Narumi
Narumi
今回は、WordPressテーマのインストール方法と外観設定について解説していきます。
WordPressテーマを変更してみよう
WordPressを立ち上げると自動的にTwenty seventeenが有効化されています。そのまま使うのではなく、SEOに強いテンプレートを利用していきましょう。
通常のテンプレートよりも上位表示がされやすくなったりといったメリットがありますね。
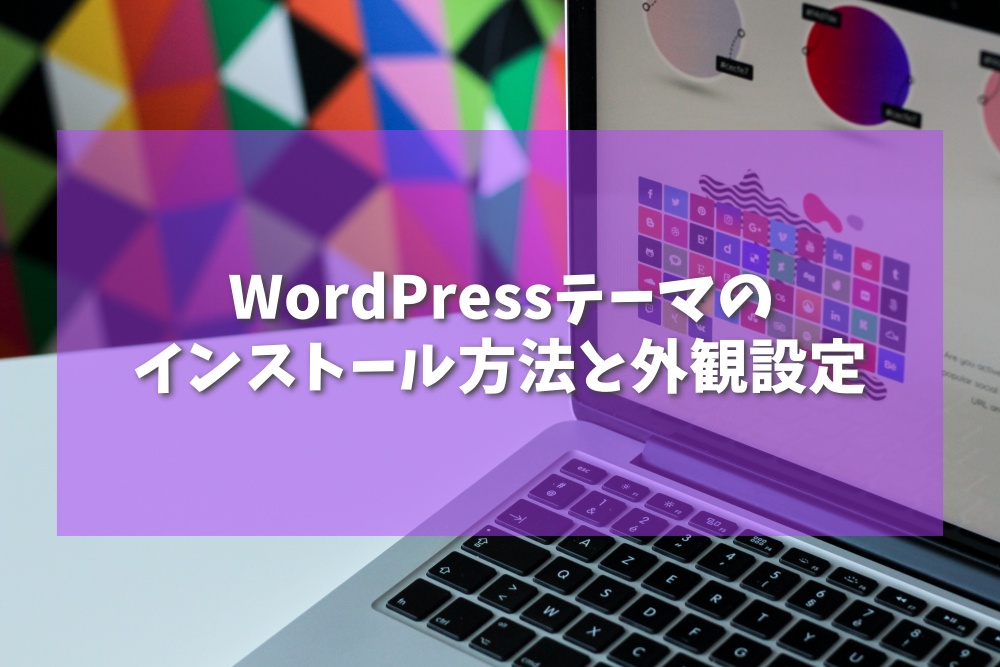
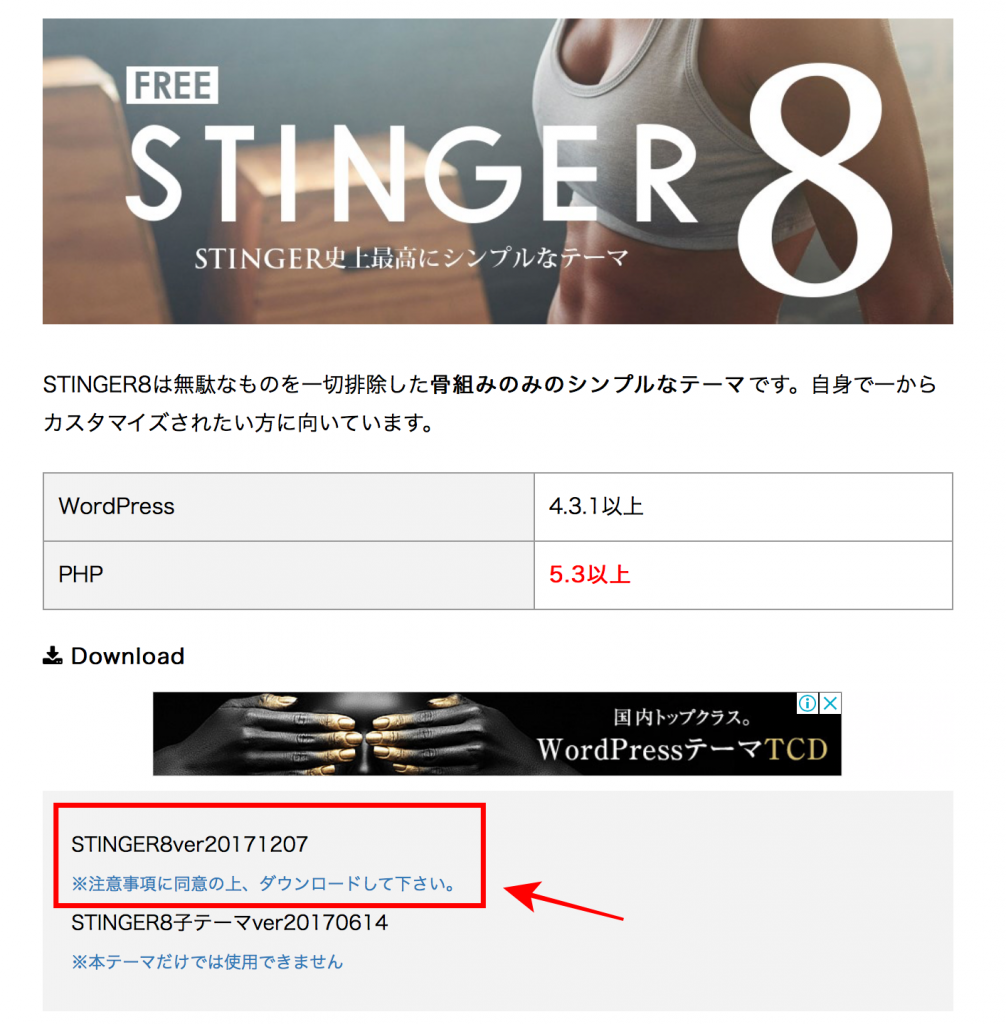
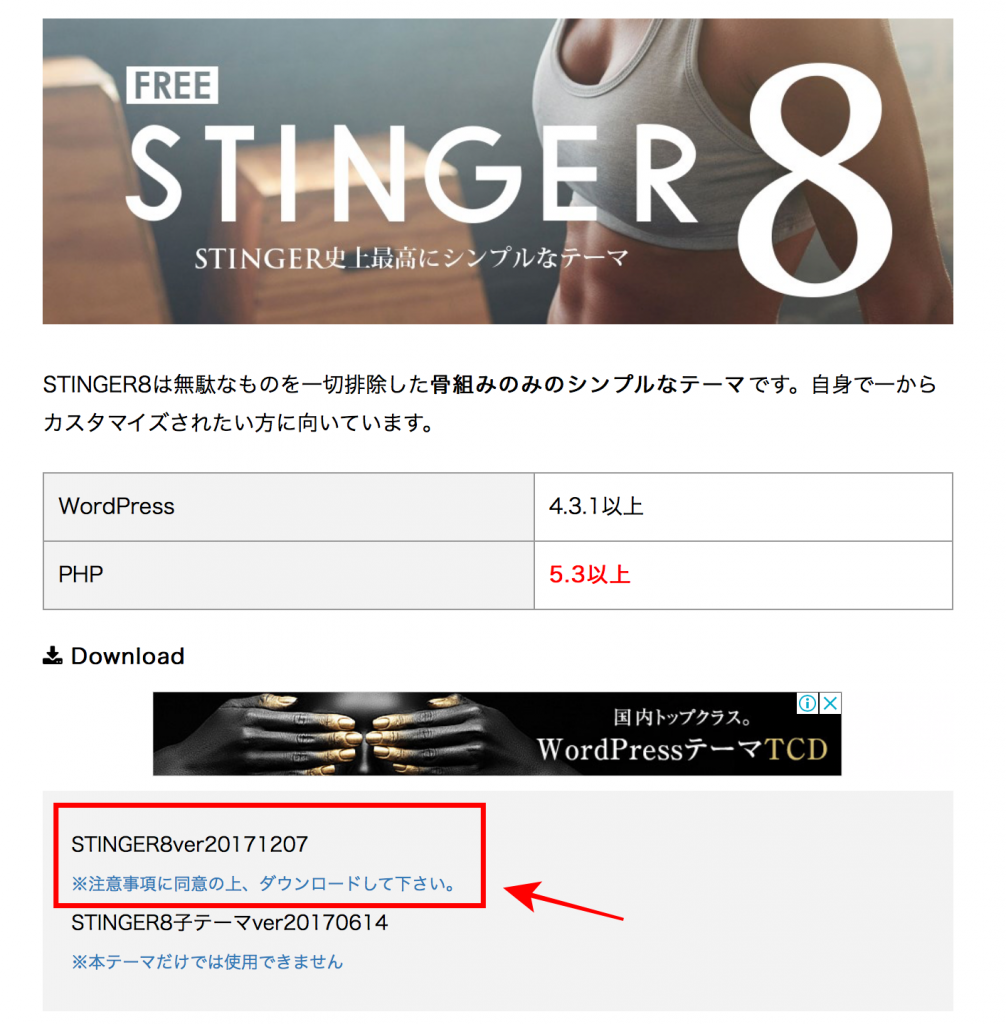
無料のテーマでは、SEO対策済みのSTINGER8がおすすめです。もし、有料テンプレートをお持ちであればそちらを使っていただいて構いません。
愛用中!私が有料テーマでおすすめするのは「OPENCAGE」です。


下の方までスクロールしてこちらからダウンロードできます。


動画でも解説していますが、ダウンロードしたテーマをアップロードするときは、ZIP形式のままで行ってください!
解凍してしまうと失敗します…。
アップロードができたら「有効化」をクリックしてテーマの設定は完了です。
