Narumi
Narumi
Table of Contents Plus は、ワードプレスサイトでよく見かける目次を簡単に設置することができるプラグインです。
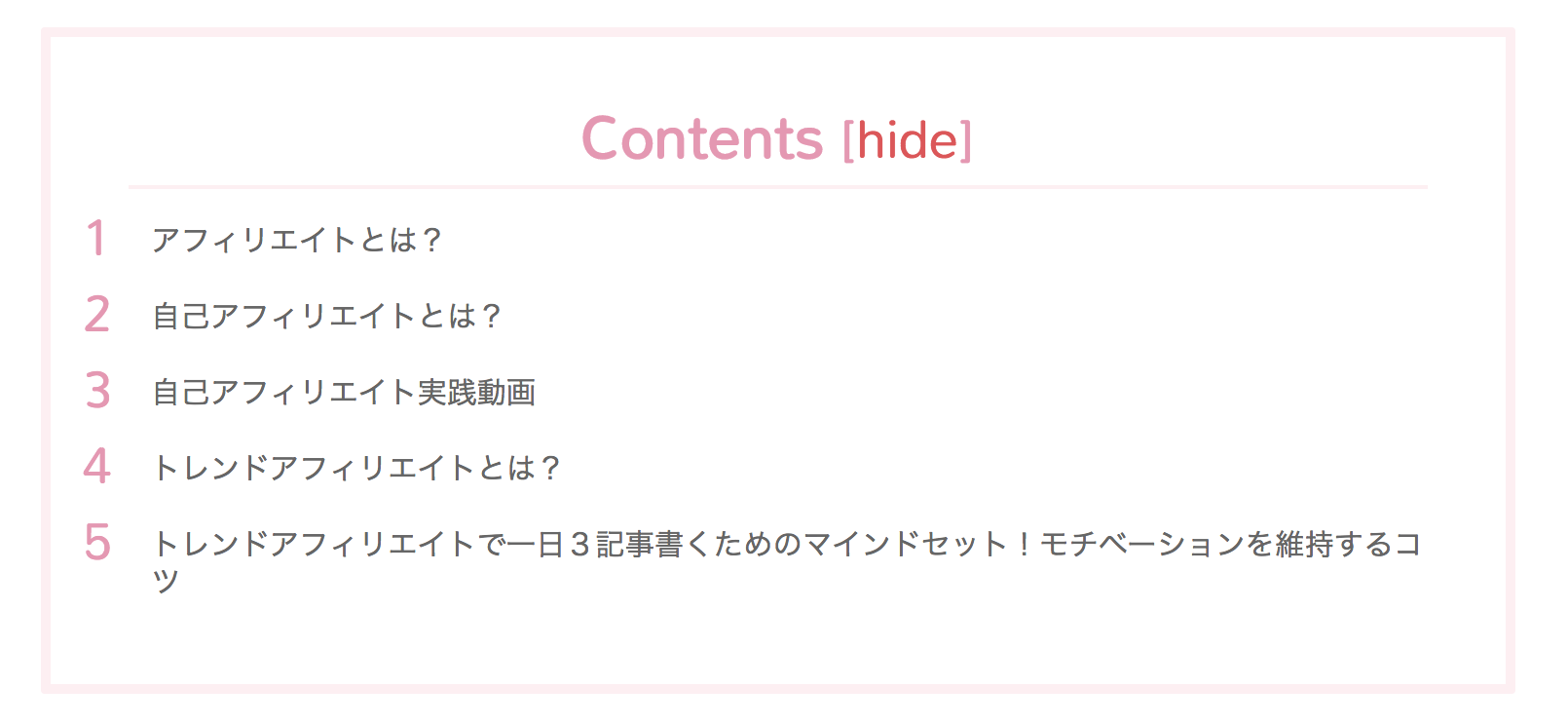
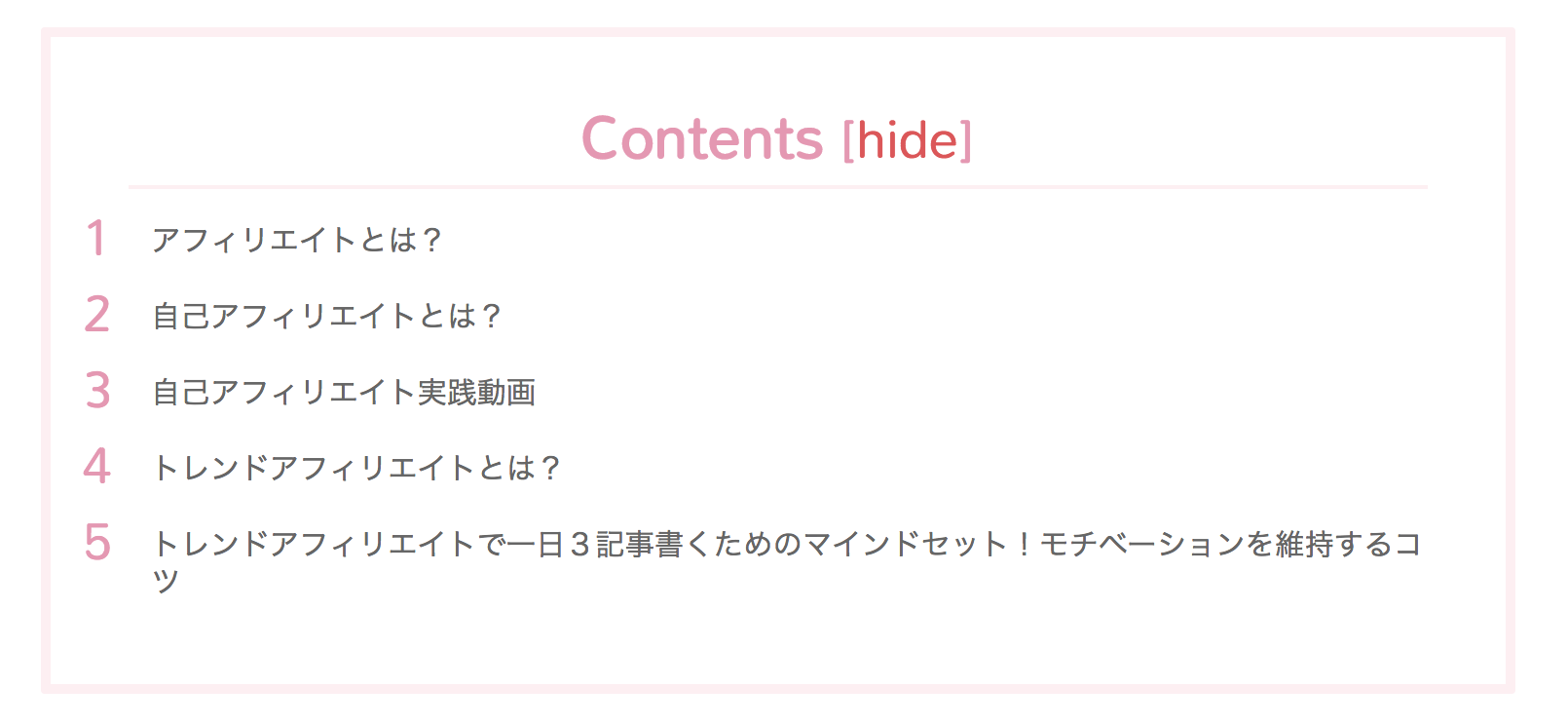
これが今回ご紹介するプラグインで設置している目次ですね。


私のサイトの目次は少しCSSをいじってアレンジしています✨




やはり記事が長くなってしまったり見出しを付けて記事を書いたときなんかは、目次があったほうが分かりやすいです。
加えて、目次の番号(見出しのタイトル)をクリックすることでその番号へ移動することもできるので、とても便利ですし、サイトを訪問してくださった読者さんに対しても良心的ですよね。
設定はとても簡単なのでサクッとやってみましょう!
