 Narumi
Narumi
WordPressの初期設定の状態だと、文字サイズの大きさや文字色、背景色を変更することができません。
今回はビジュアルエディタモードで執筆していく際に、より見やすく書きやすくするために、プラグイン「TinyMCE Advanced」を使って機能を追加する方法を解説していきます。
この設定はブログを書き始めたばかりの人や、テキストエディタに機能を追加していない人はぜひ参考にしてくださいね。
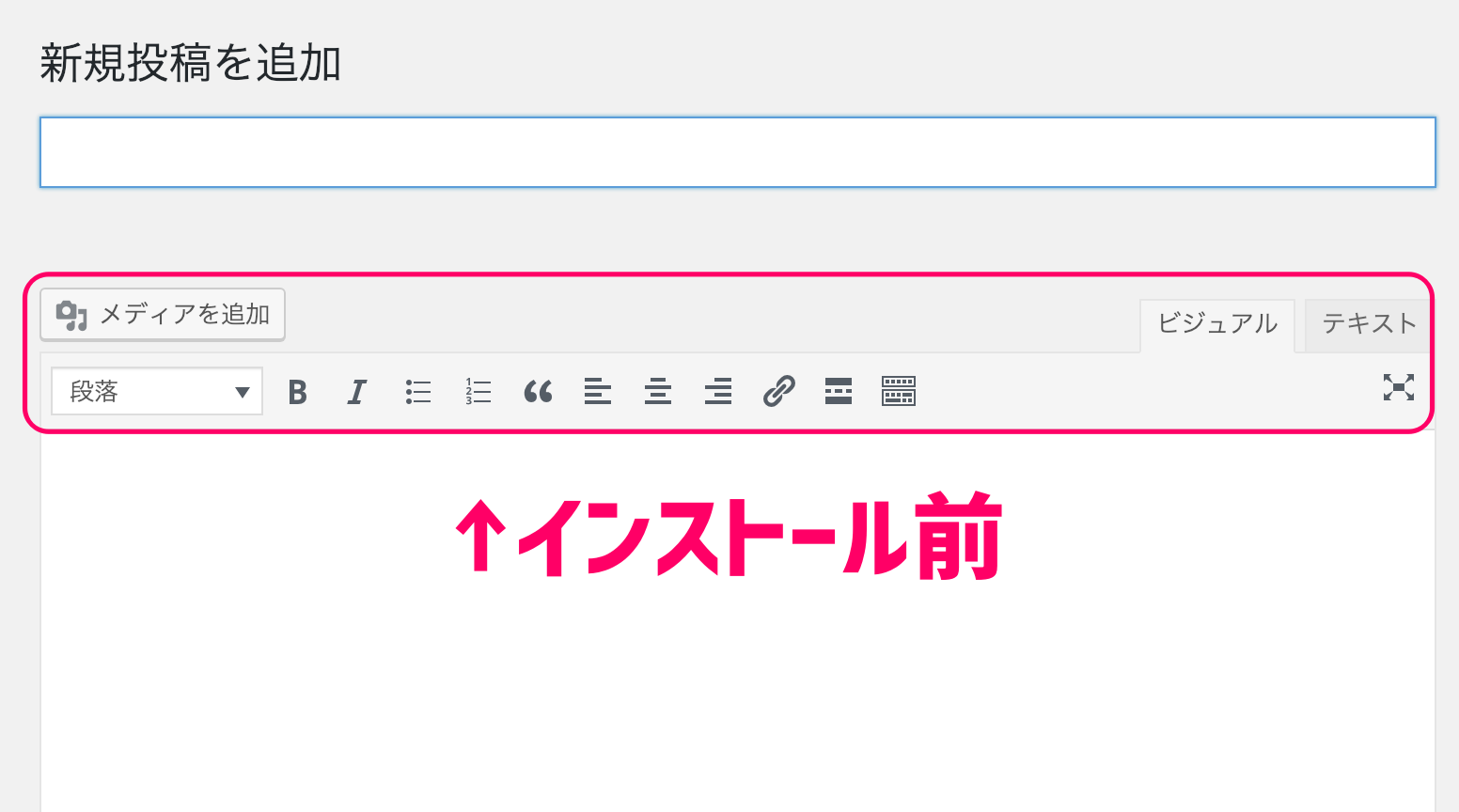
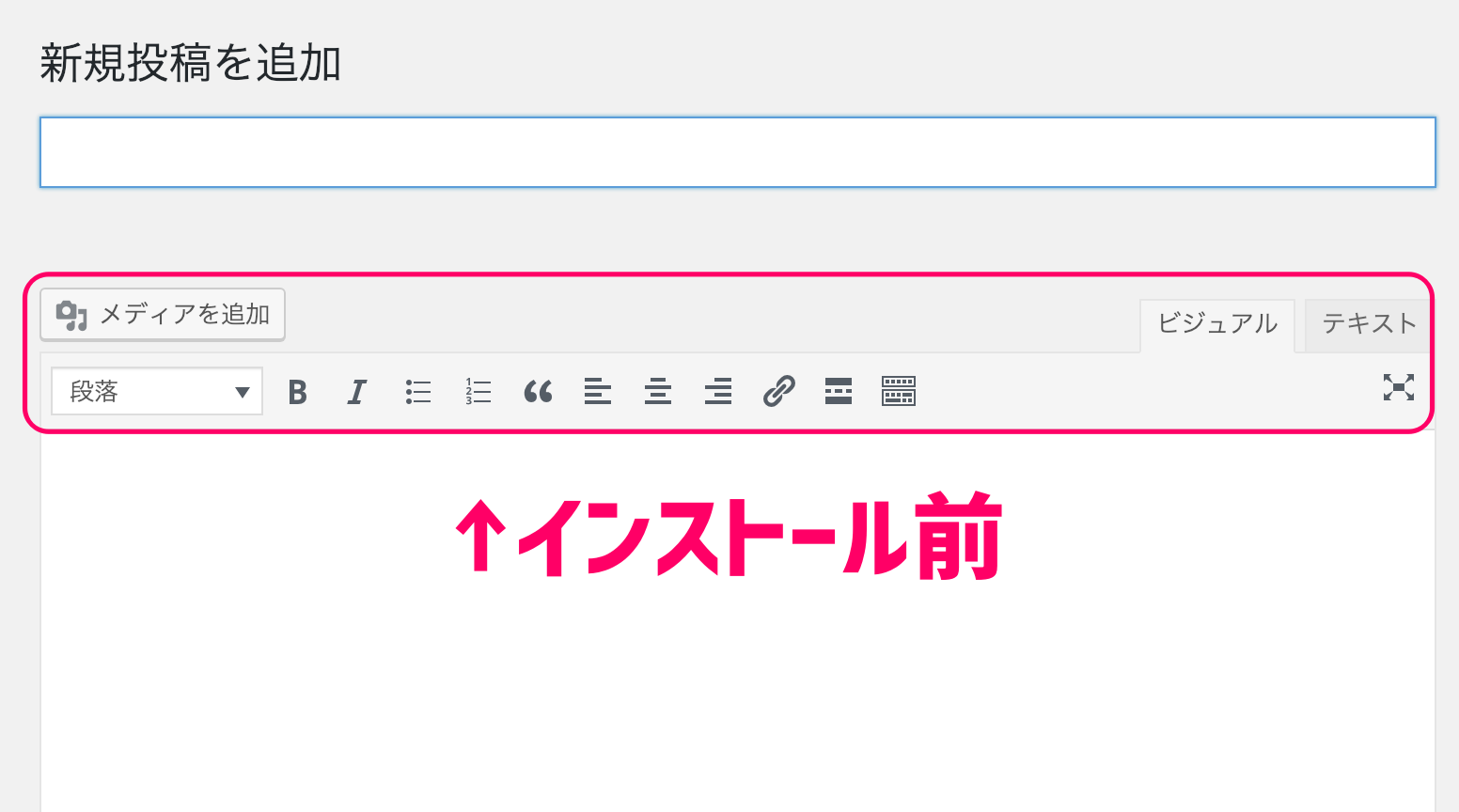
プラグインインストール前のビジュアルエディタはこのようになっています。


