Narumi
Narumi
無事にGoogleアドセンス審査に通過をしたら、続いて広告を作成していきましょう。
広告を作成するステップはたったの2ステップでとても簡単です!
- 広告ユニットを作成する
- コードを記事に貼る
はじめに広告ユニットを作成(広告サイズや形式の指定)をして、作ったユニットコードを記事に貼ることで広告を掲載することができます。
それでは早速、手順を追ってやっていきましょう!
まずはアドセンス広告ユニットの作成
Googleアドセンスの管理画面にログインします。
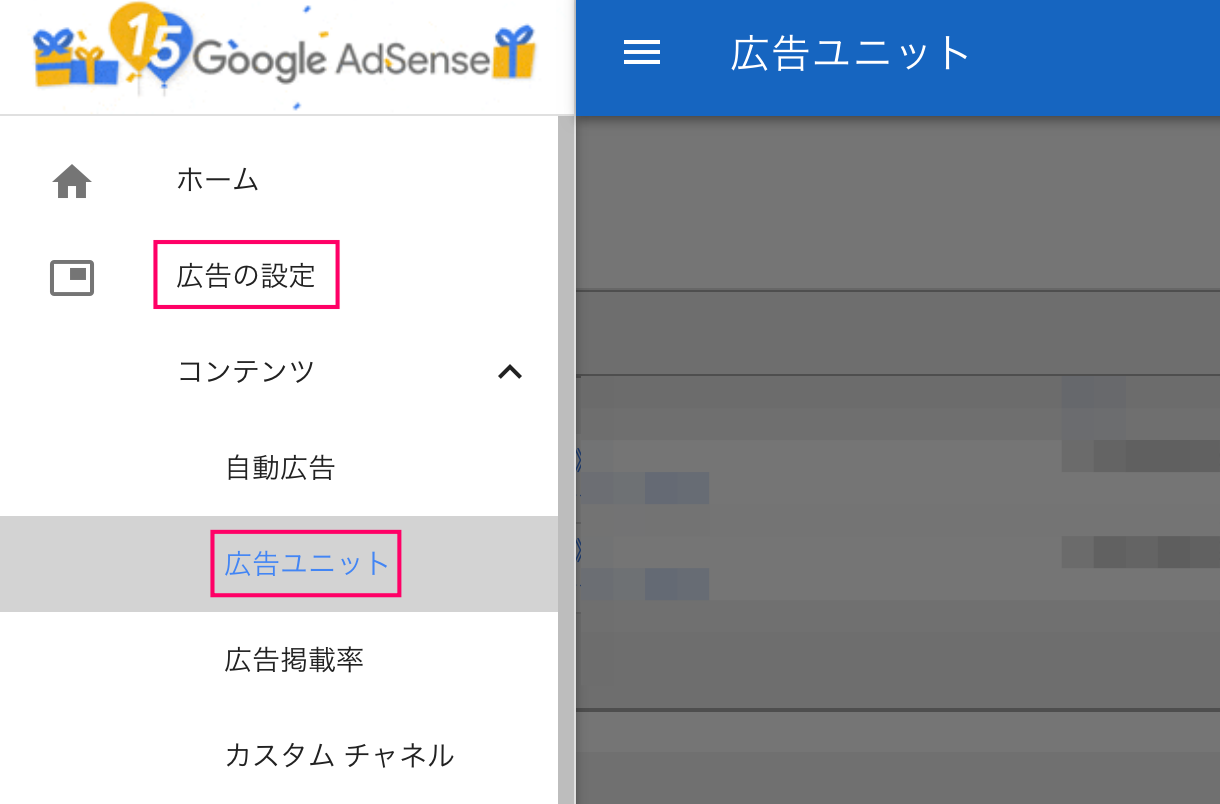
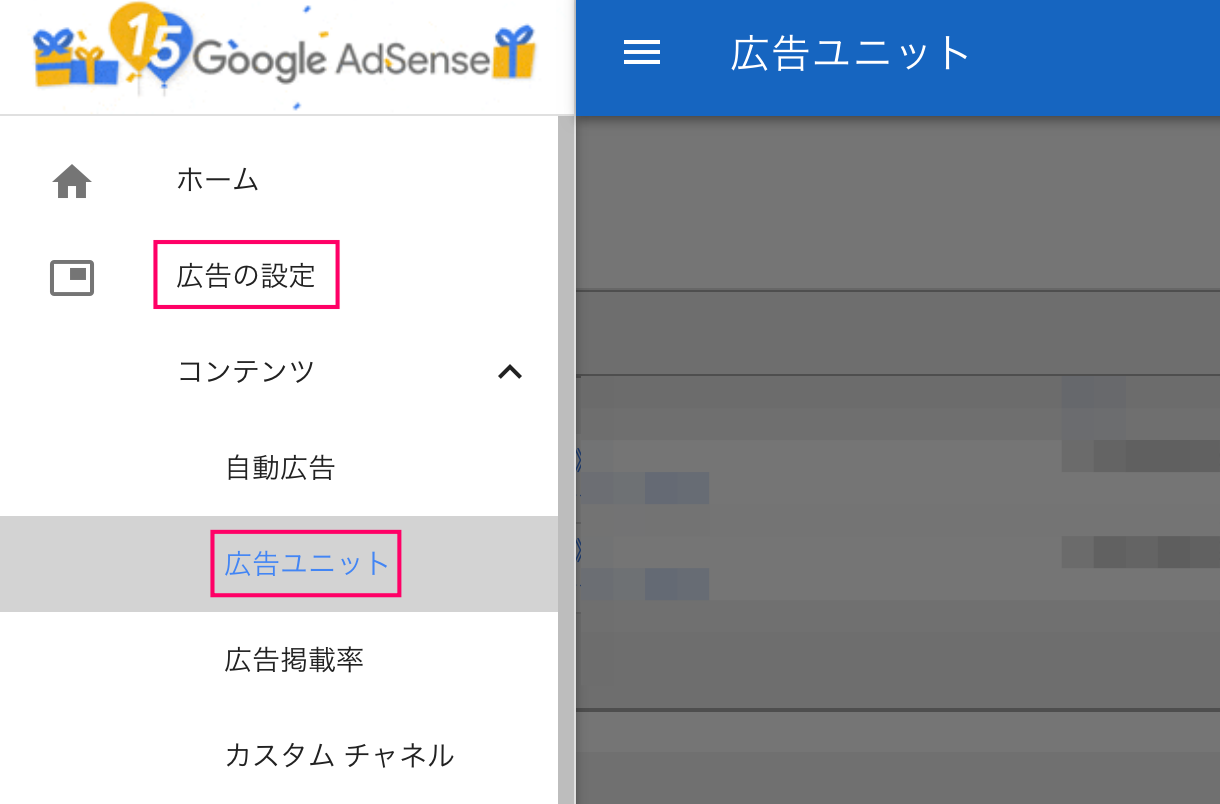
そうすると、下記のような画面が表示されるので、
- 広告の設定
- 広告ユニット へ進んでいきます。


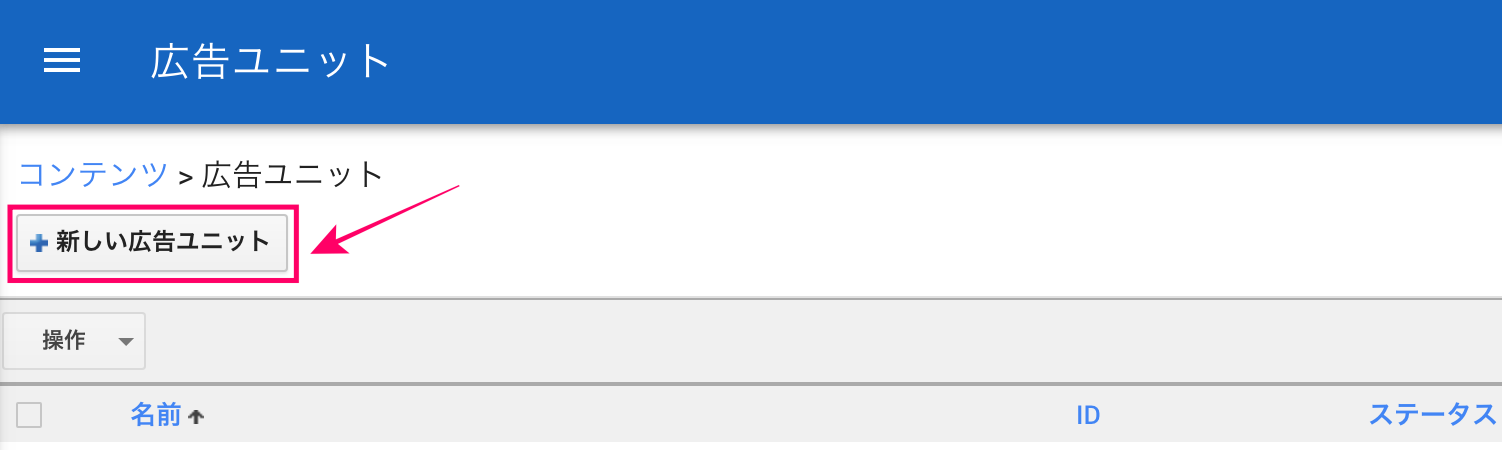
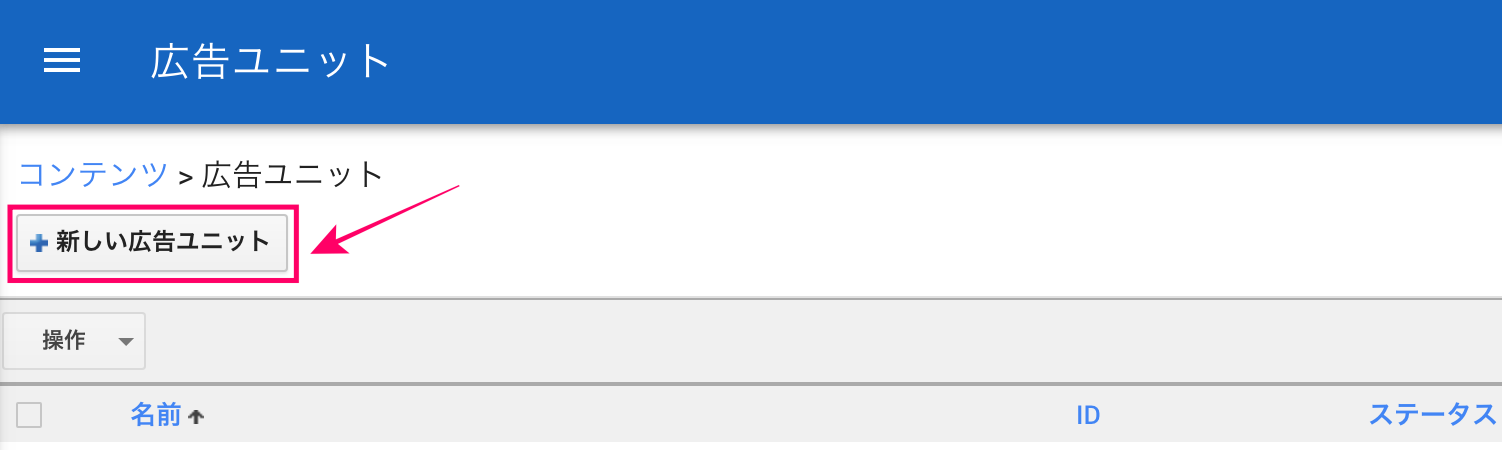
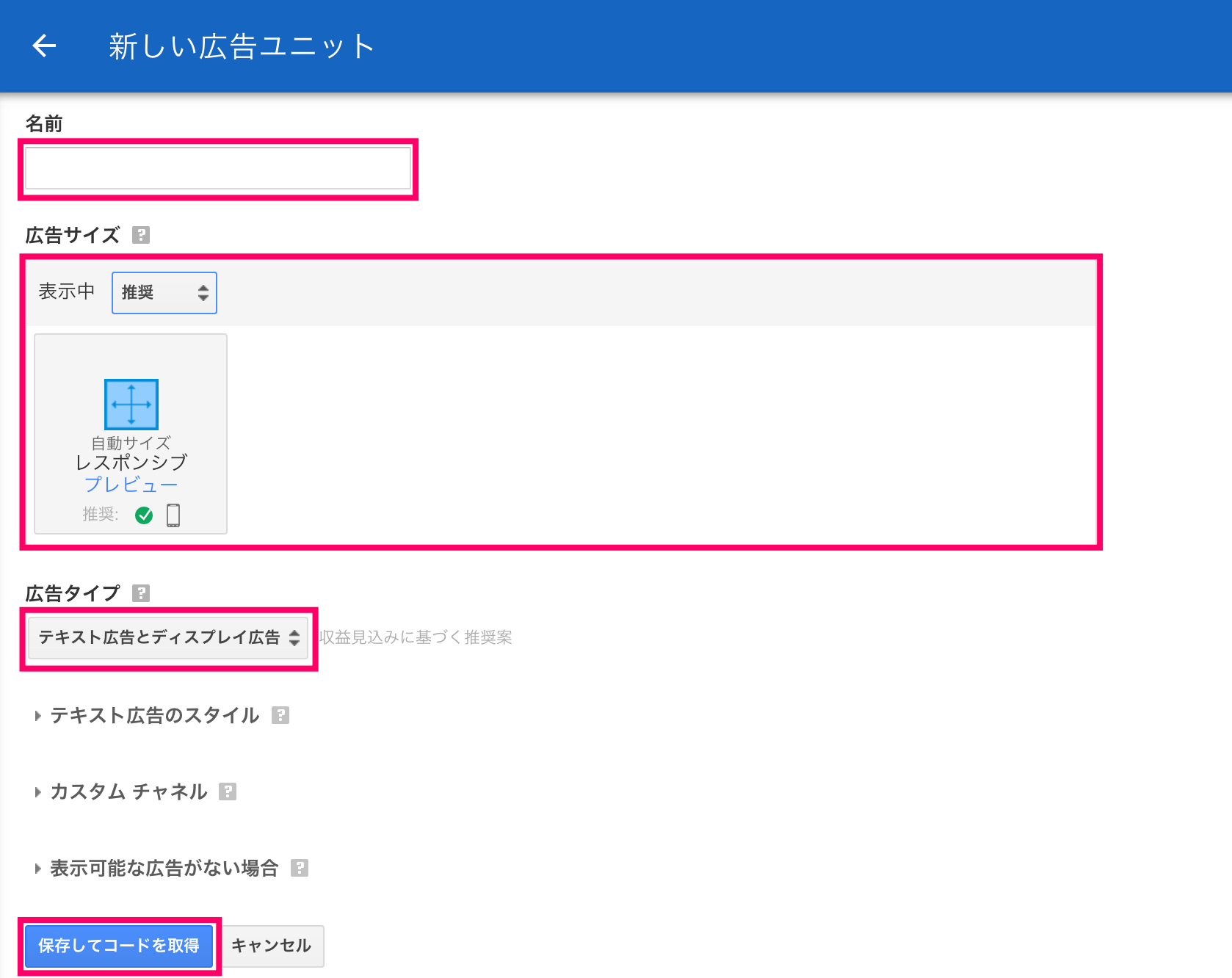