Table of Contents Plus をインストールしよう
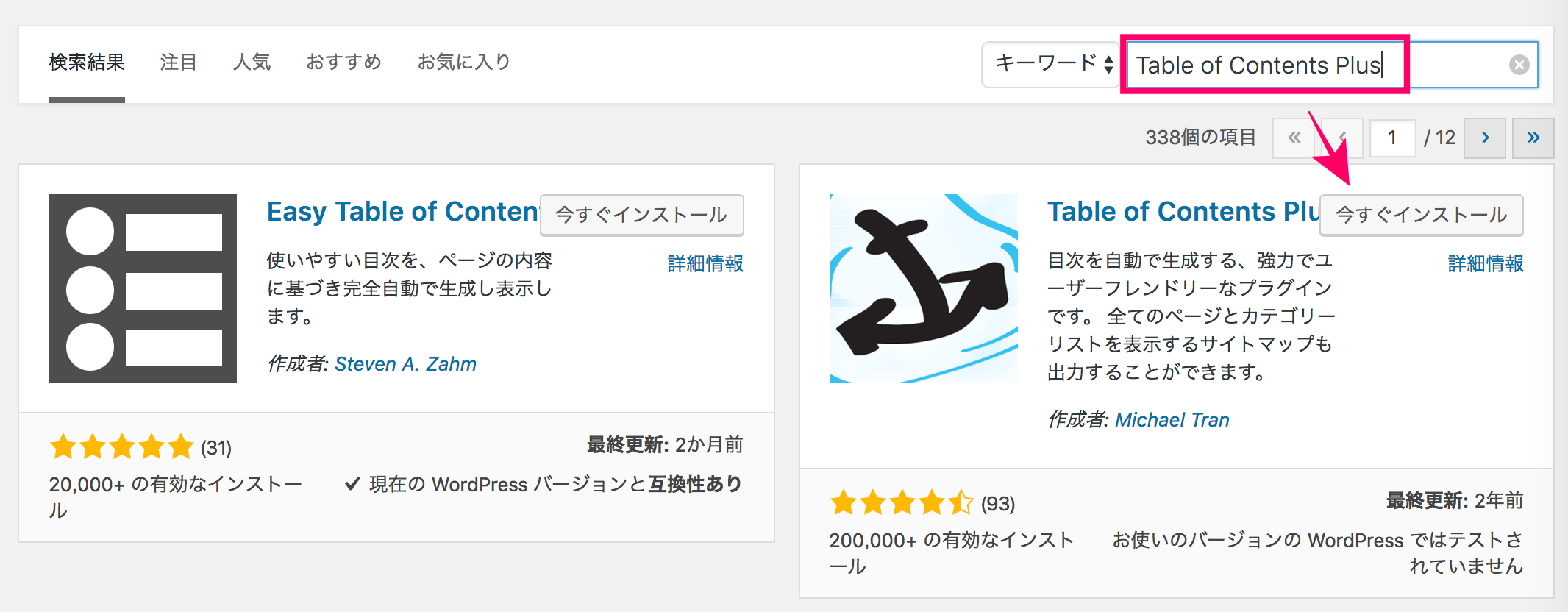
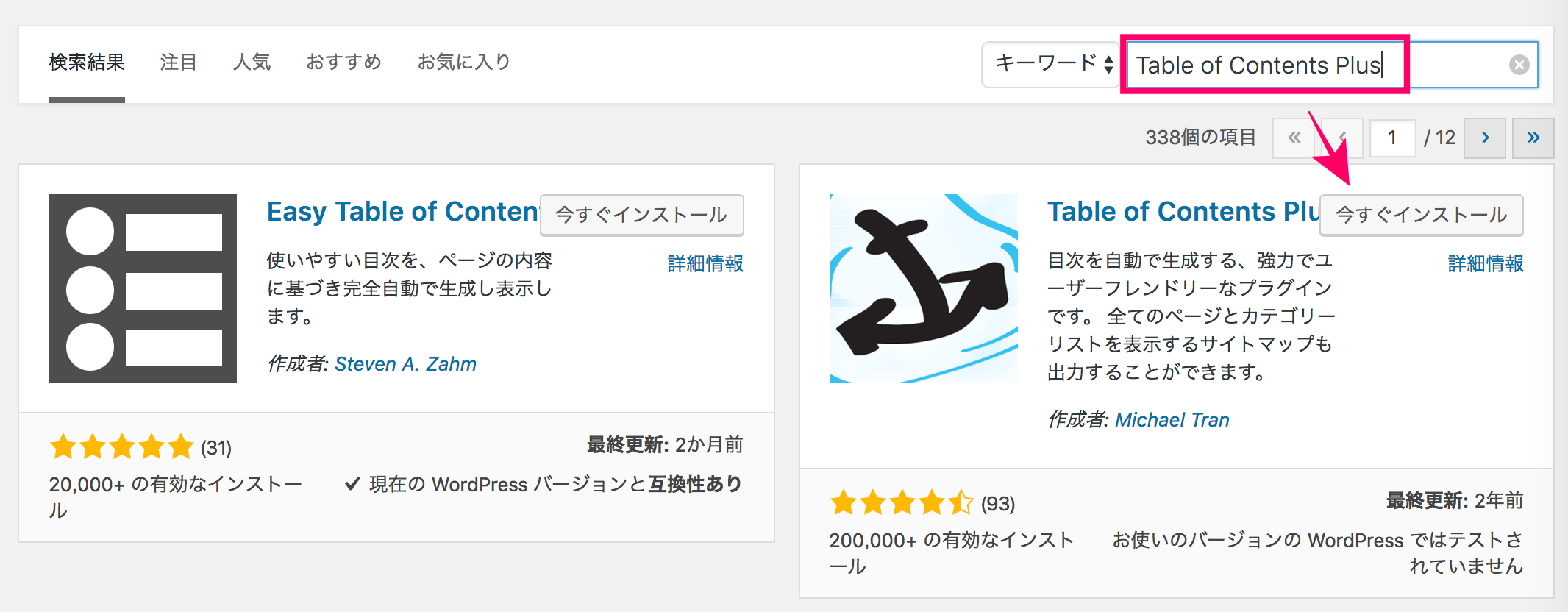
- 「プラグイン」→「新規追加」Table of Contents Plusを検索します。
- 「今すぐインストール」→「有効化」へ進みましょう。


Table of Contents Plus の設定方法
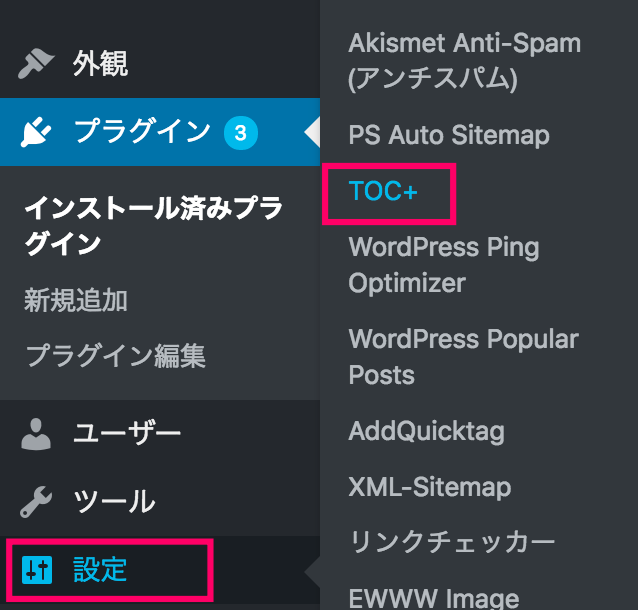
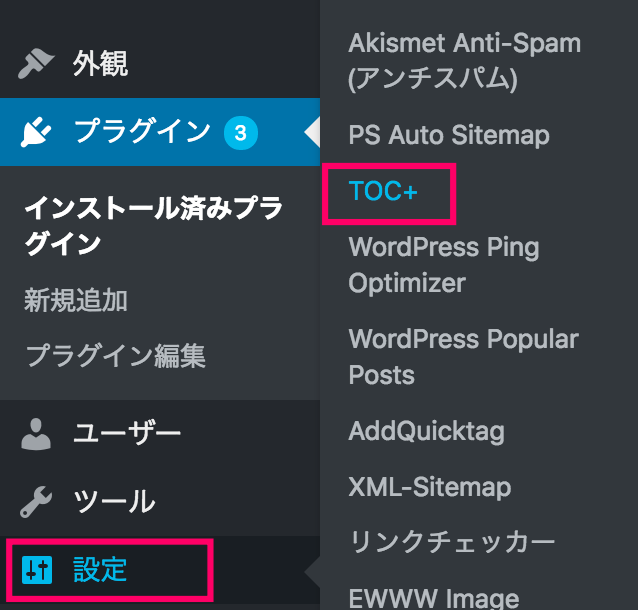
ダッシュボードの「設定」→「TOC+」をクリックします。
今回は目次を導入するだけなので、「基本設定」の部分だけを設定していきます。


項目を1つずつ設定していきます。