外観を設定してみよう
テンプレートの導入が終わりましたら簡単にカスタマイズをしていきましょう。
最近は2カラムが流行りなので個人的には見やすいこともあって2カラムがおすすめです。
最初からデザインにこだわる必要はないですが、ある程度サイトが軌道に乗ってきたら、自分のオリジナリティー溢れるサイトへ仕上げていくためにもデザインの設定もやっていきましょう!
ヘッダーを作成し、ちょっとデザインを入れていくだけでもかなりサイトの見栄えが綺麗になっていきますね。
ウィジェットの画面は最初は難しく感じるかもしれませんが、やることはテキストや挿入したいタブをドラッグしてそこに表示したいものを入れていくだけです。
バナー画像を作成してコードを貼り付ければバナーを表示することもできますし、リンクを貼ればリンク集を作成することもできます。
サイドバーをうまく使えるとサイトのイメージも変わってくるので、こちらもサイト設定ができるようになってきたら色々と自分色にカスタマイズしていきましょう。
トレンドアフィリ用のサイトであれば最初からデザインをやるよりも上位表示してきてから挑戦していったほうがいいですね。
はじめからデザインに凝ってそこに時間をかけてしまうと、目的が変わってきてしまいますので(笑)
グローバルメニューは、サイト訪問者に見てほしい項目をメインに入れていきましょう