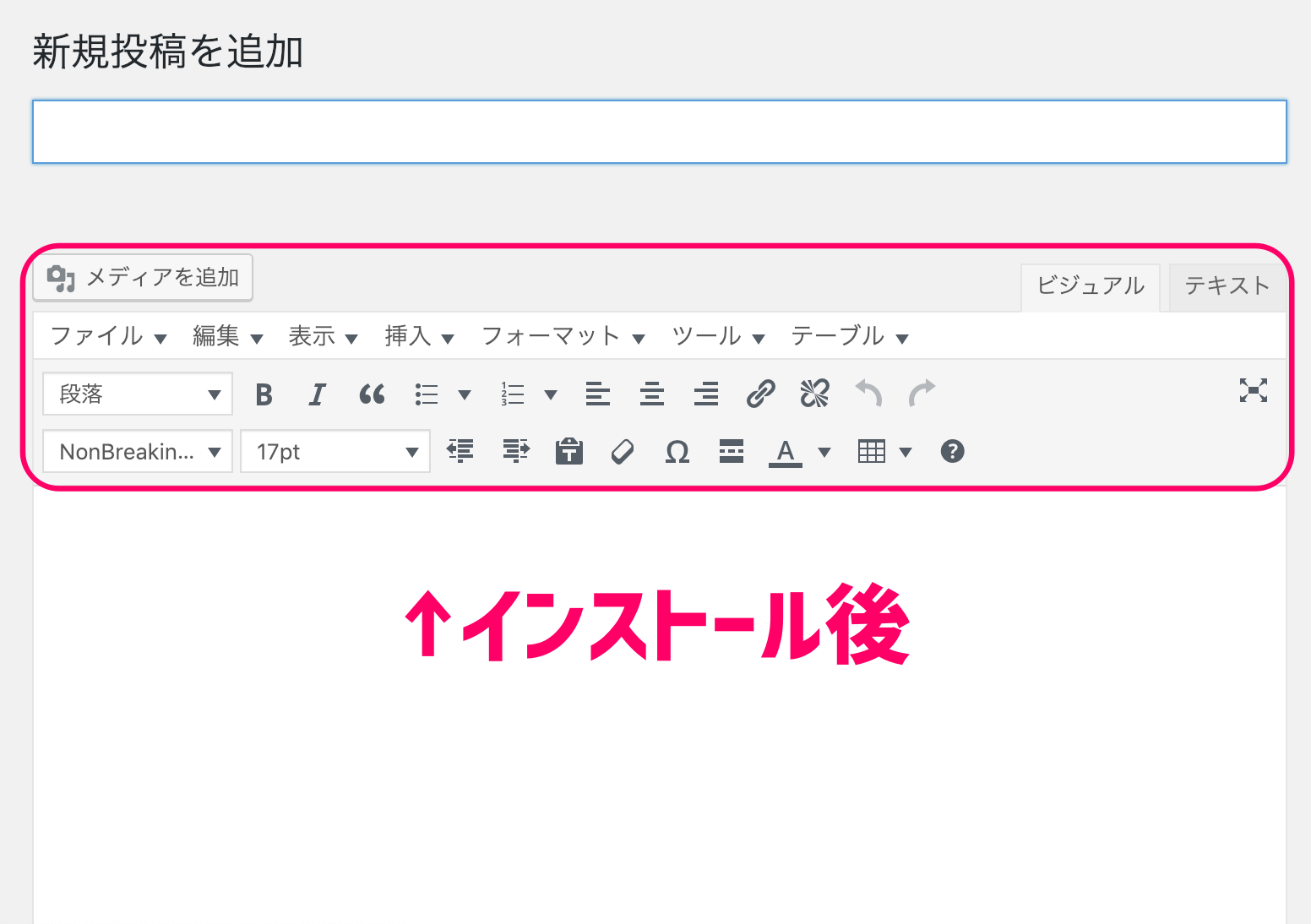
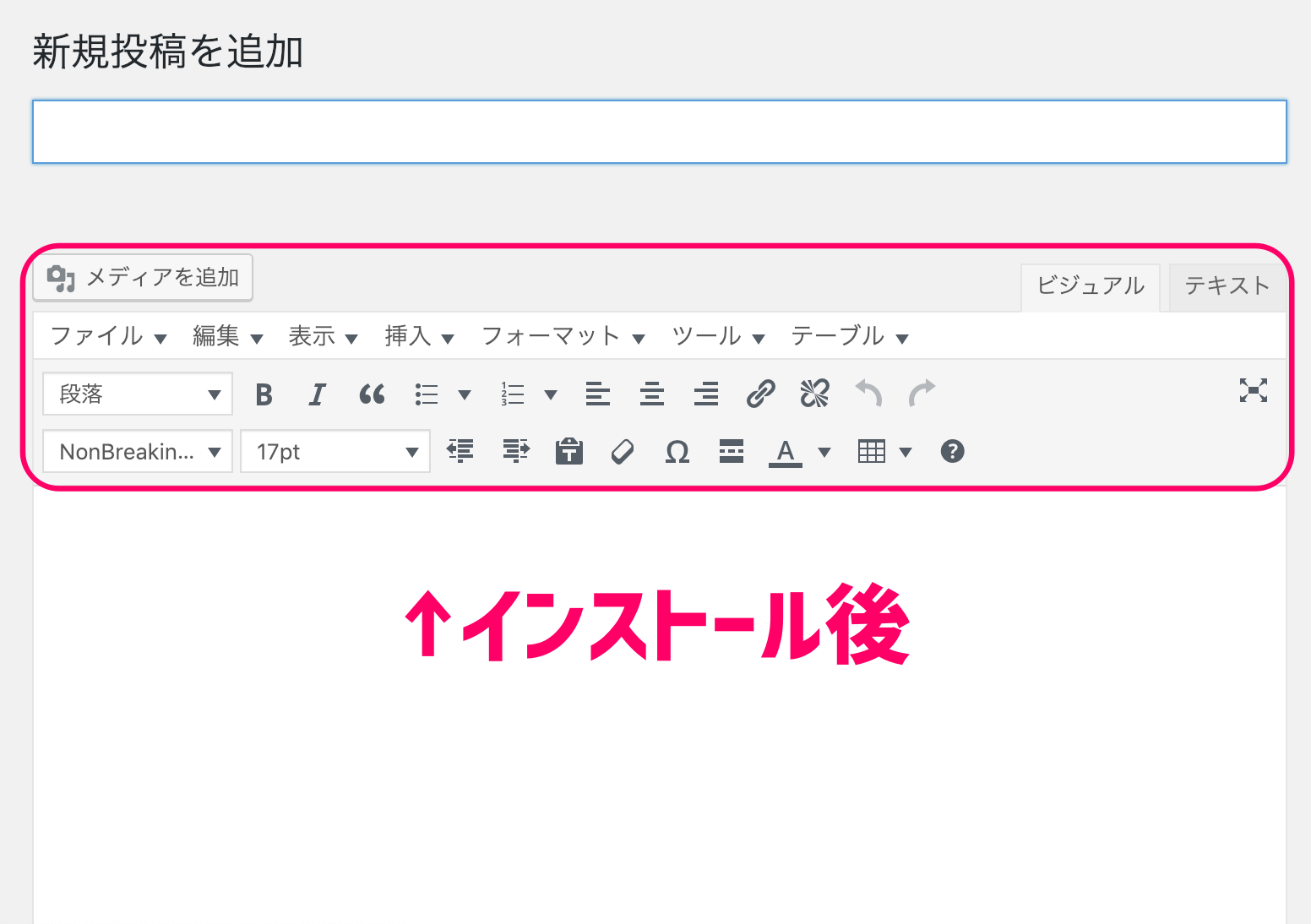
TinyMCE Advancedをインストールすると、画像のように編集できる項目やアイコンが表示されるようになります。
初期設定からいくつかアイコンが追加されるので少し表示が違いますね。


プラグイン「TinyMCE Advanced」をインストールしよう


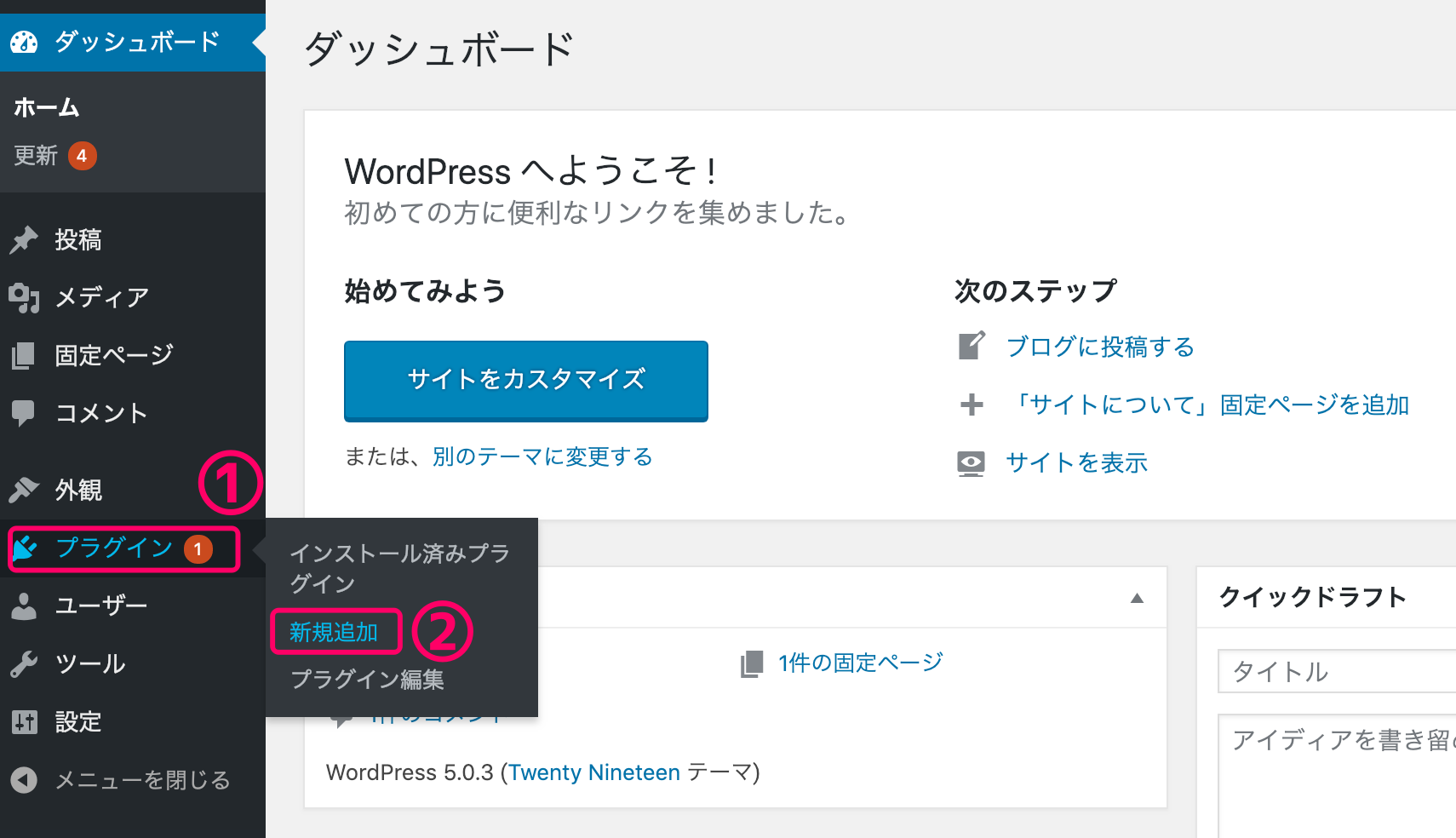
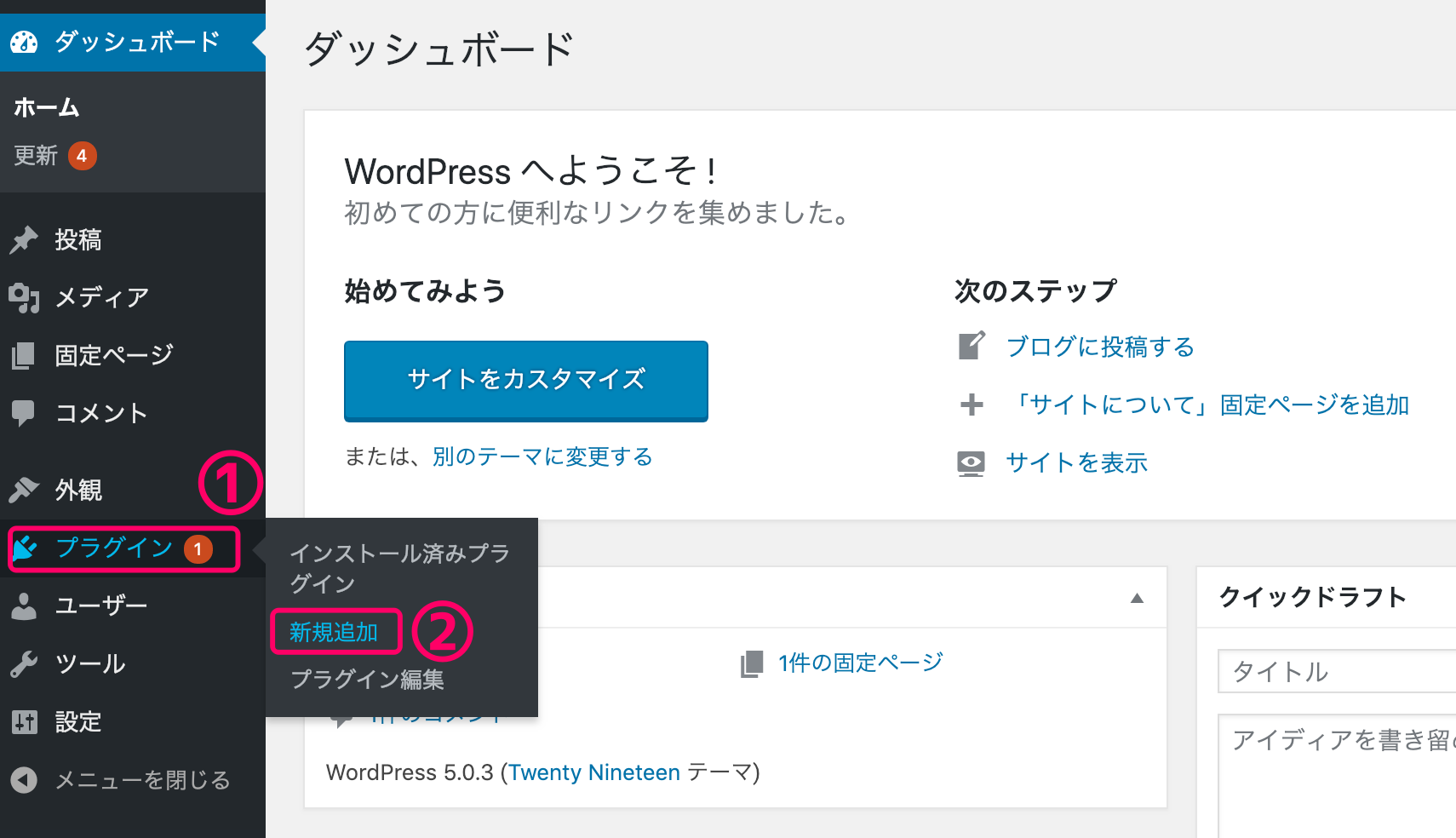
- ダッシュボード→プラグイン
- →新規追加 を進めていきましょう