-
位置
お好みで良いかと思います。「最初の見出しの前」にしている方が多いようです。 - 表示条件
私はあまり短い記事なら目次はいらないかなーと思っているので、「2つ以上見出しがあるとき」にしています。
- 以下のコンテンツタイプを自動挿入
通常の記事だけに目次を入れる場合は「post」だけにチェックを入れます。固定ページ(自己紹介やお問い合わせページなど)にも目次を入れたい場合は「page」にもチェックを入れましょう。私は「post」だけにしています。
- 見出しタイトル
こちらは「目次」のタイトルになります。(タイトルの文章や、「テキストを表示」「テキストを非表示」の中身はお好きなように書き換えていただいて大丈夫です。)
- 階層表示
こちらは見やすくするためにチェックを入れておいた方が良いでしょう。
- 番号振り
チェックを入れると、目次の各見出しの前に番号が表示されます。
- スムーズ・スクロール効果を有効化
私はチェックを入れていませんが、こちらにチェックすると「トップへ戻る」ボタンを押したときみたいになめらかに該当箇所へ移動します。
- 横幅
こちらはお好みで。今回の方法でカスタマイズする場合は、表示が崩れる場合があるので「自動(デフォルト)」にしておいてください。
- 回り込み
「なし(デフォルト)」が一番見やすいかと思います。
- 文字サイズ
95~100%くらいが見やすいかと思います。
- プレゼンテーション
こちらで背景色を変えることができます。


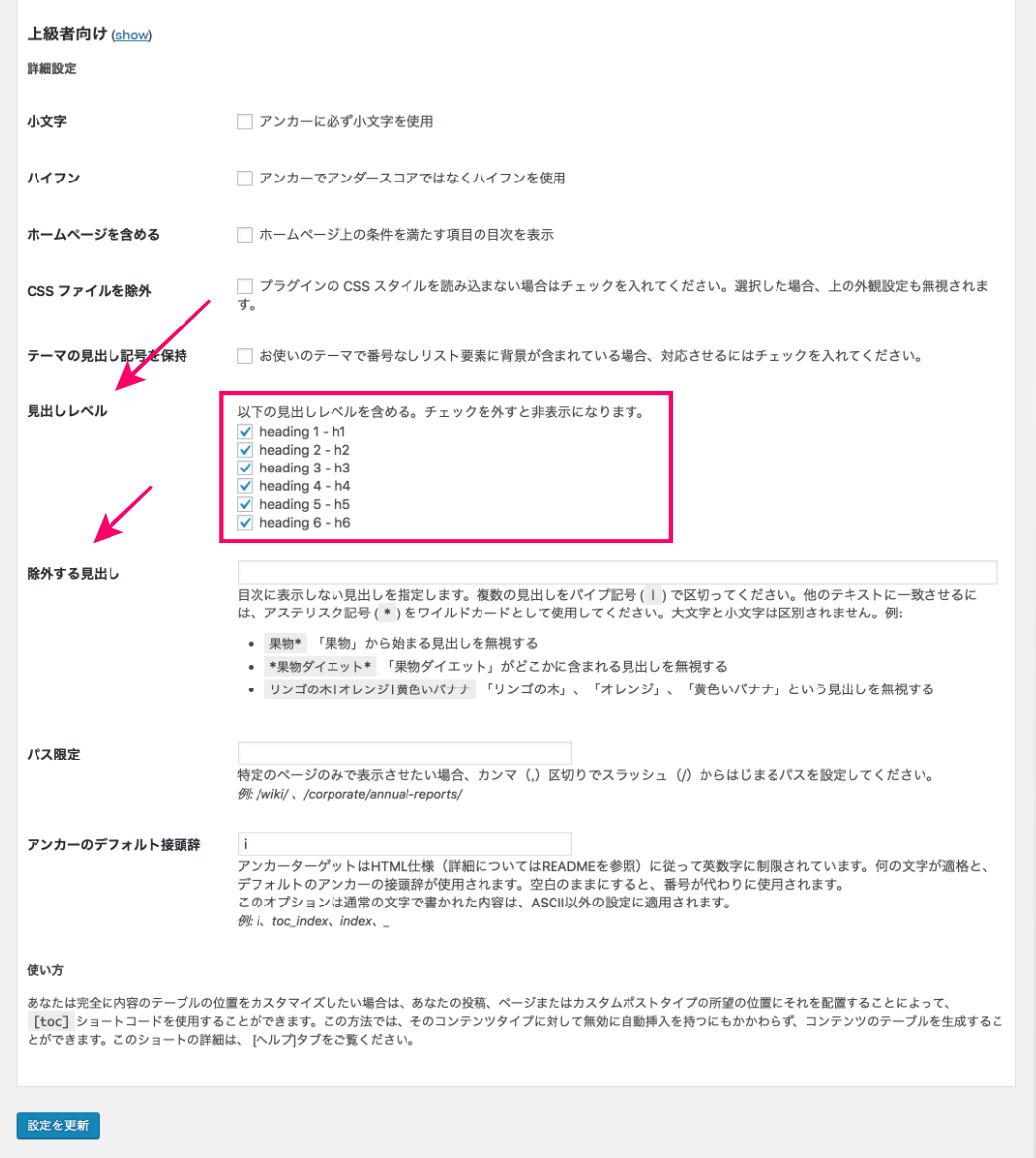
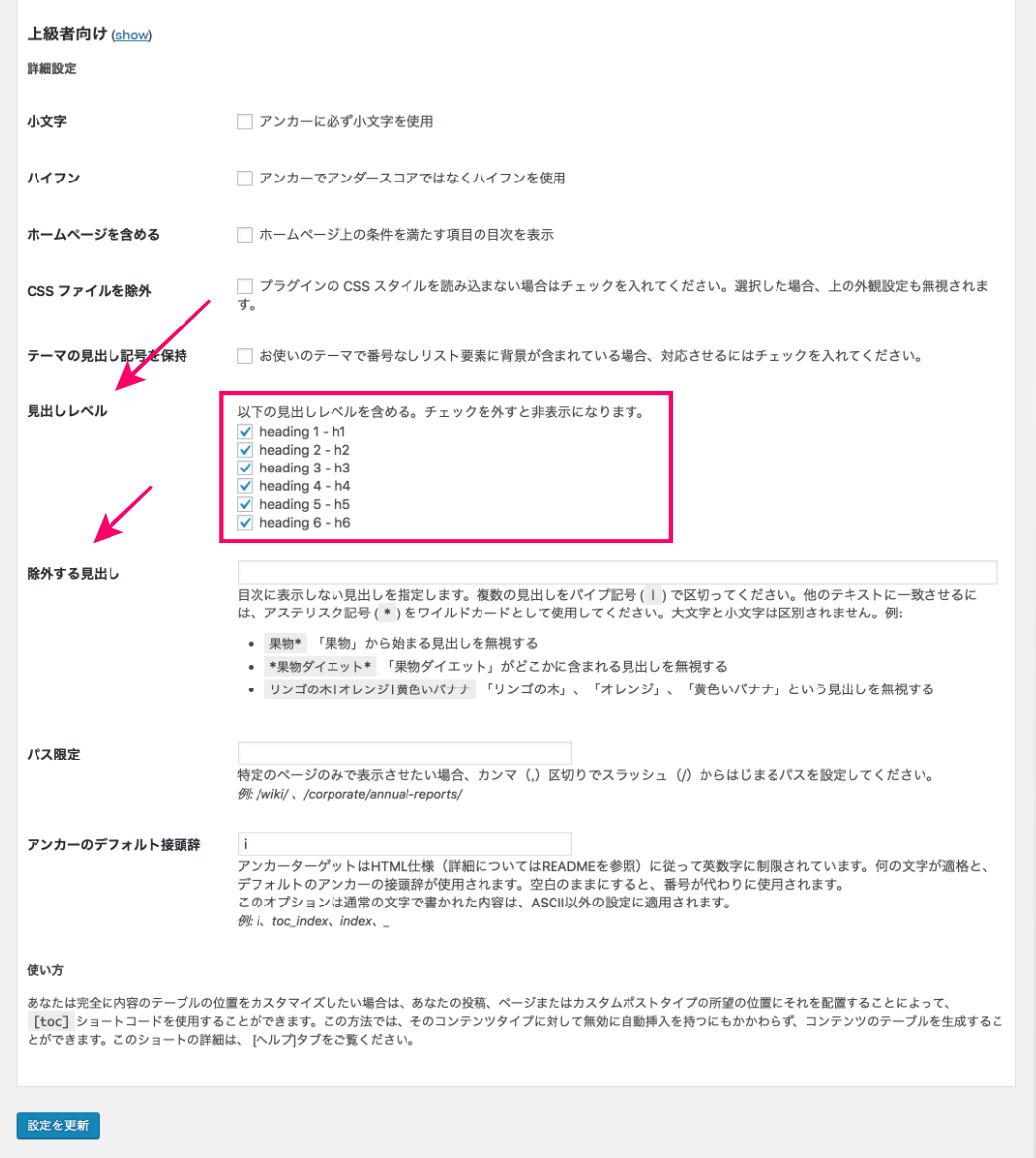
「上級者向け」設定
