Narumi
Narumiこんにちは、Narumiです。
WordPressのメニューバーにFont Awesomeのアイコンを表示させる方法について解説していきます。


目次
Font Awesome 4 Menus をインストールしよう
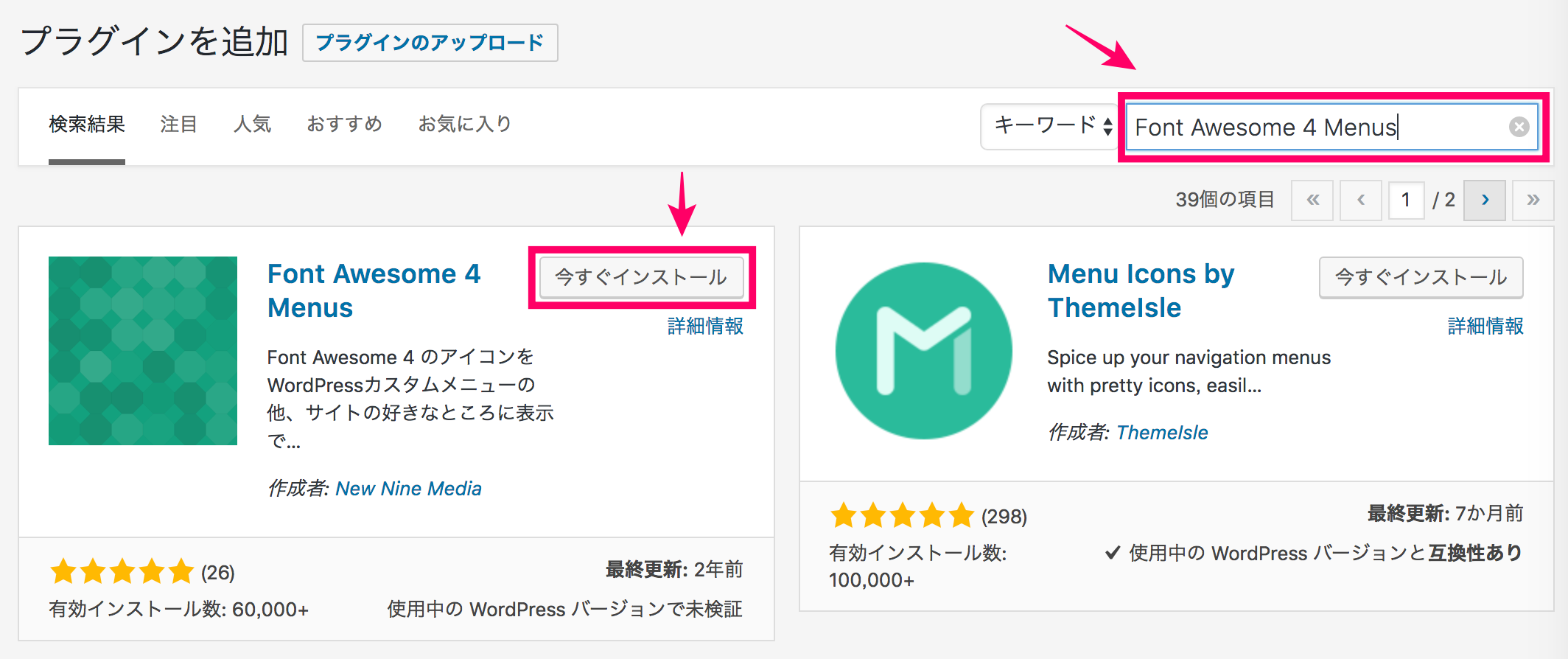