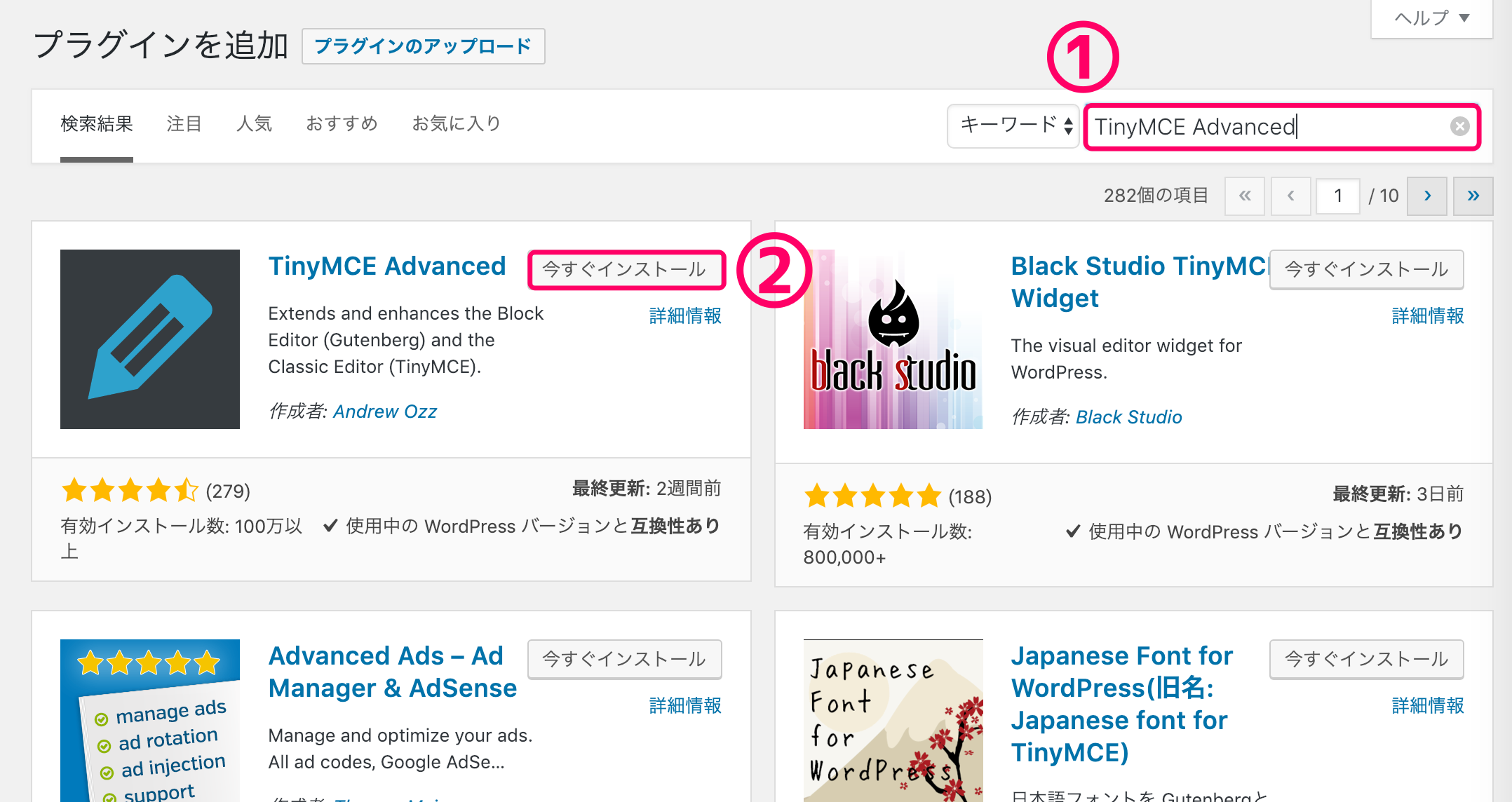
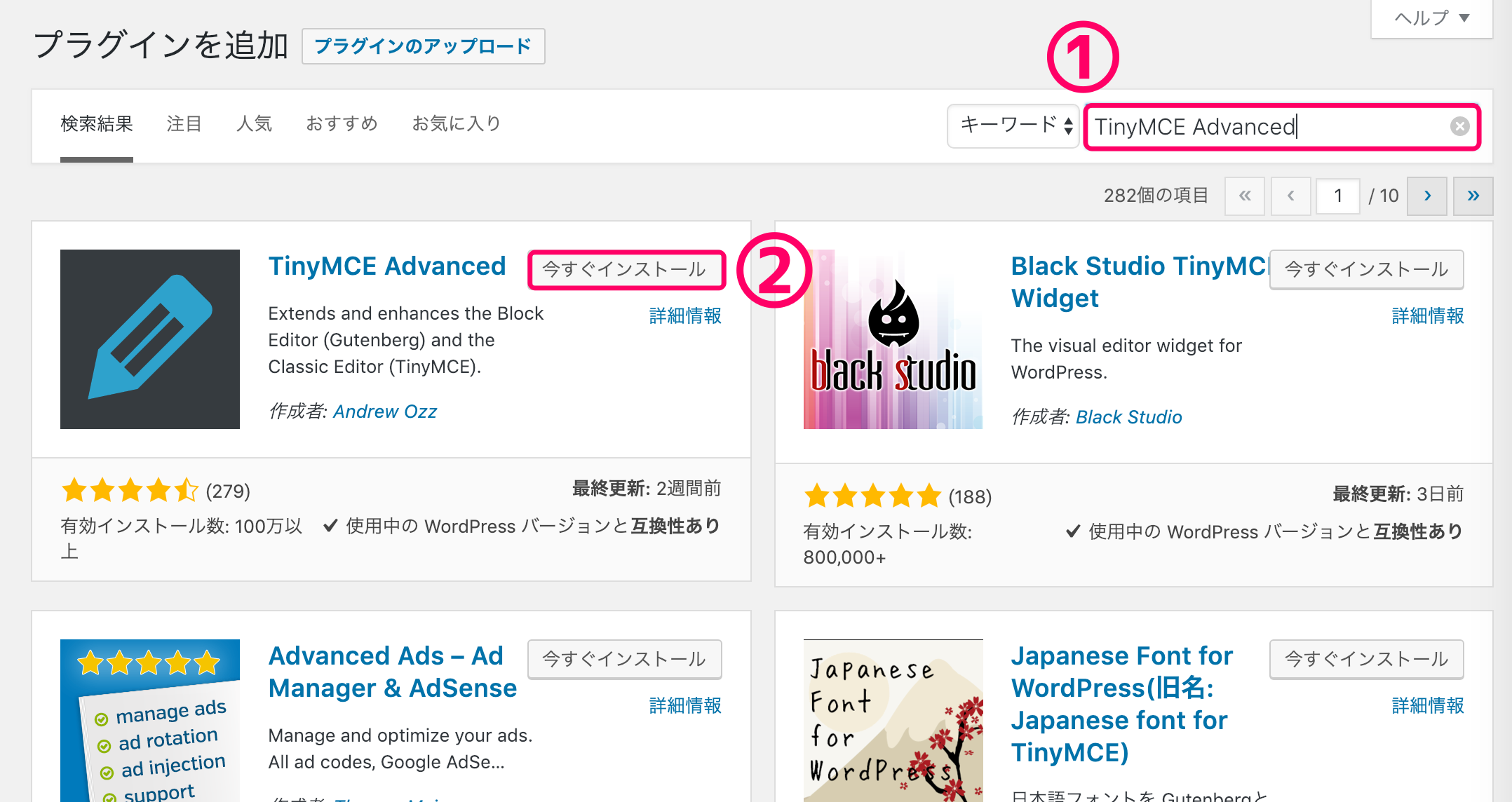
- TinyMCE Advancedと入力し、検索します
- 今すぐインストールをクリックし、有効化します