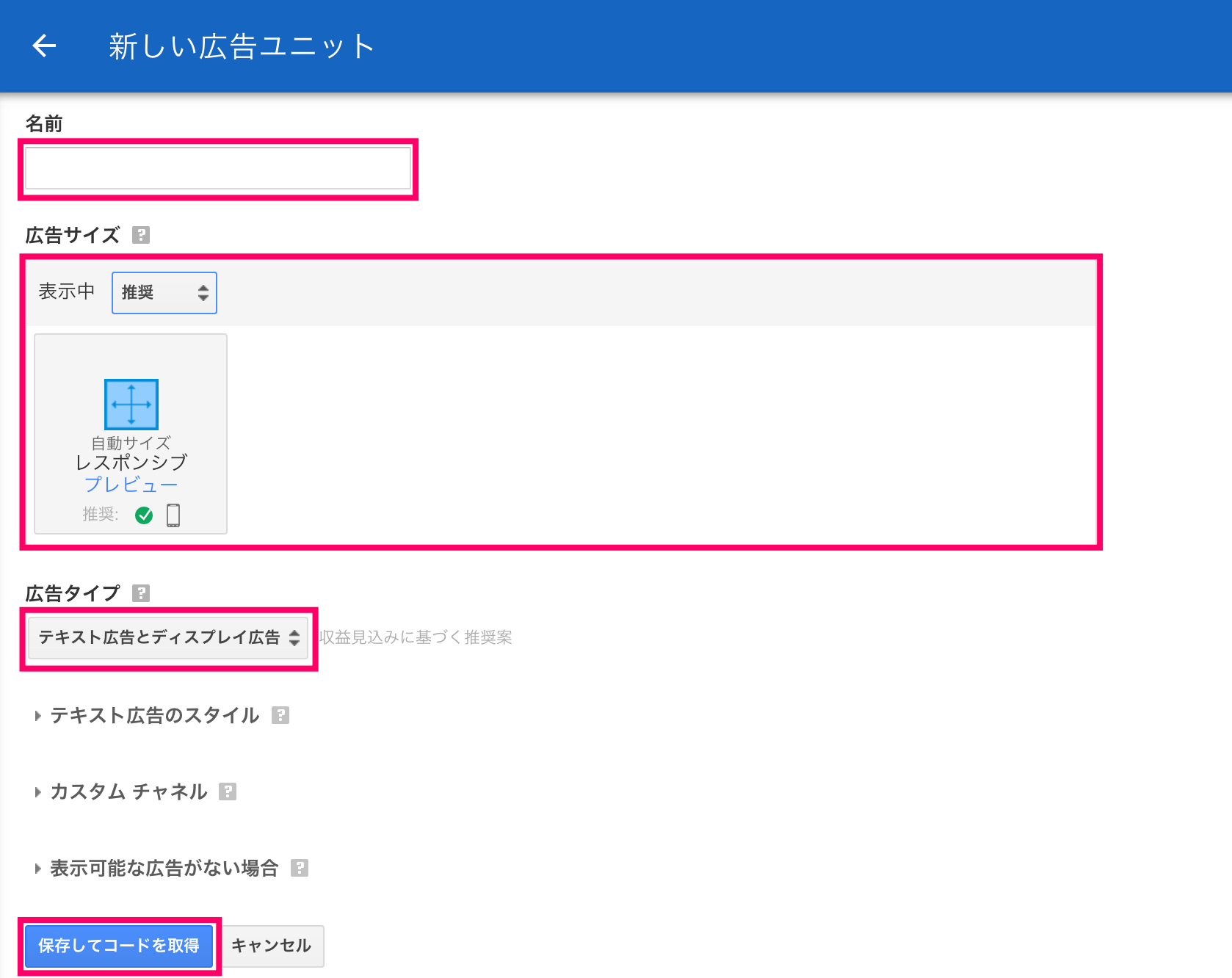
【新しい広告ユニット】をクリック。


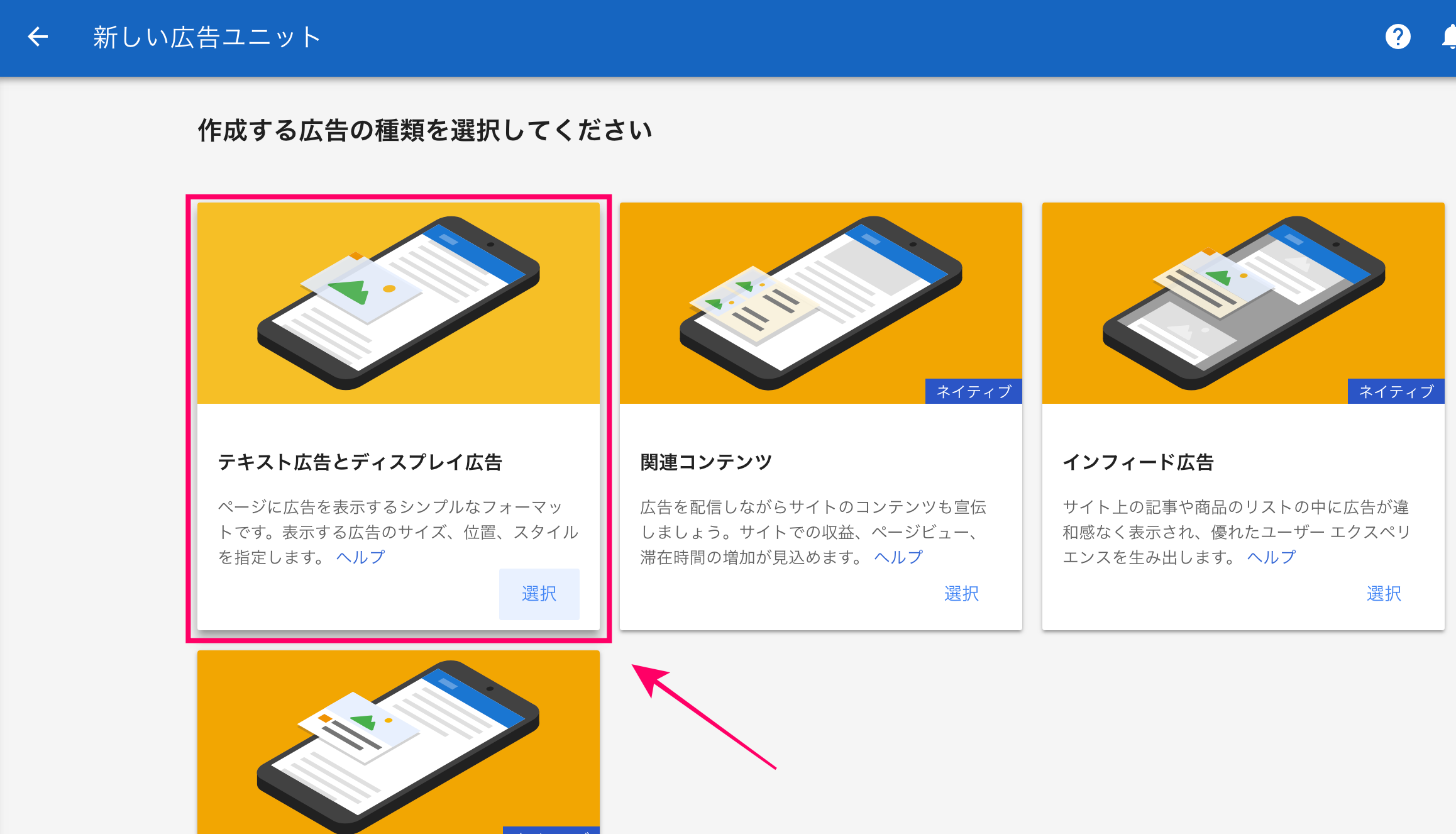
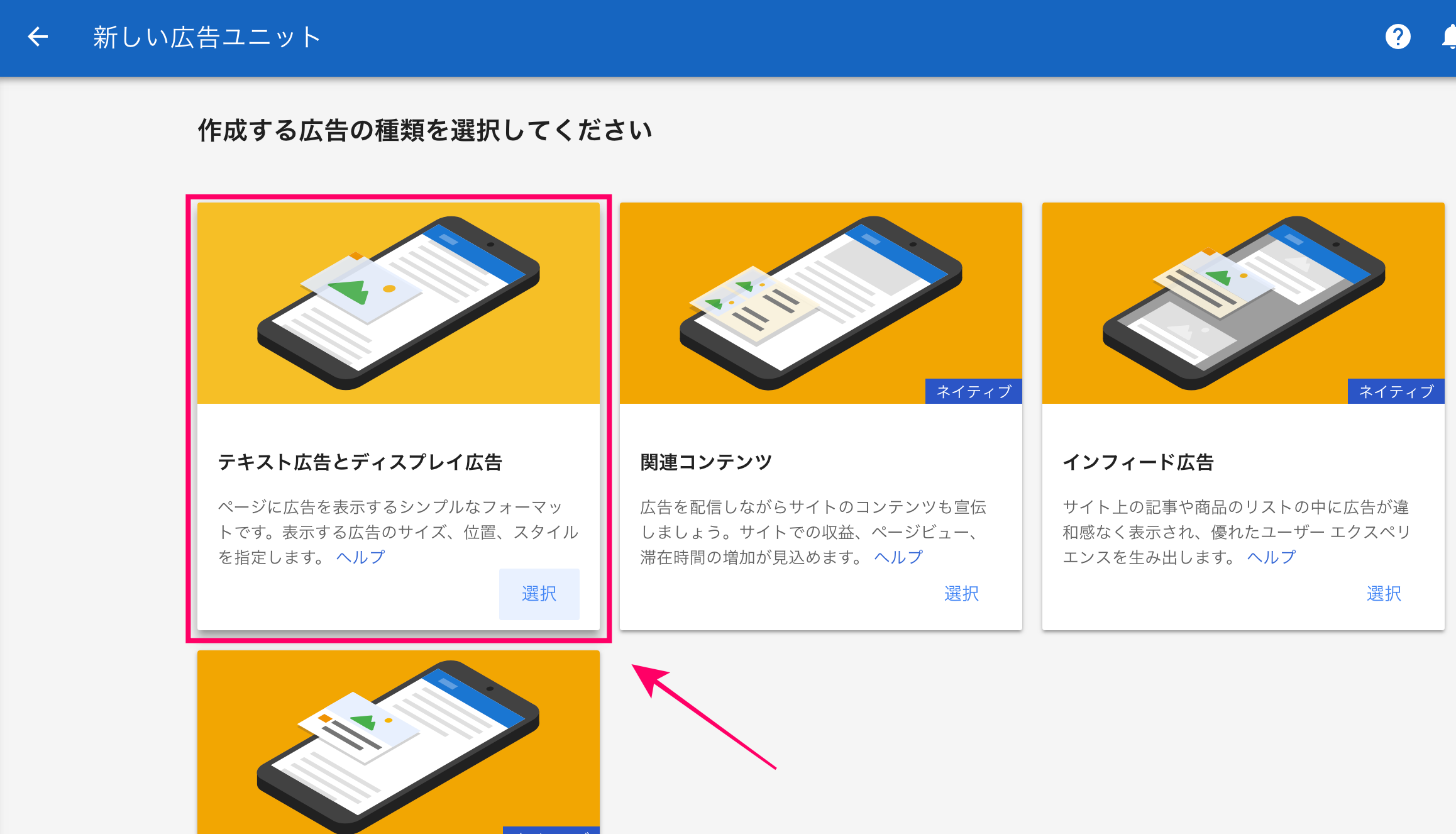
【テキスト広告とディスプレイ広告】をクリック。


- 名前・・・アドセンス管理画面で表示される広告の名前です。
(記事内にここで設定した名前が表示されることはないので安心してください。)
