こんにちは、Narumiです。
今回は、サイトマップを自動で作成してくれるWordPressのプラグイン「PS Auto Sitemap」の設定方法や使い方を解説していきます。
サイトマップって何?
サイトマップというのはサイトの目次ページのようなものです。
大きなサイトになってくると全部の記事にアクセスをするのは大変になってきます。
サイトマップがあれば全部の記事をズラーっと確認できるので、訪問者にたくさんの記事を見てもらいやすくなります。
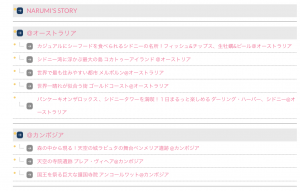
こんなかんじに、カテゴリーごとに目次化されます。

PS Auto Sitemapをインストールする
ダッシュボードの「プラグイン」→「新規追加」からPS Auto Sitemapを検索してインストールをし、有効化をします。

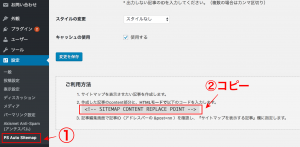
続いて、設定の「PS Auto Sitemap」から下のほうに表記してあるこちらのコードをコピーします。

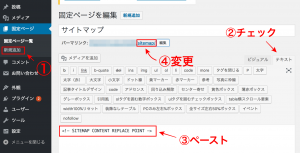
「固定ページ」→「新規追加」をクリックし、タイトルにサイトマップと入力をします。
テキスト入力になっていることを確認し、本文に、
<!– SITEMAP CONTENT REPLACE POINT –>
を入力します。

公開を押すとURLが表示されるのですが、その時にpost=12のような数字が表示されるので、postの後の数字を覚えておきましょう。
後で設定する時に必要になります。
![]()
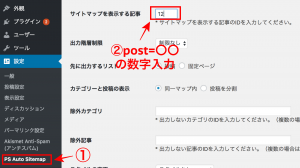
設定の「PS Auto Sitemap」へ戻り、「サイトマップを表示する記事」の欄に先ほど控えたpostの後の数字を入力します。
もし数字を忘れてしまったら、「固定ページ」→「固定ページ一覧」で先ほどのサイトマップにアクセスすれば確認することができます。

登録を完了させて設定はこれで終わりです。
私も他の人のブログが気に入った時にサイトマップを見ることがよくあります。過去の記事にアクセスがしやすくなるのでぜひ、導入しておきましょう
ブログで稼ぐのに必要なプラグインだけを厳選しました!
WordPressのプラグインはたくさんの種類がありますが、適当に多くのプラグインを入れすぎてしまうと、サイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼす可能性があるなど…
少なからずデメリットもあります。なので、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐ』ために必要なプラグインを厳選してご紹介しています。