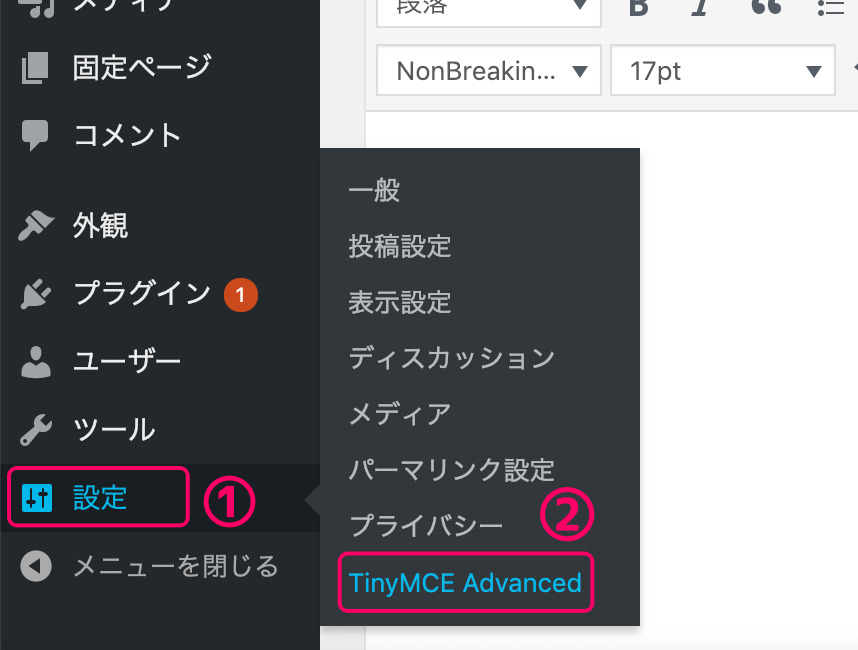
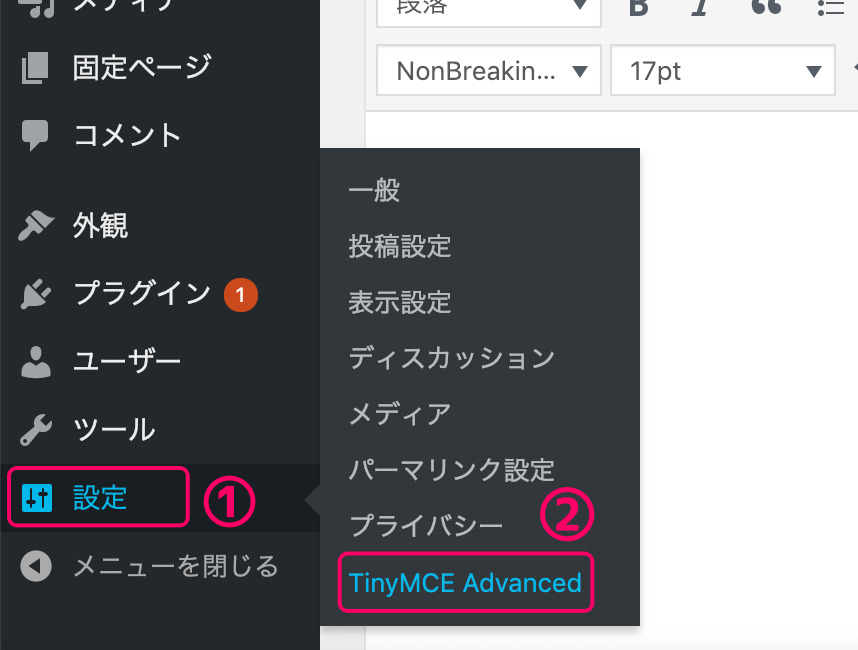
- 設定をクリック
- TinyMCE Advancedをクリックし、設定をしていきましょう
必要な機能を追加していこう!
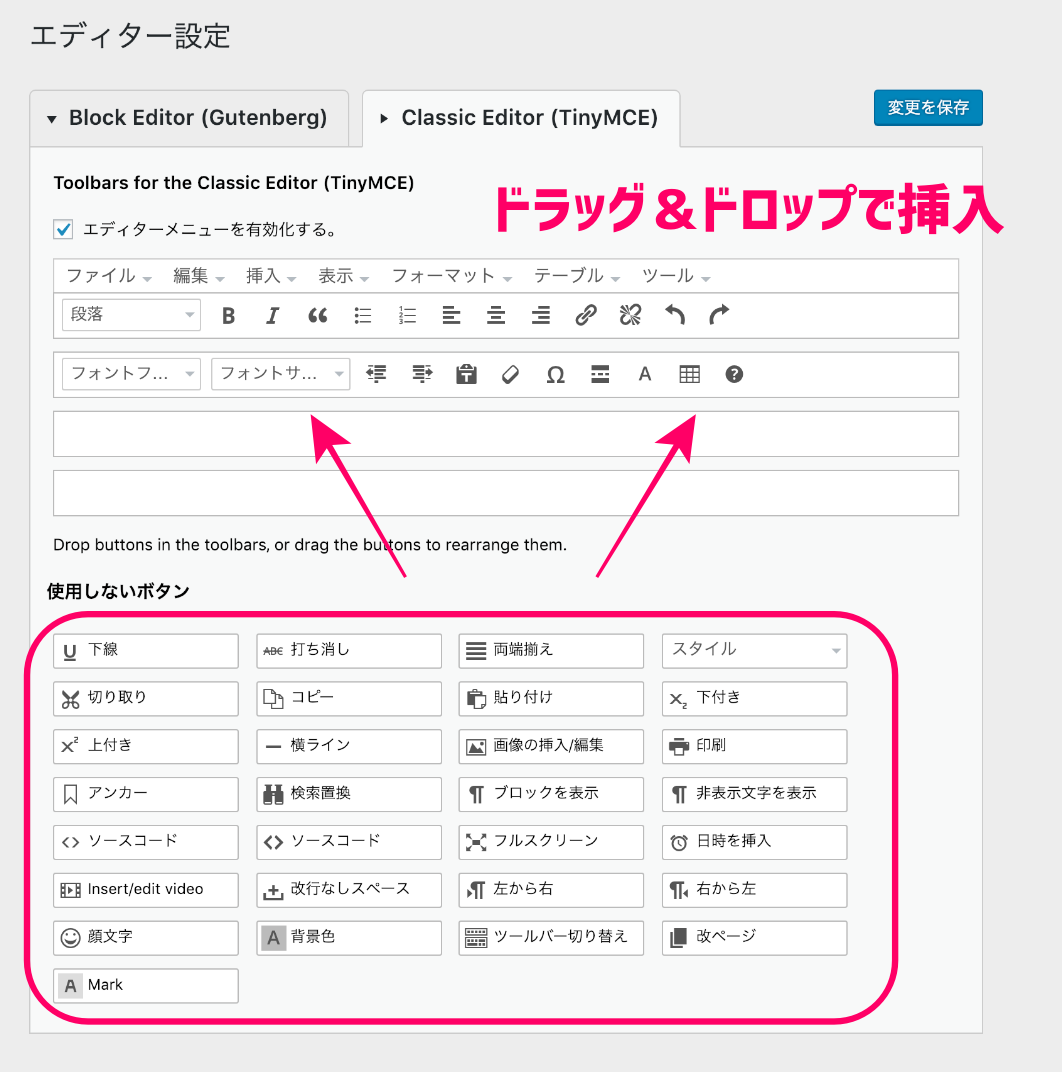
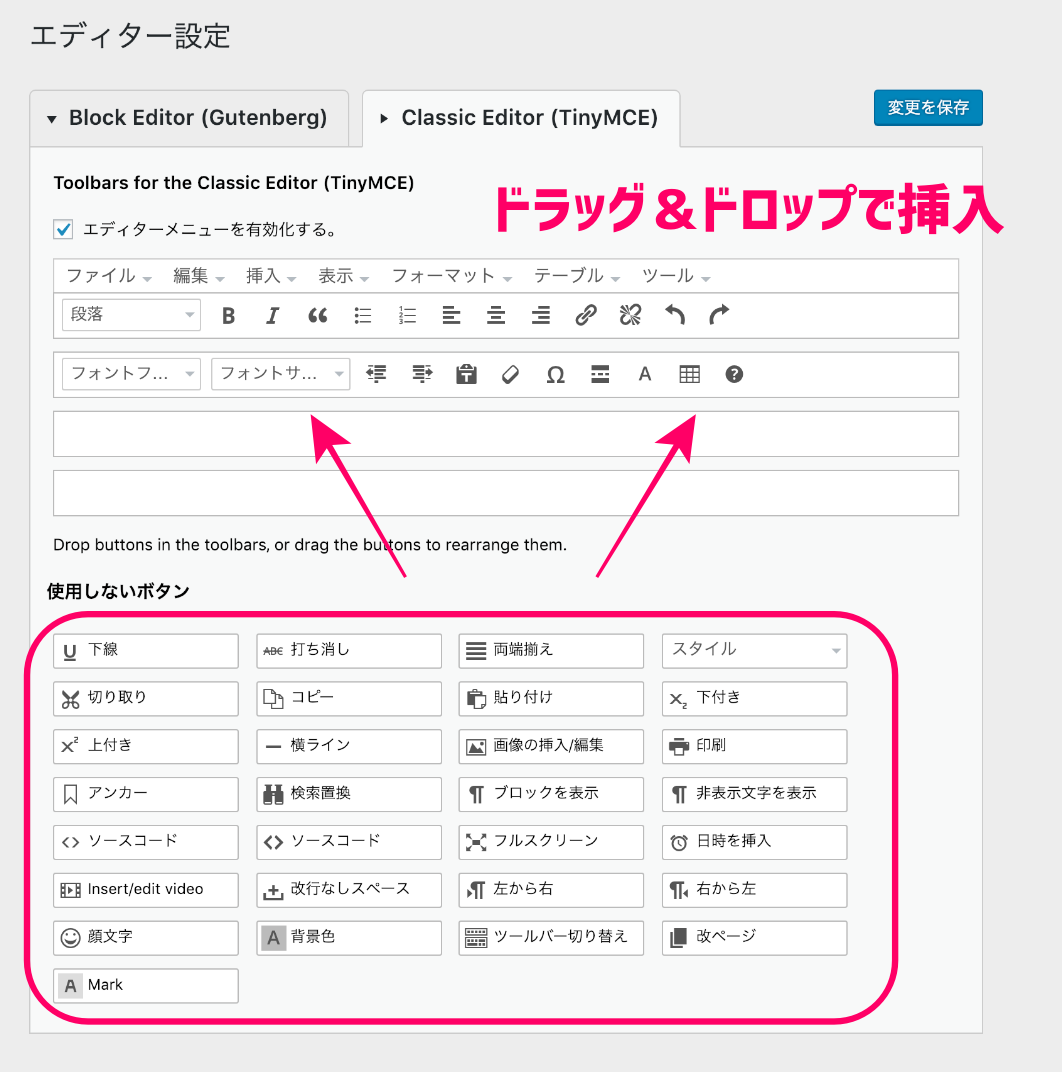
TinyMCE Advancedをインストールしたら、Classis Editorのビジュアルエディタ内に必要な編集ボタンを追加していきましょう。
WordPress5.0からの新エディタである「Gutenberg」を使用している場合は、Block Editor(Gutenberg)を選択して、編集をしていきましょう。


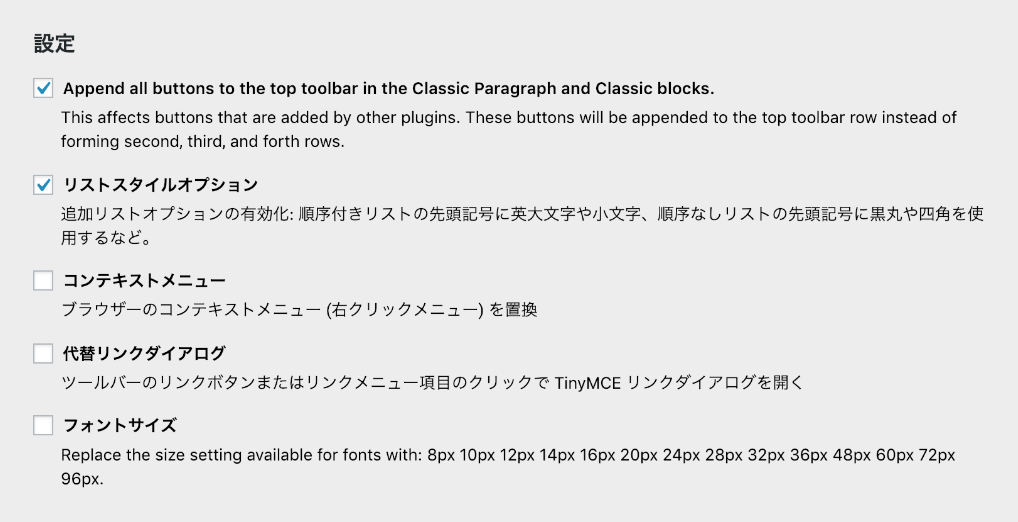
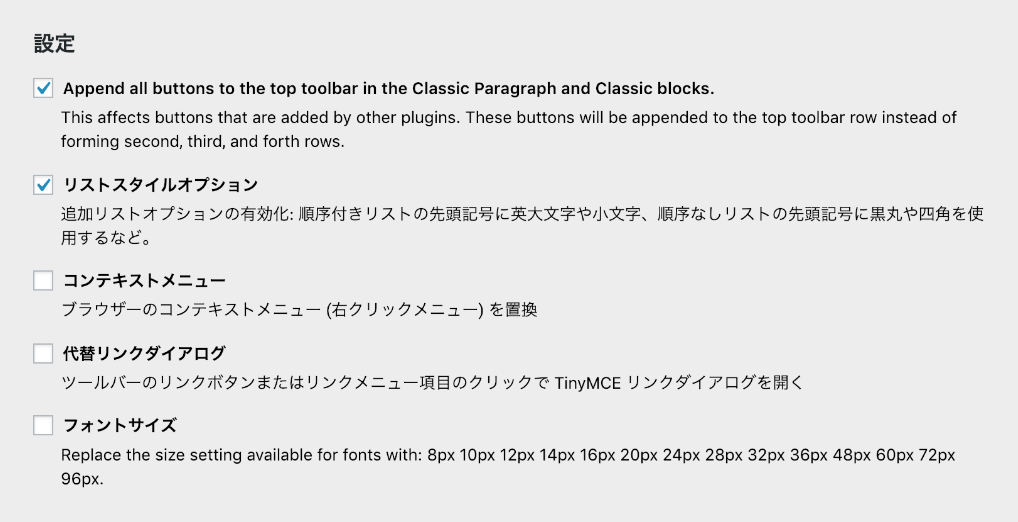
設定
設定は特別なリクエストがなければ、デフォルトの状態で良いかと思います。