これから多数のサイトを運営していく可能性もあるので
サイト名を付けておくとわかりやすいかもしれないです。
- 広告サイズ・・・どの形式の広告を使うかを選択します。
ここでは推奨の自動サイズを選択しておきます。
- 広告タイプ・・・「テキスト広告とディスプレイ広告」を選択してください。
これは「文字と画像の広告を表示しますよ」という意味です。
「ディスプレイ広告のみ」だと画像のみ。
「テキスト広告のみ」だと文字だけの表示になります。
「テキスト広告とディスプレイ広告」が一番
クリックされやすく稼ぎやすいのでオススメです✨
入力を終えたら、【保存してコードを取得】をクリックしていきましょう。


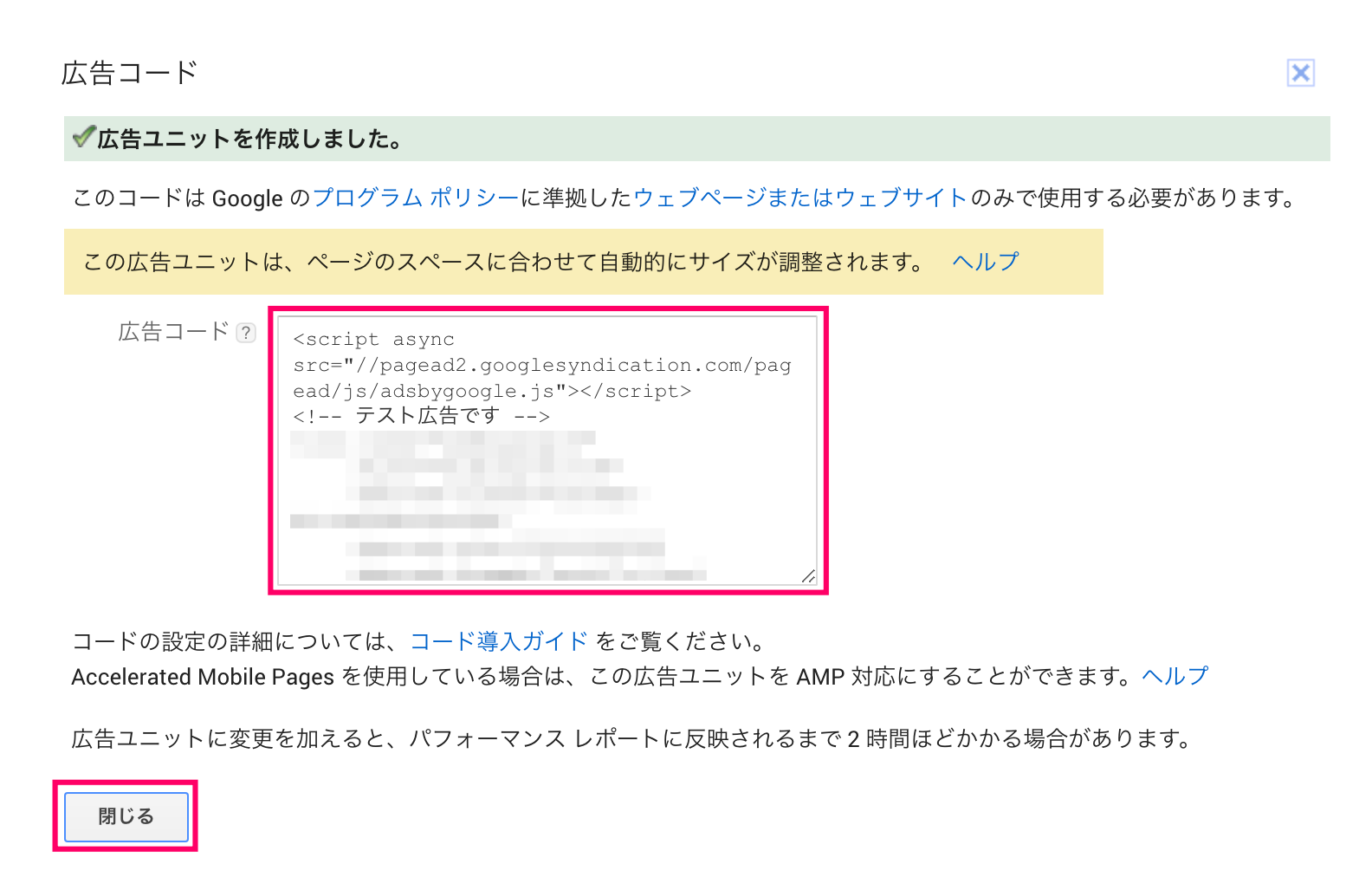
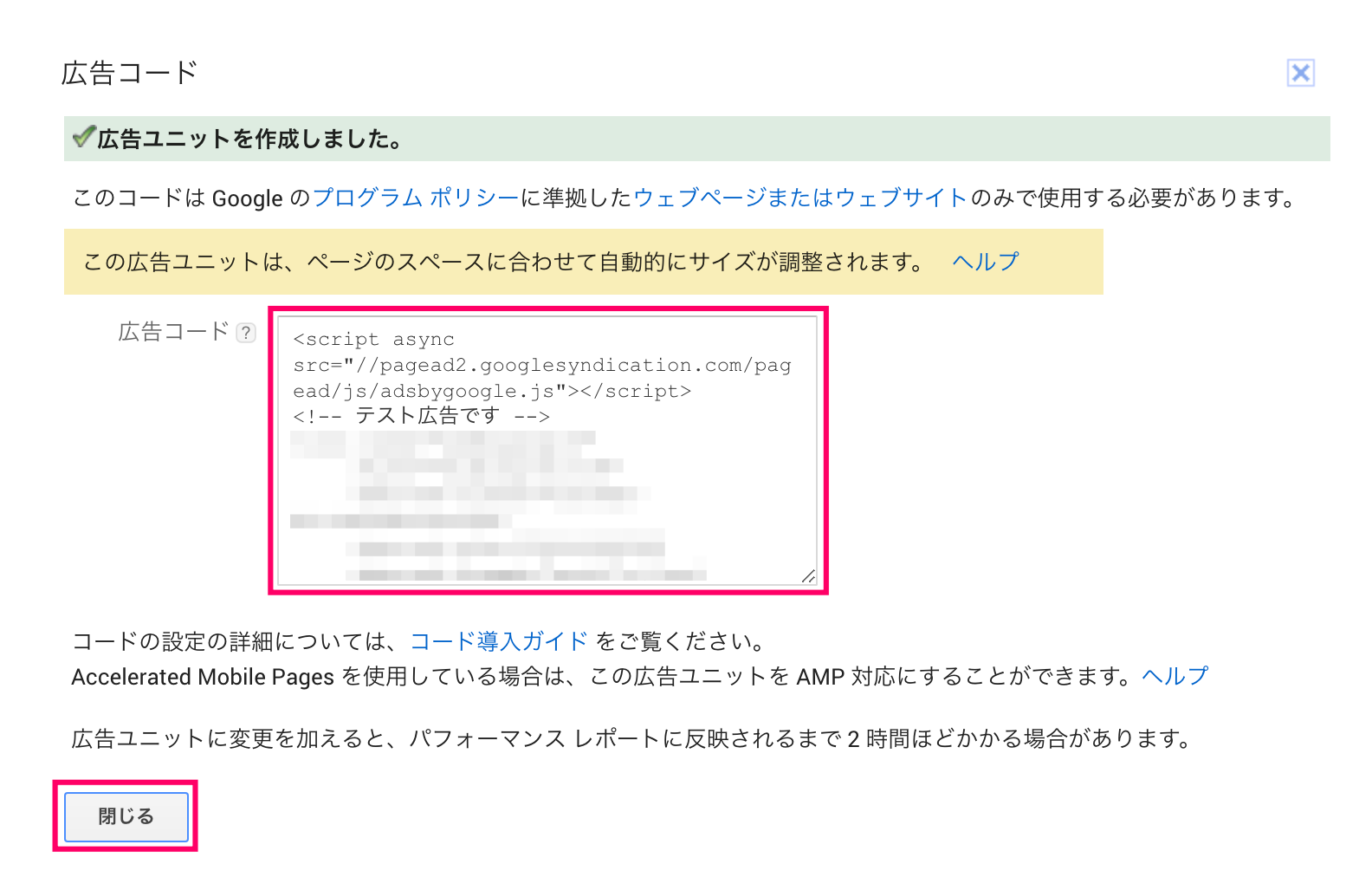
これで、広告コードが完成です!
続いて広告コードが表示されるのでコピーしてください。
このコードを記事に貼ることで広告が表示されるようになります。


アドセンスコードをブログに挿入
先ほどコピーしたコードを記事内に貼っていくことで広告が表示されるようになるので