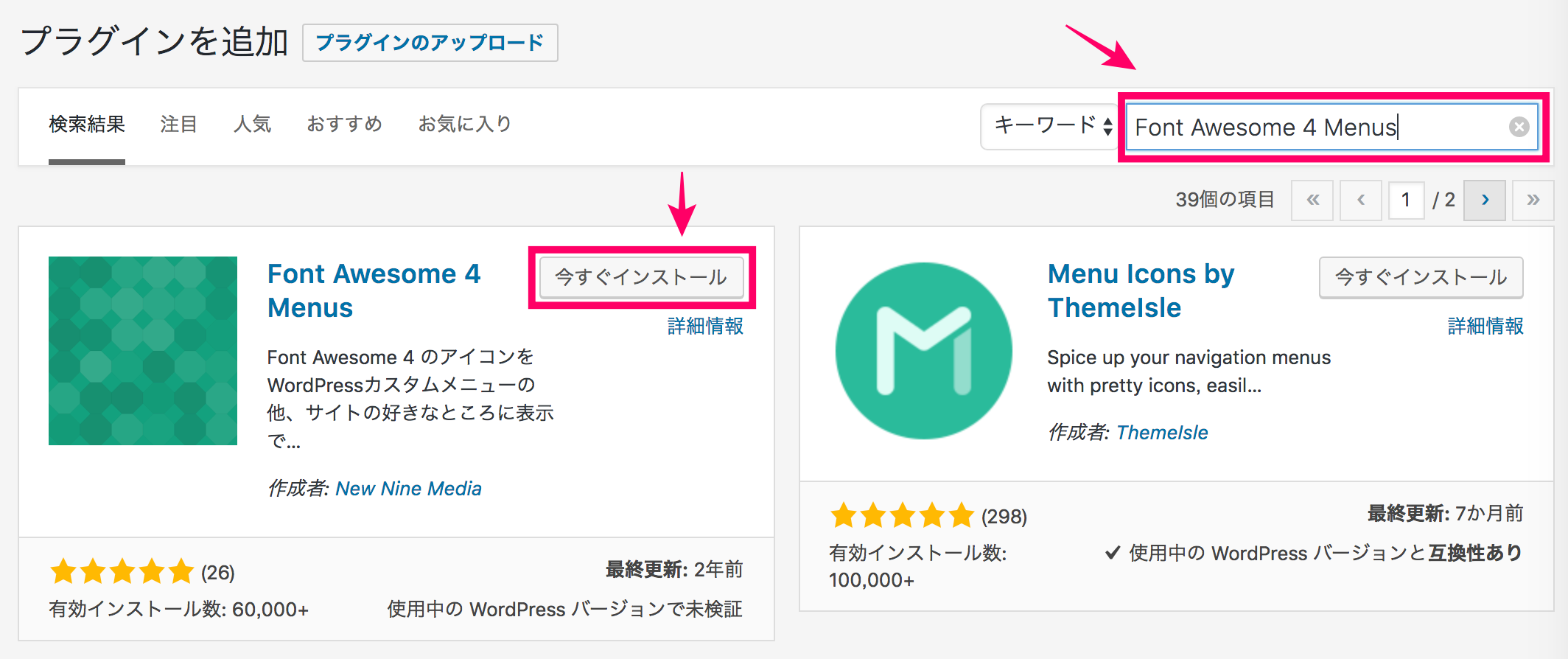
- 「プラグイン」→「新規追加」Font Awesome 4 Menusを検索します。
- 「今すぐインストール」→「有効化」へ進みましょう。


Font Awesomeアイコンの設定方法
ダッシュボードの「外観」→「メニュー」をクリックします。