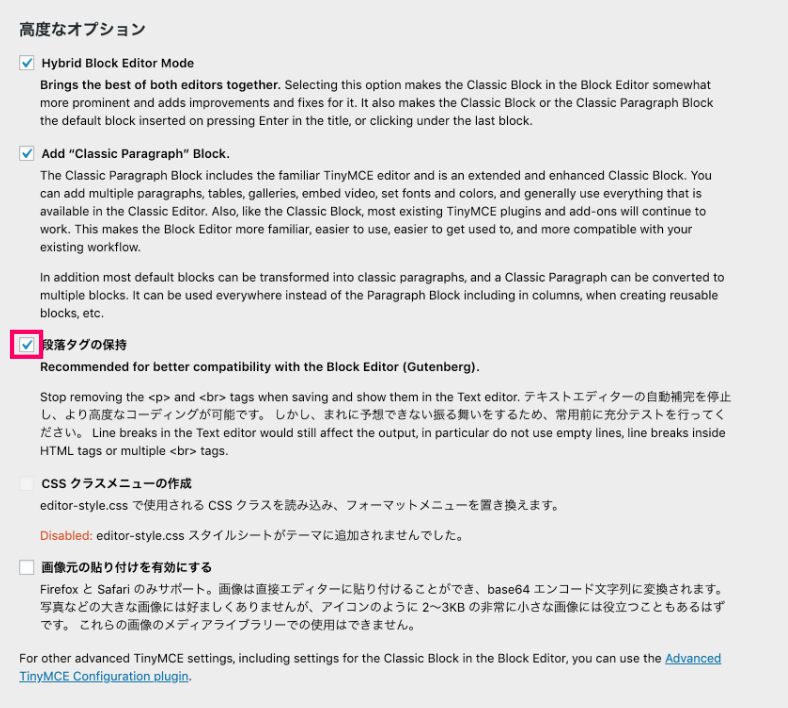
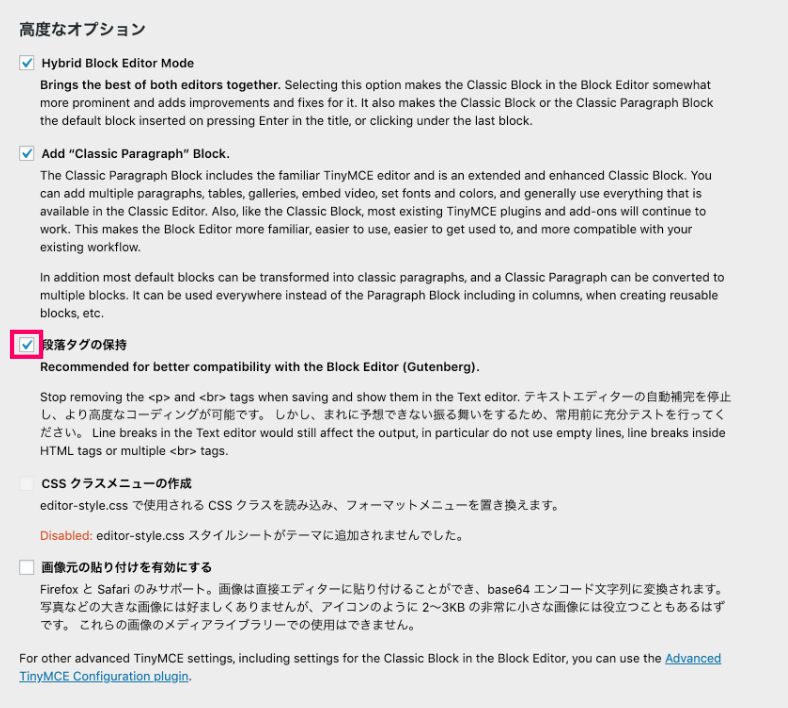
高度なオプション
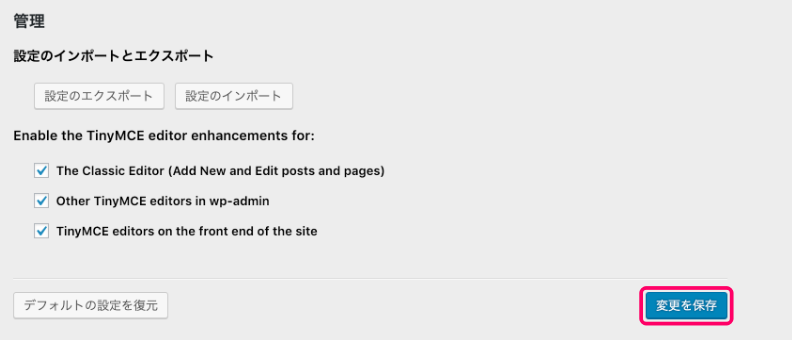
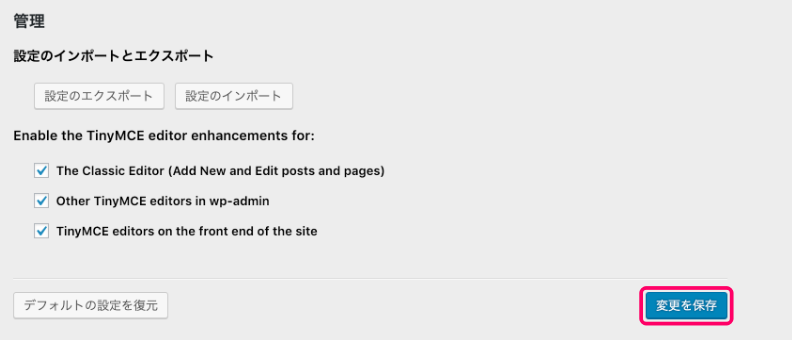
デフォルトの状態にプラスして、「段落タグの保持」はビジュアルエディタで書いていたものをHTMLモードに切り替えたときに生じる不具合を防いでくれる機能なので、チェックをいれておきましょう。


これで「変更を保存」をクリックしましょう。


TinyMCE Advancedで使える便利なボタンご紹介!
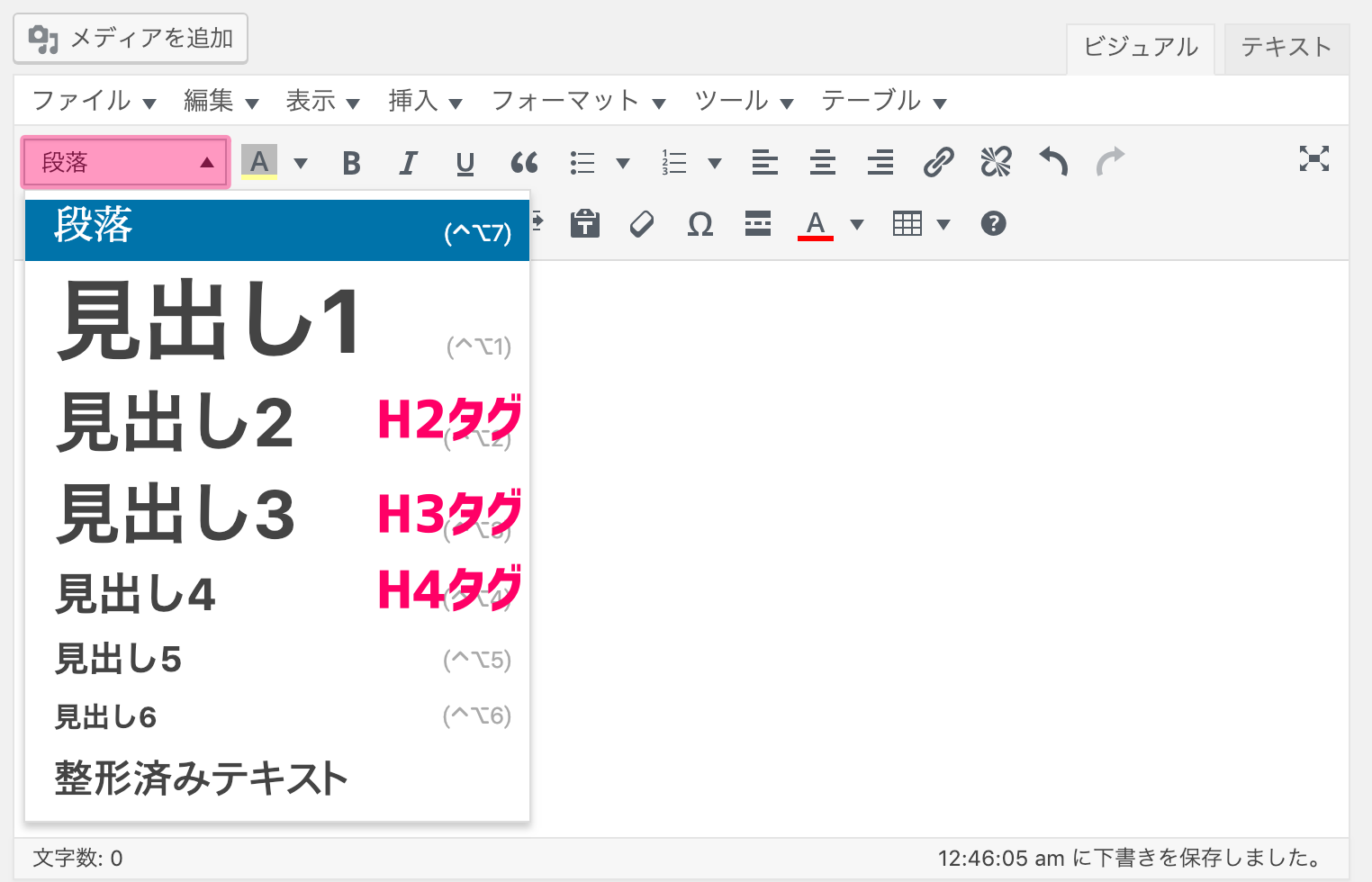
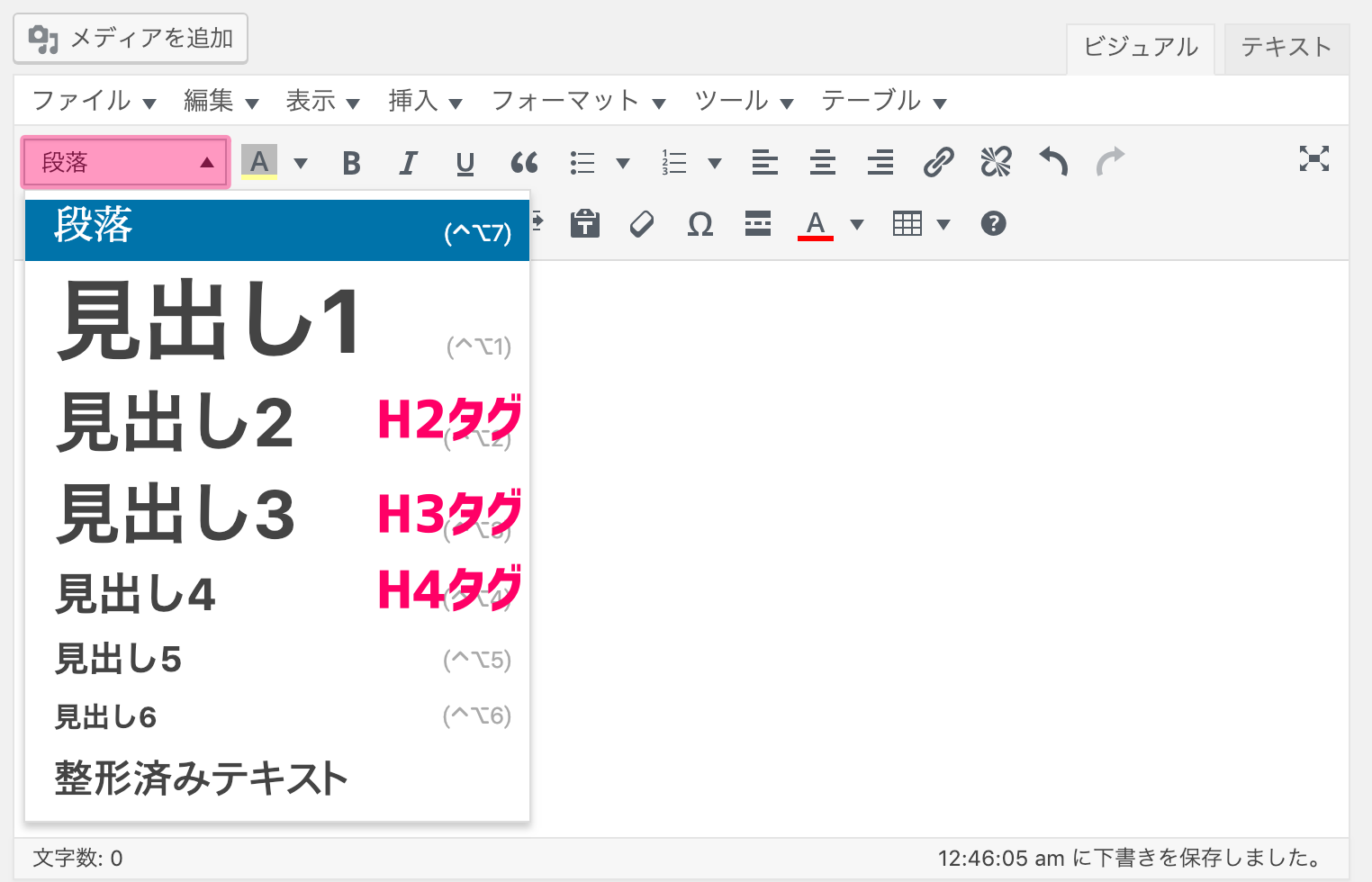
段落(見出しタグ)
記事の見やすさと共にSEO的にも非常に重要な部分になってくるのがこの段落です。
様々なサイトの記事を見ていると、必ず大きな見出しと共に文章が1つのまとまりになっています。このカテゴライズをするのが段落(見出しタグ)と呼ばれるものになります。