、早速ワードプレスの【投稿】→【新規追加】に進み、記事作成の画面へ移動しましょう。
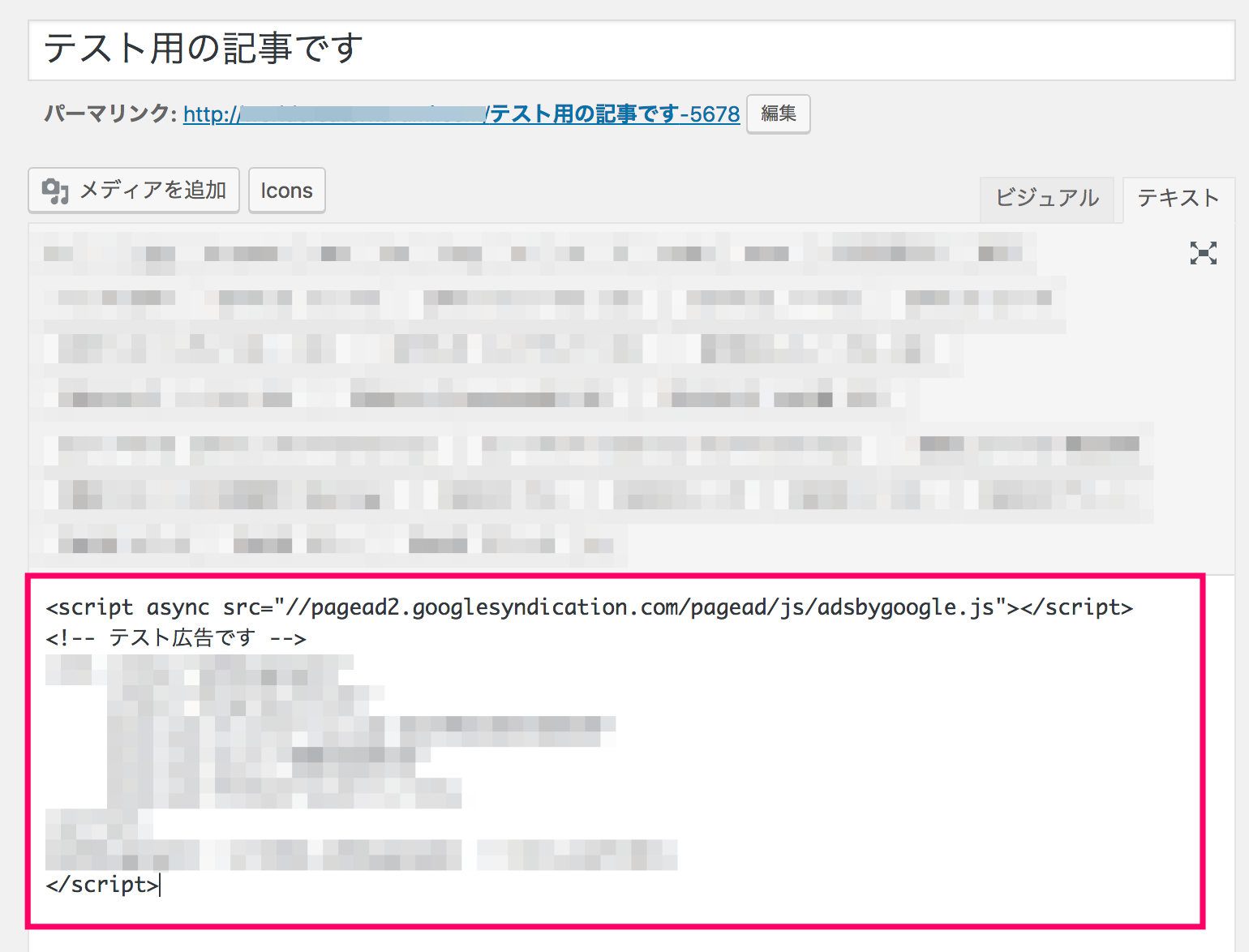
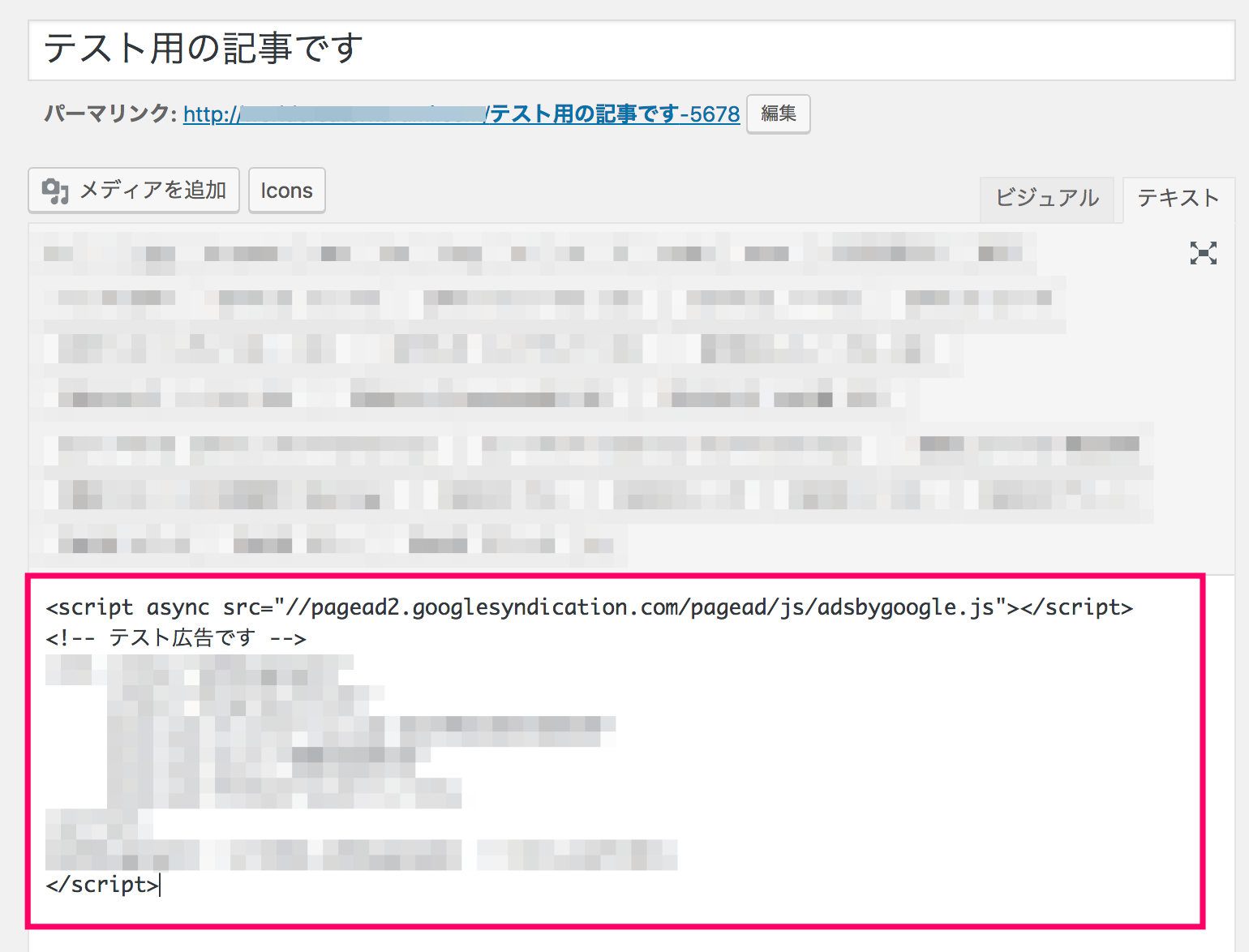
記事作成画面が開きましたら、【テキストモード】にしてコードを貼り付けます。


コードを貼り付けたら、【プレビュー】をクリックして広告が表示されているか確認してみましょう。
少し時間を置いてから再度プレビュー確認をすると表示されることが多いので、もしも表示されなかったら少し時間を置いてみてください。