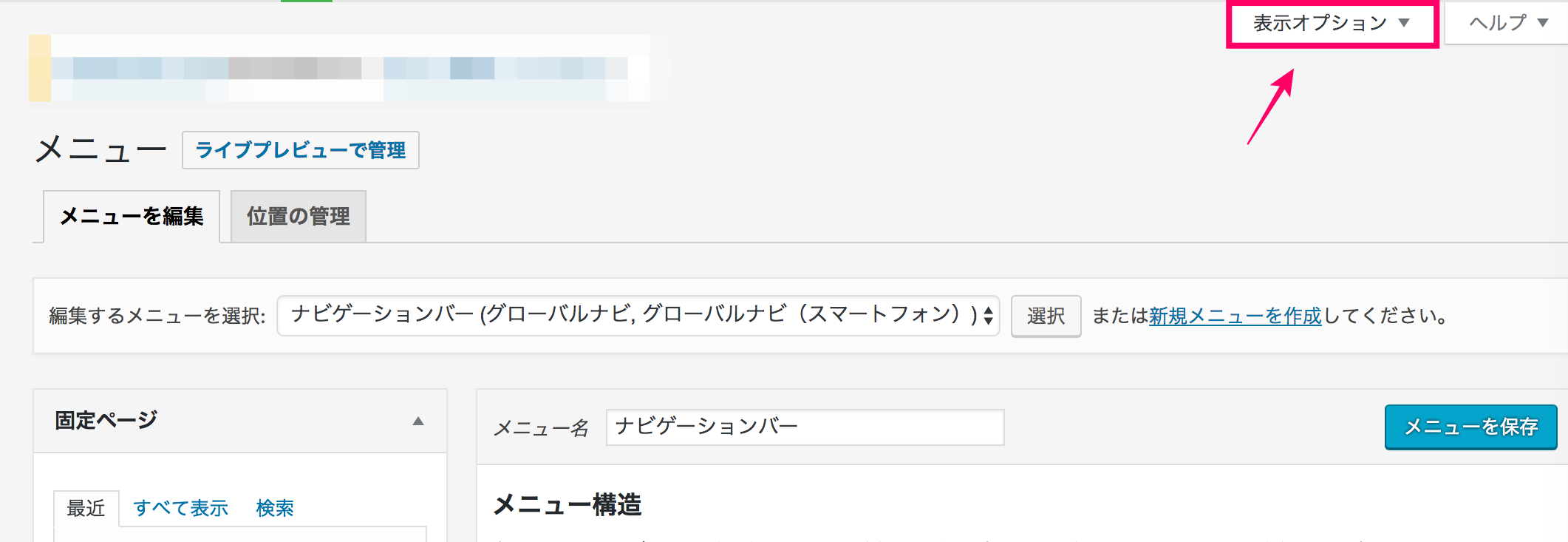
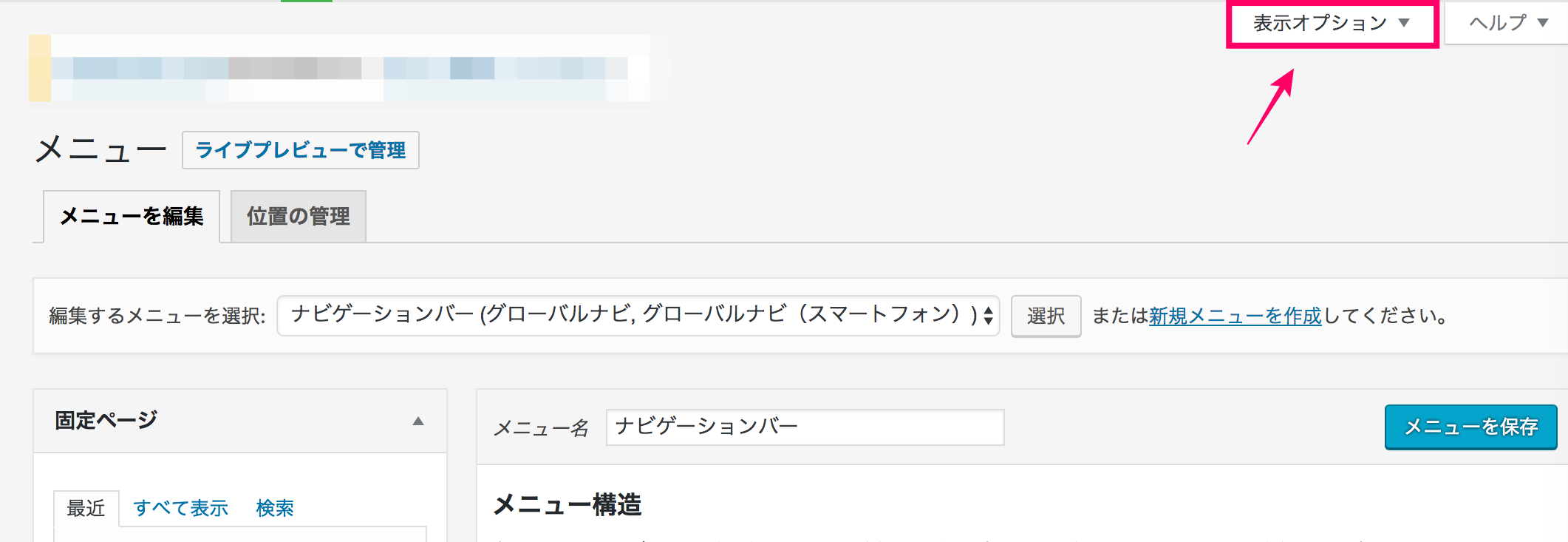
続いて、メニュ画面の右上にある「表示オプション」をクリックします。


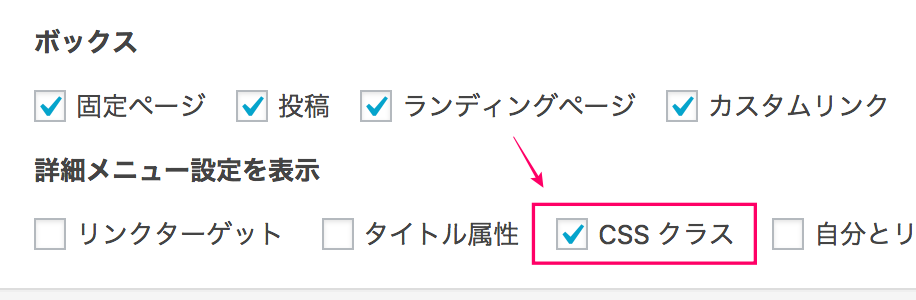