段落をきちんと作りながら文章を作ることで、検索エンジンからきちんとした記事であると理解され、検索時にページがシッカリと表示されるようになります。
しかし段落の編集ボタンは闇雲に使ってはいけません。きちんと順番を考えることが大切です。見出しは2→3→4ときちんと順番で使うことで、初めて検索エンジンにも認識してもらうことができます。
背景色
文章を強調したいときなどに背景色を付けてみるのもいいですね!


太字
選択した文字を太字にできます。


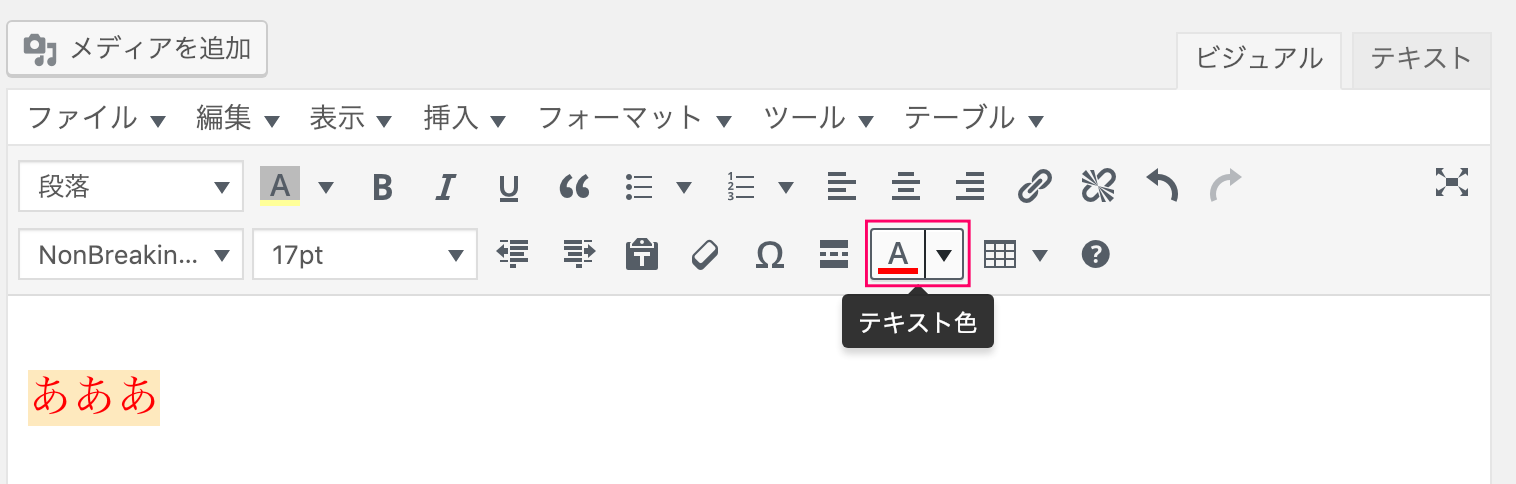
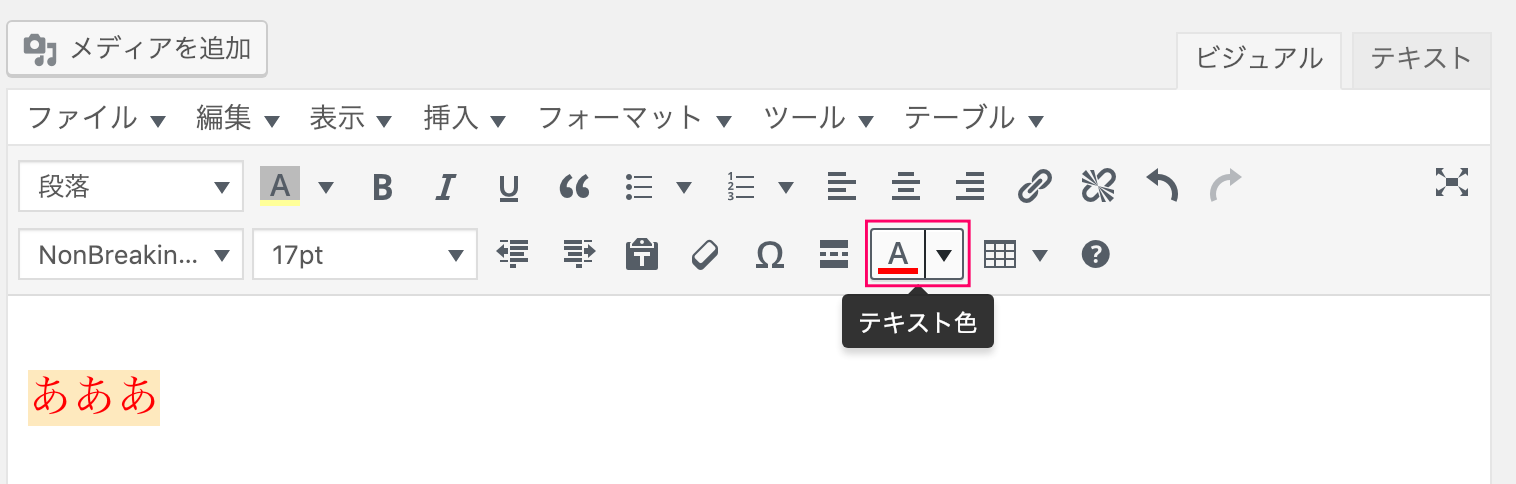
テキスト色
テキスト色をお好きな色に変更できます。