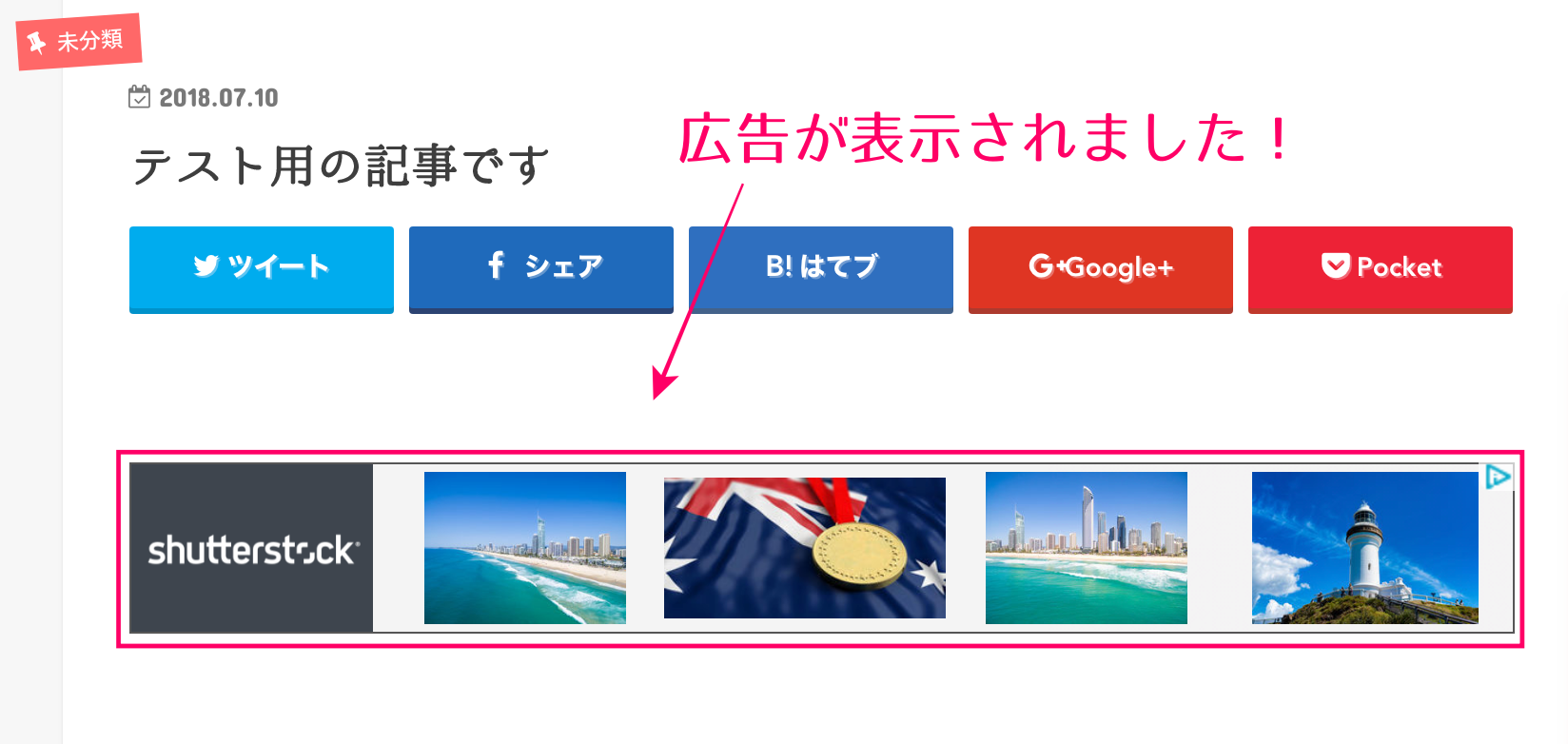
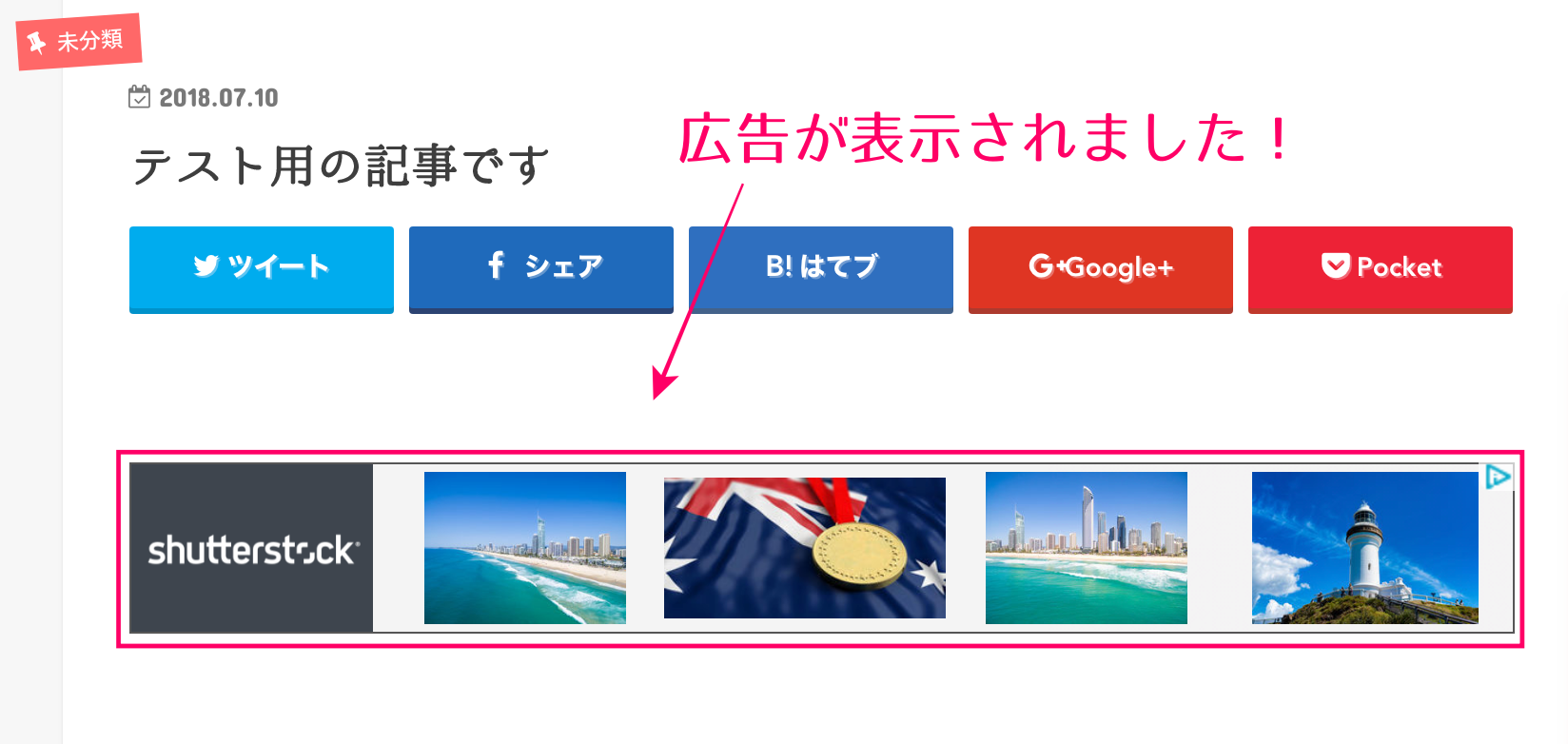
このように、無事に広告が表示されました!
アドセンス広告をワンクリックで記事内に設置する方法
広告を貼る際に、今までの手順を毎回行うことは結構大変ですよね。そんな時に便利な、『広告をワンクリックで表示させることができる方法!』があるのでご紹介していきますね✨
かなり時短になりますので、ぜひ試してみてください。
まずは「AdSense Plugin WP QUADS」でコード登録
AdSense Plugin WP QUADSというプラグインを導入して、アドセンスコードを設定します。


続いて「AddQuicktag」と組み合わせる
AddQuicktagというプラグインを組み合わせることで【ビジュアルエディタ】からでも広告をワンクリックで表示できるようになります。


今後はこの方法で記事内に広告を表示させましょう✨
Googleアドセンス広告報酬を受け取るための手順はこちら