こんにちは、Narumiです。
AddQuicktagは予めコードを入力しておくことで、ワンクリックで記事本文にコードを入力できるプラグインです。
主に文字の装飾コードを登録することが多いですね(色の付いた枠・文字・下線など)
一度登録しておくと、次からは使いたいコードをワンクリックで瞬時に呼び出せて時短になるので、是非設定しておきましょう。
AddQuicktagを設定しておくとこういうことができます
さらに、おしゃれなマーカーもワンクリック!
普通はこのような装飾を設置するときはコードを入力するのですが、AddQuicktagに一度設定しておけば次からはワンクリックで使いたいコードを呼び出せるようになります。
とても便利ですよね。記事に装飾系をよく使いたい人にとっては大活躍なプラグインなんです。
AddQuicktagをインストールしよう
- 「プラグイン」→「新規追加」AddQuicktagを検索します。
- 「今すぐインストール」→「有効化」へ進みましょう。

AddQuicktagの設定方法
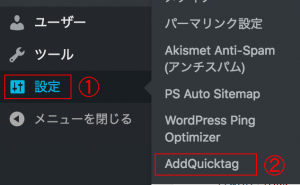
ダッシュボード画面の「設定」から「AddQuicktag」へ進みます。

そうすると次のような画面になります。入力が必要なのは赤枠で囲った部分になります。

- は任意のボタン名を付けます。
- にはタグを入れます。
- にチェックを入れます(入れると他の枠全部にチェックが入ります)
- 最後に「変更を保存」をクリックしてください。
私の例としまして、
こちらの枠を設定しようとしたときに、
①のボタン名に「青枠」と入力しました。
②のところに上記の枠のコードを入力します。
<div style=”padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;“>ここに文章を入力します。</div>
もしよければ、試しにあなたも↑のタグをコピペして②に入れてみてください。
登録がこれで完了です!では、実際に使ってみましょう。
AddQuicktagを使って簡単に装飾を表示させよう
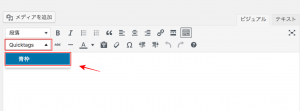
記事投稿画面を開いてみると、メニューに「Quicktag」が加わっています。
Quicktagをクリックするとメニューが開くので「青枠」を押してみてください。

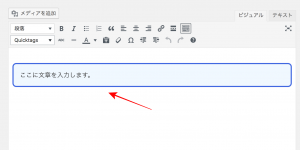
そうしますと、記事本文内に先ほど設定した「青枠」が表示されます。

とても簡単に、ワンクリックで装飾コードを呼び出すことができました!
このように自分が使いたい装飾・よく使う装飾を、AddQuicktagに登録しておくことで、瞬時にそのコードを呼び出すことができます。
とても便利ですよね。何か使いたい装飾があれば前もってAddQuicktagに入れておきましょう。
AddQuicktagに登録したのに、ボタンが出てこない…
AddQuicktagに登録したのに、記事作成画面にボタンが表示されないというケースがあるようです。
そんな時の対処法としまして、このやりかたで大体直ります。
私はこの方法で直りました

画面右側に赤色の四角で囲っているところにチェックを入れてみてください。
ここにチェックをいれないとボタンが表示されないケースが多いようです!ここにはチェックを入れておきましょう。
【超便利】AdSense Plugin WP QUADSと組み合わせると広告を超簡単に設置できる
AdSense Plugin WP QUADSというプラグインと組み合わせることで、さきほどのようにワンクリックで広告を設置できます。
とても便利で、超時短になるのでこちらもやっておきましょう
グーグルアドセンスを使ってブログアフィリエイトを行うにあたって必須です。

ブログで稼ぐのに必要なプラグインだけを厳選しました!
WordPressのプラグインはたくさんの種類がありますが、適当に多くのプラグインを入れすぎてしまうと、サイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼす可能性があるなど…
少なからずデメリットもあります。なので、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐ』ために必要なプラグインを厳選してご紹介しています。