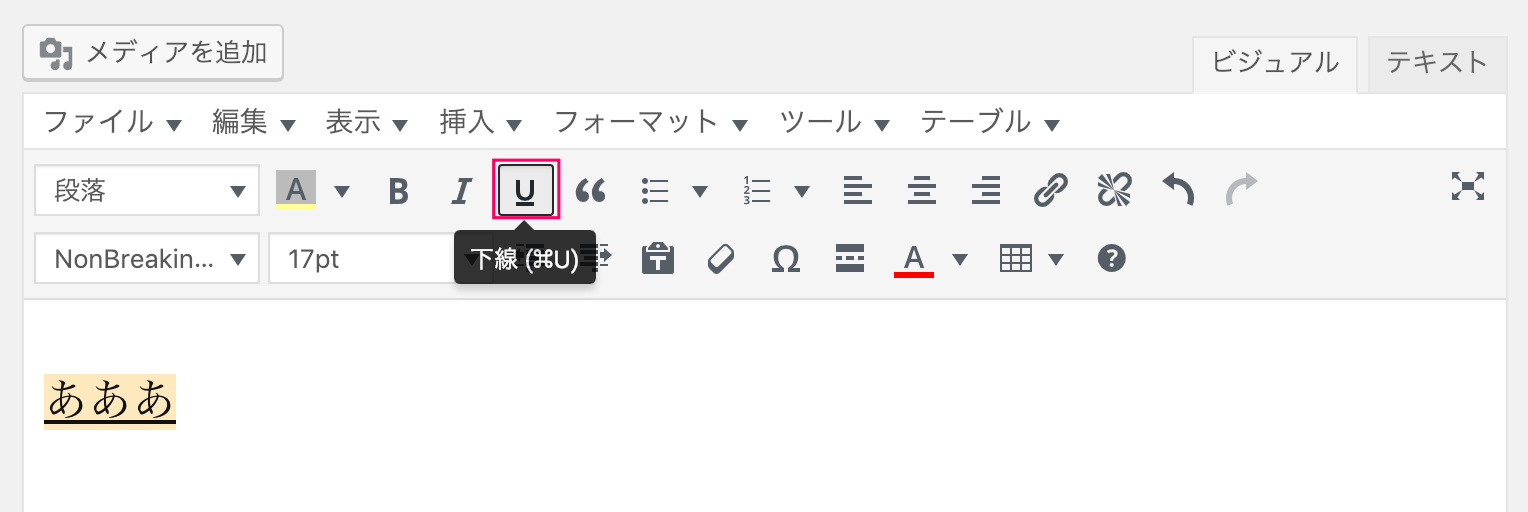
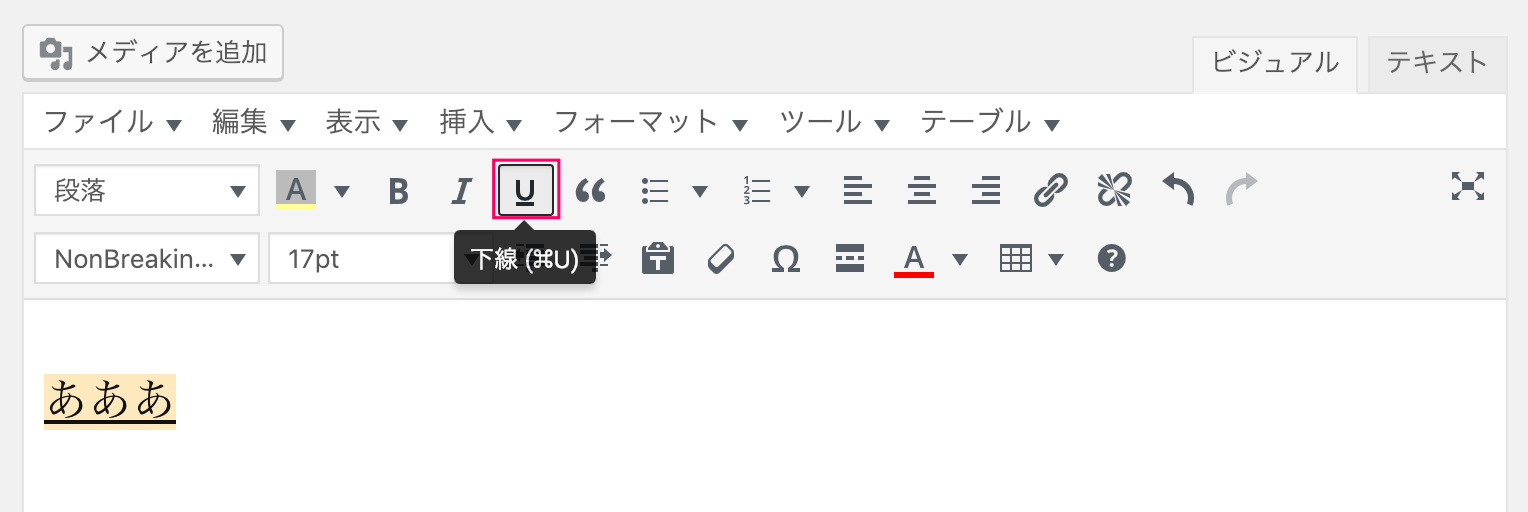
下線
選択した文字に下線を引けます。


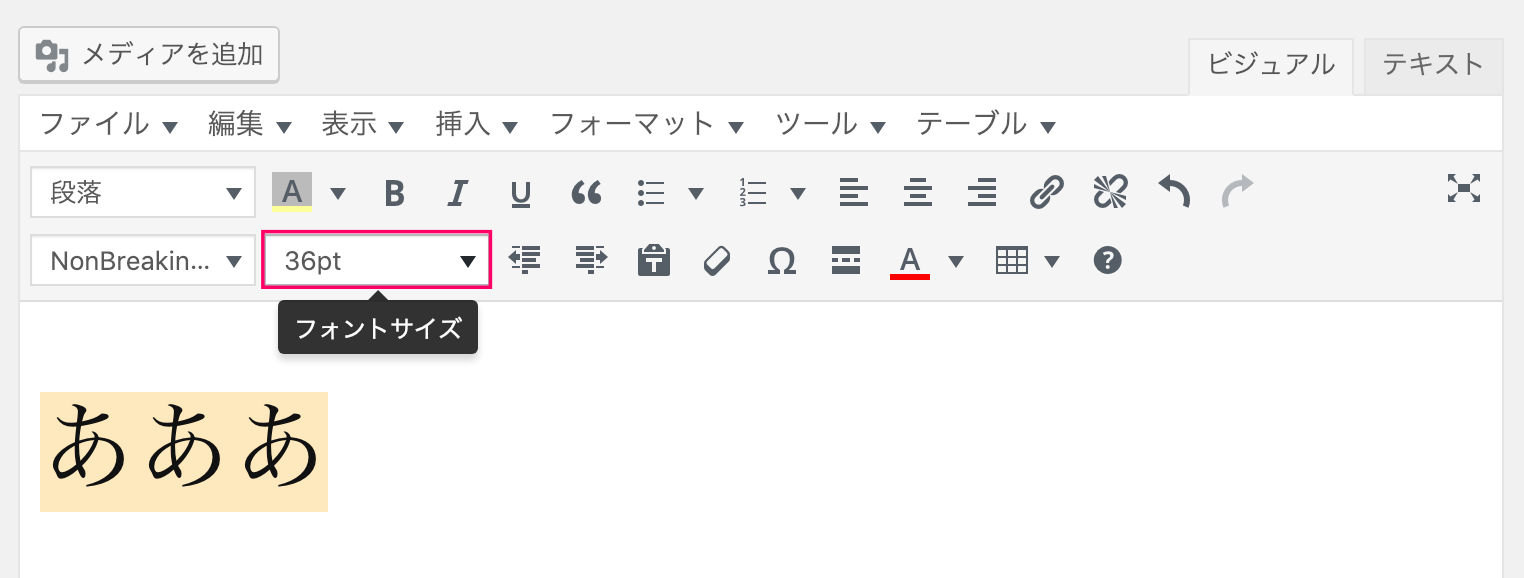
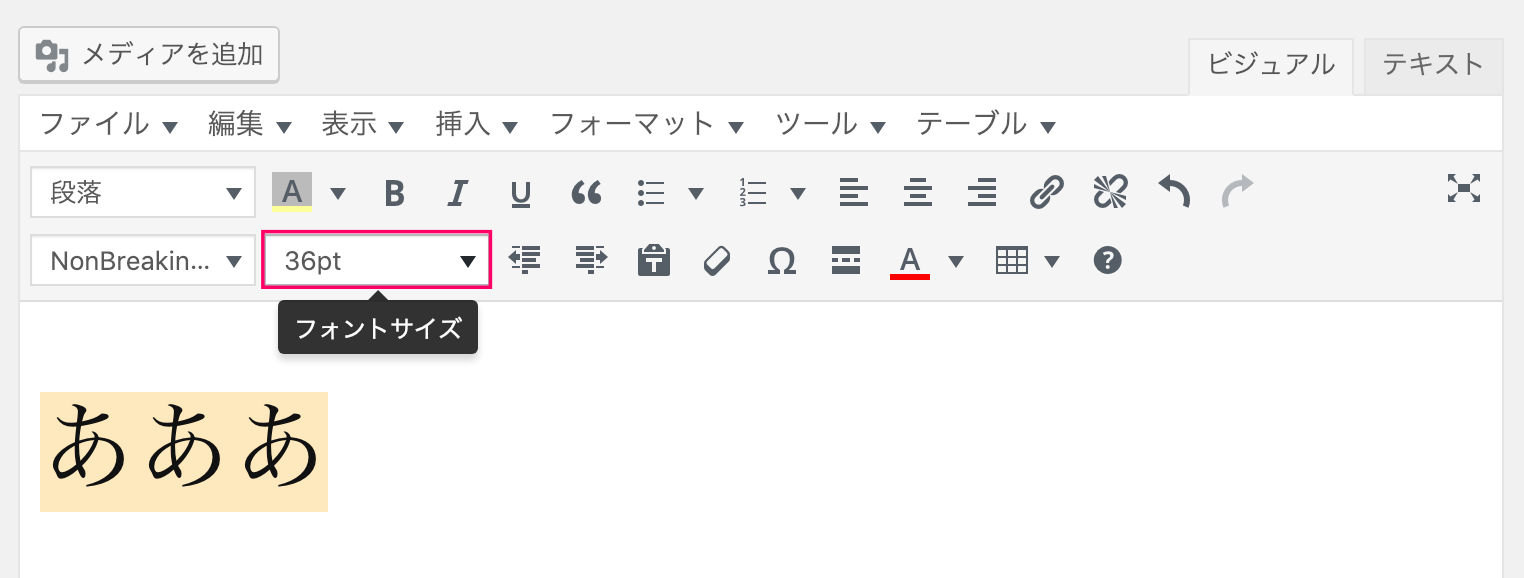
フォントサイズ
フォントサイズを変更できます。