今回紹介するカスタマイズ方法の場合は、こちらはほとんどデフォルトのままでOKです。「見出しレベル」と「除外する見出し」のみ、必要があれば設定します。


「見出しレベル」は見出しをどこまで細かく目次に表示するかということです。
もし、h4以下も良く使う場合で細かく目次に表示したければ全てチェックをし、逆に「目次はざっくりh3くらいまででいい」という方はh4以下のチェックを外してください。
そもそもh4以下はあまり使わないという方であれば気にしなくていいかと思います。
「除外する見出し」は、目次に表示させたくないものがある場合に設定します。
テーマやプラグインによっては「関連記事」などのタイトルがh3見出しになっていることがあります。
この「関連記事」も見出しに反映させる場合は問題ないのですが、「関連記事」は見出しに反映させたくないという方もいらっしゃるかと思います。
その場合はここに「関連記事」と入力しておけば、Table of Contents Plusが「関連記事」を見出しとして拾わなくなります。
とりあえずここまで設定しておけば大丈夫です。左下の「設定を更新」をクリックして保存を完了してください。
設定自体はとても簡単なので、まだサイトに目次を付けていない方はぜひ参考にしてください✨
ブログで稼ぐのに必要なプラグインだけを厳選しました!
WordPressのプラグインはたくさんの種類がありますが、適当に多くのプラグインを入れすぎてしまうと、サイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼす可能性があるなど…
少なからずデメリットもあります。
なので、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐ』ために必要なプラグインを厳選してご紹介しています。