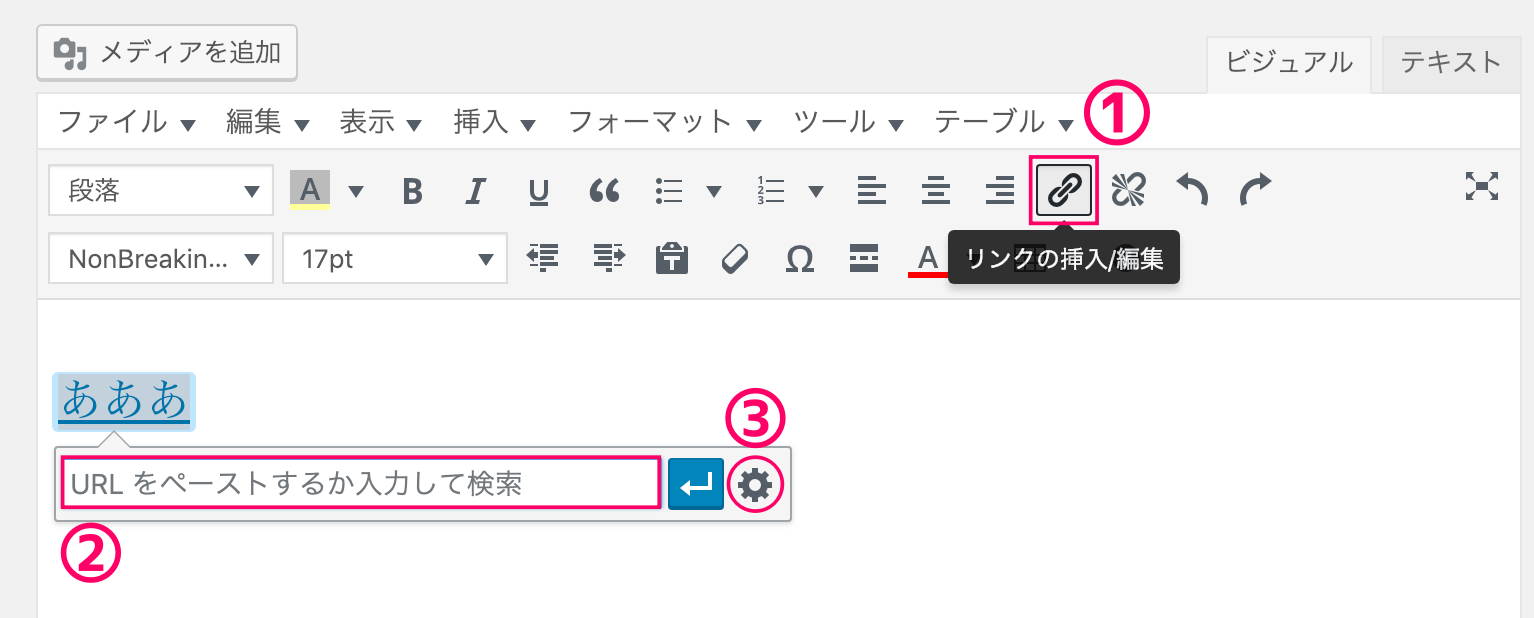
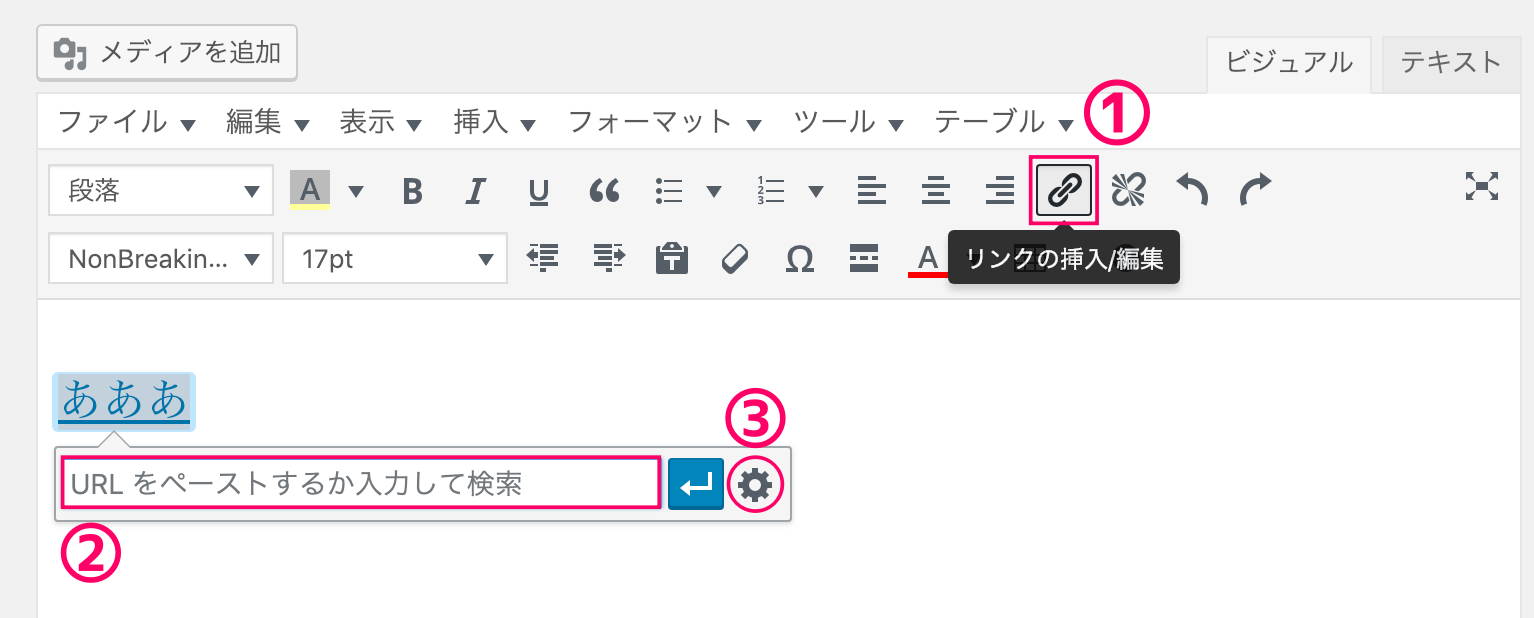
リンクの挿入・編集
①「リンクの挿入 / 編集」ボタンを押すと、リンク先を入力できる画面が出てきます。②で挿入したいリンク先をコピペで大丈夫ですので、貼りつけておきましょう。これだけで、テキストにリンクを貼りつけることができます。
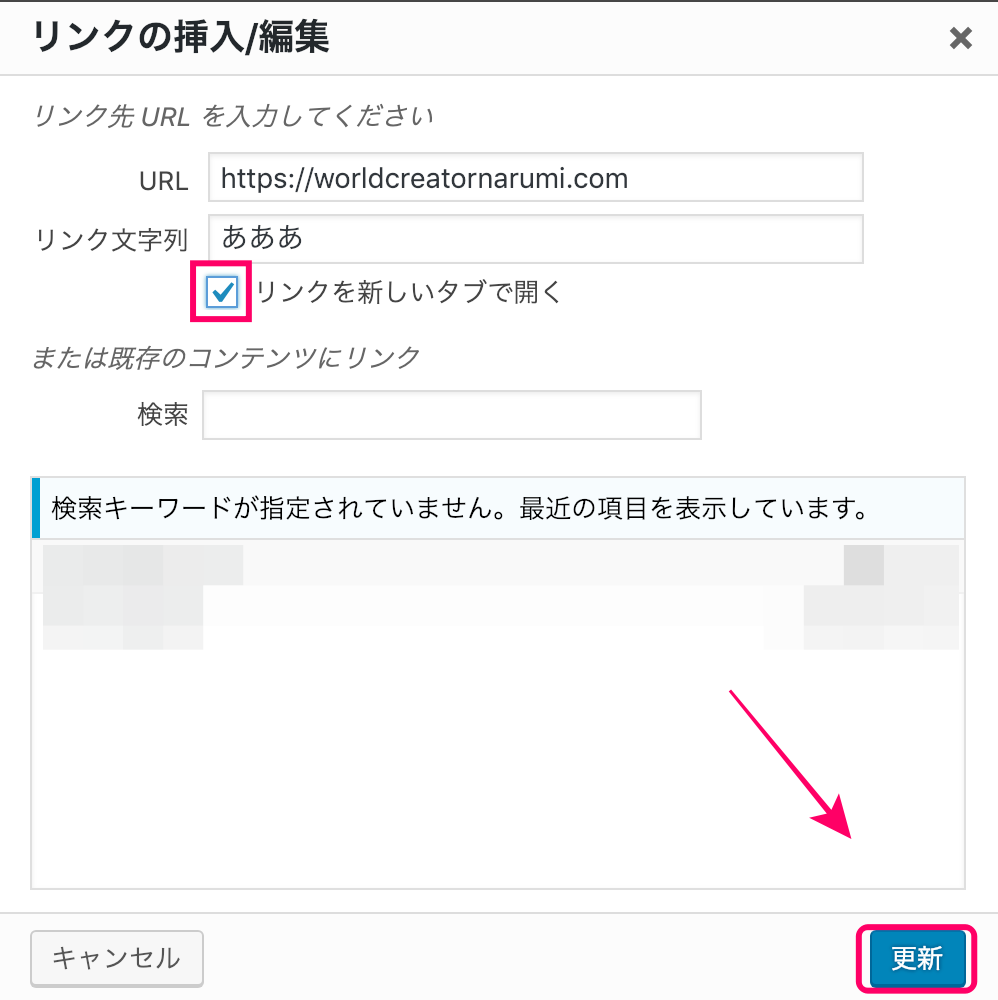
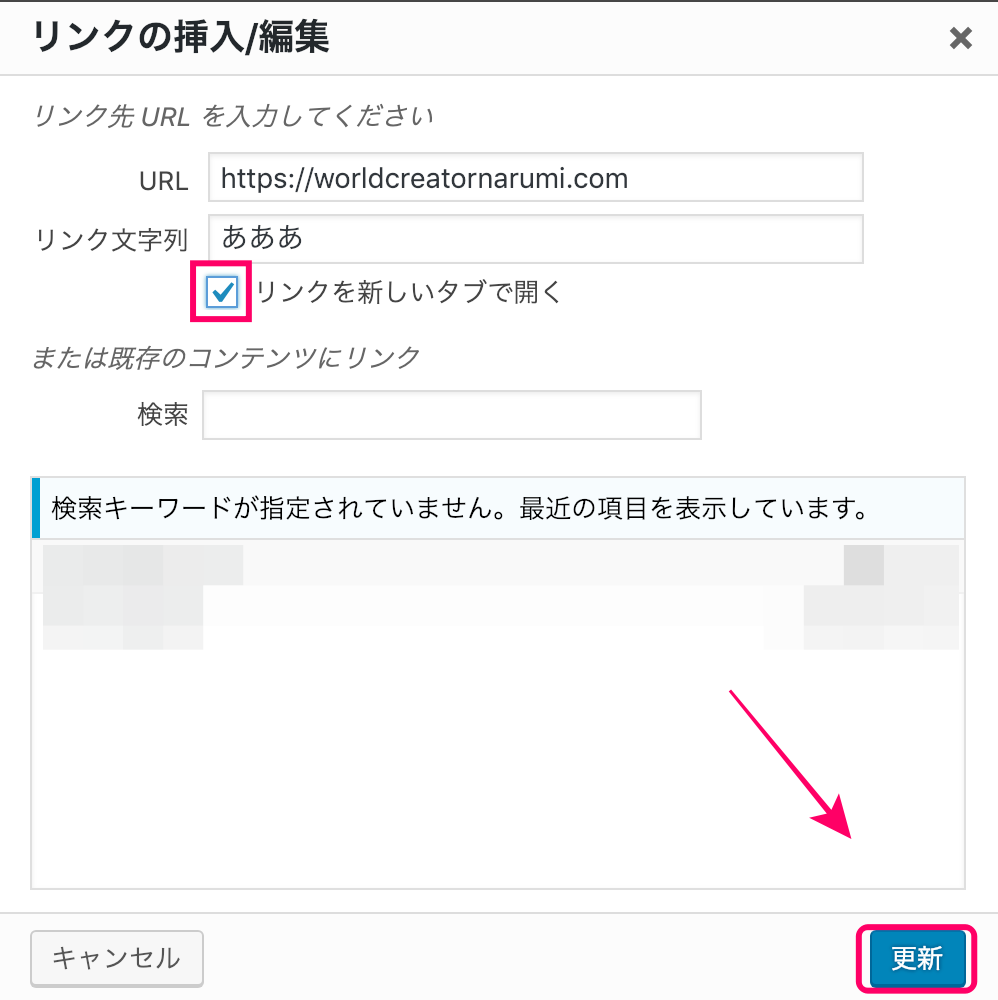
③の編集ボタンでは、実際にテキストをクリックしたときのリンク先の表示の仕方を指定できます。


外部サイトの場合、リンクは新しいタブで表示されたほうが読み手は便利さを感じるので、「リンクを新しいタブで開く」というチェックボックスにもチェックを入れておきましょう。


今回はTinyMCE Advancedを導入することで、ビジュアルエディタをより使いやすくカスタマイズする方法についてご紹介しました。
TinyMCE Advancedを使うことでより質のいい記事を作ることができるので、ぜひ参考にしてください。