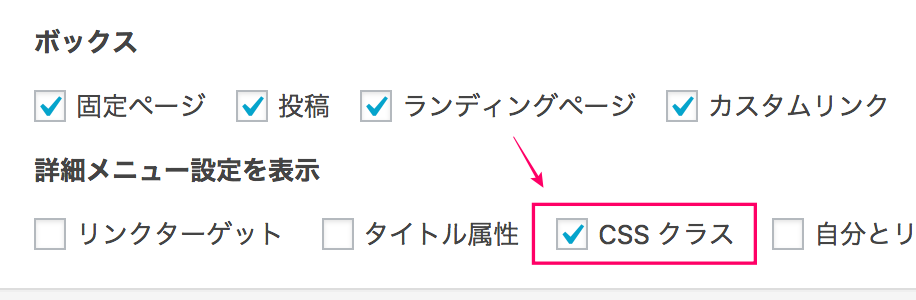
表示されるアイテムの中の「CSSクラス」にチェックを入れましょう。
するとメニューの各項目に「CSS class(オプション)」という設定項目が追加されます。


メニューに設定するアイコンを選ぼう
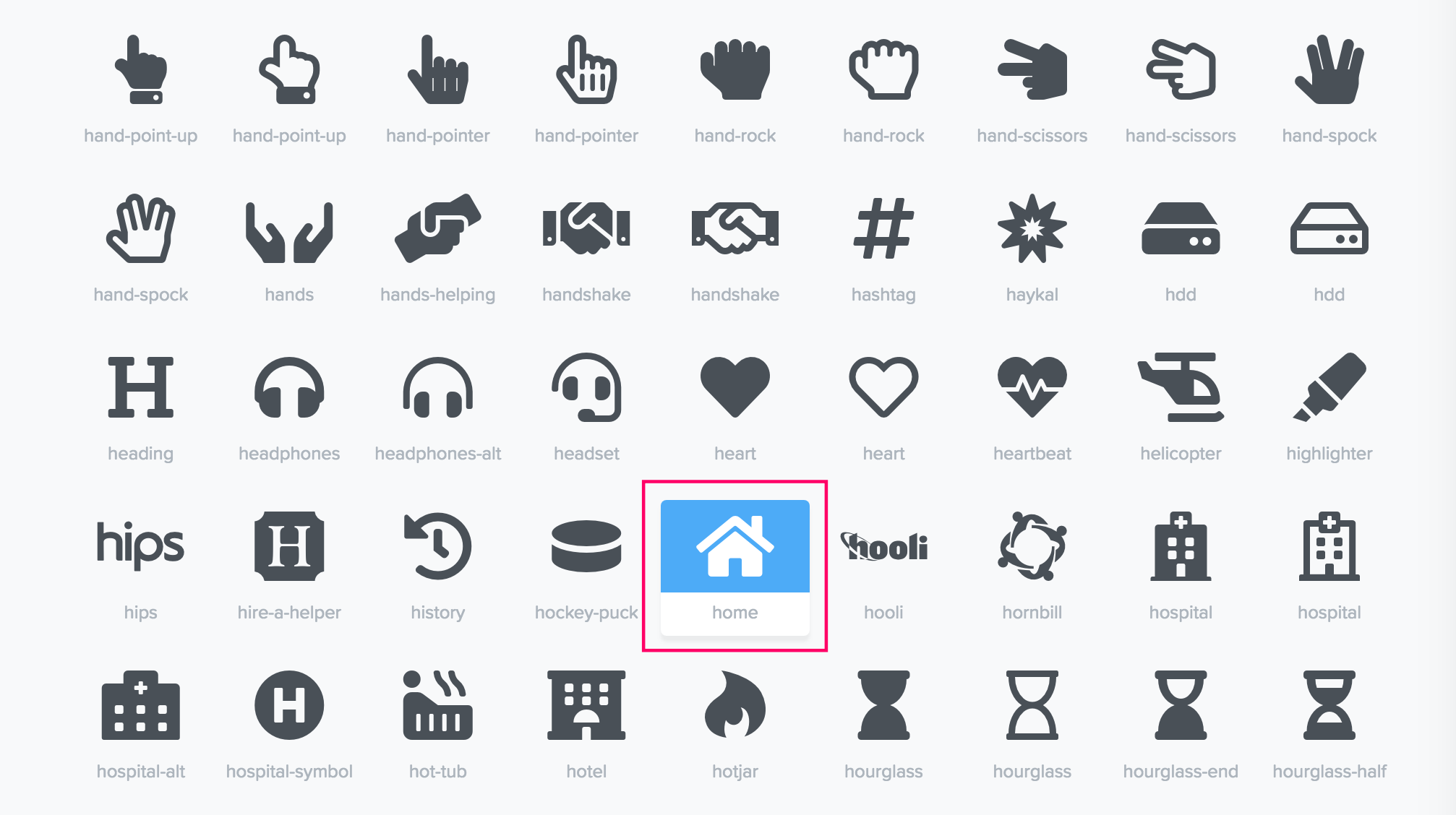
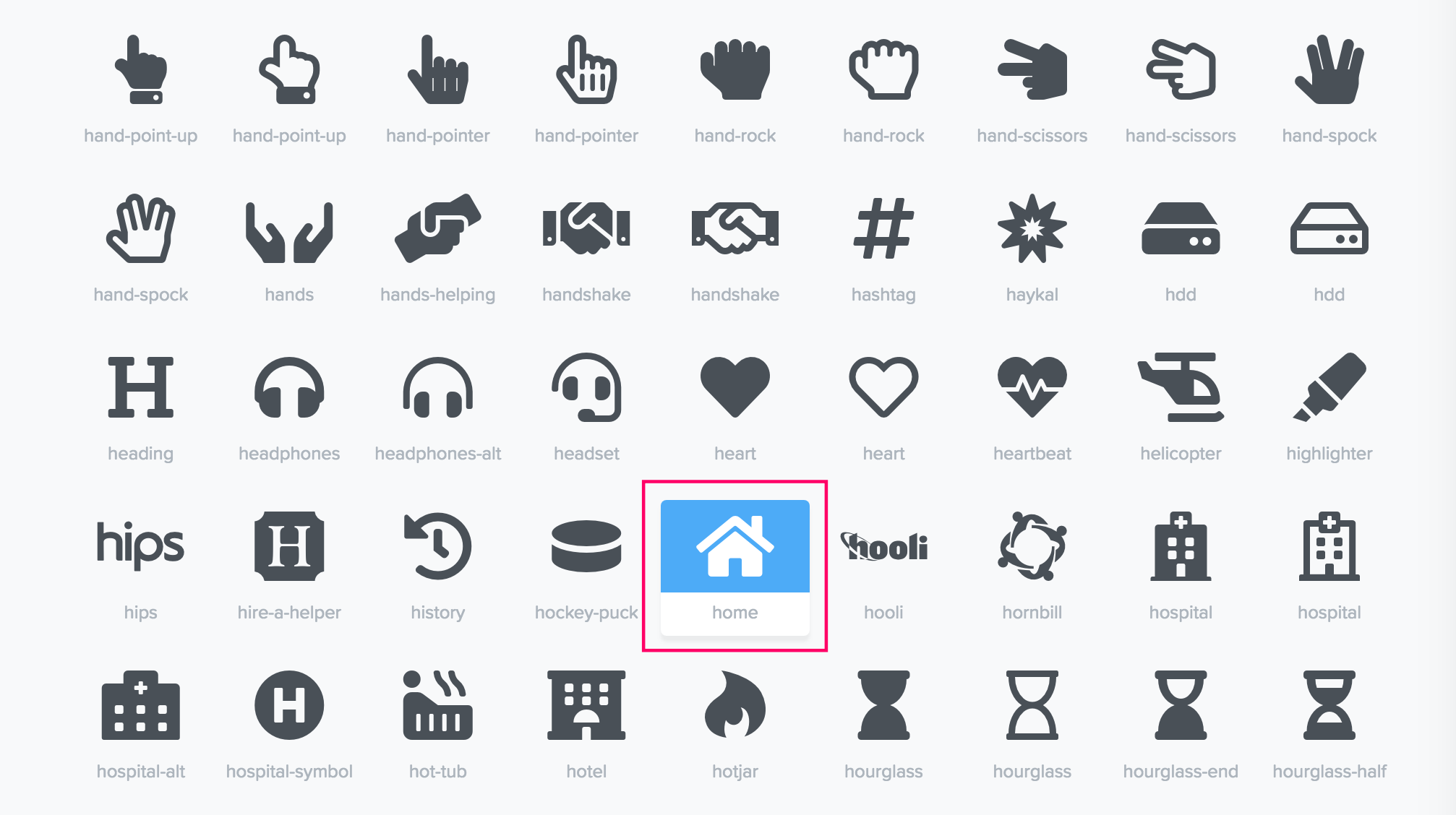
次に、公式サイトからメニューバーに表示させたいアイコンを選んでいきます。
例えば、ホームアイコンを表示させたい場合はそのアイコンをクリックします。


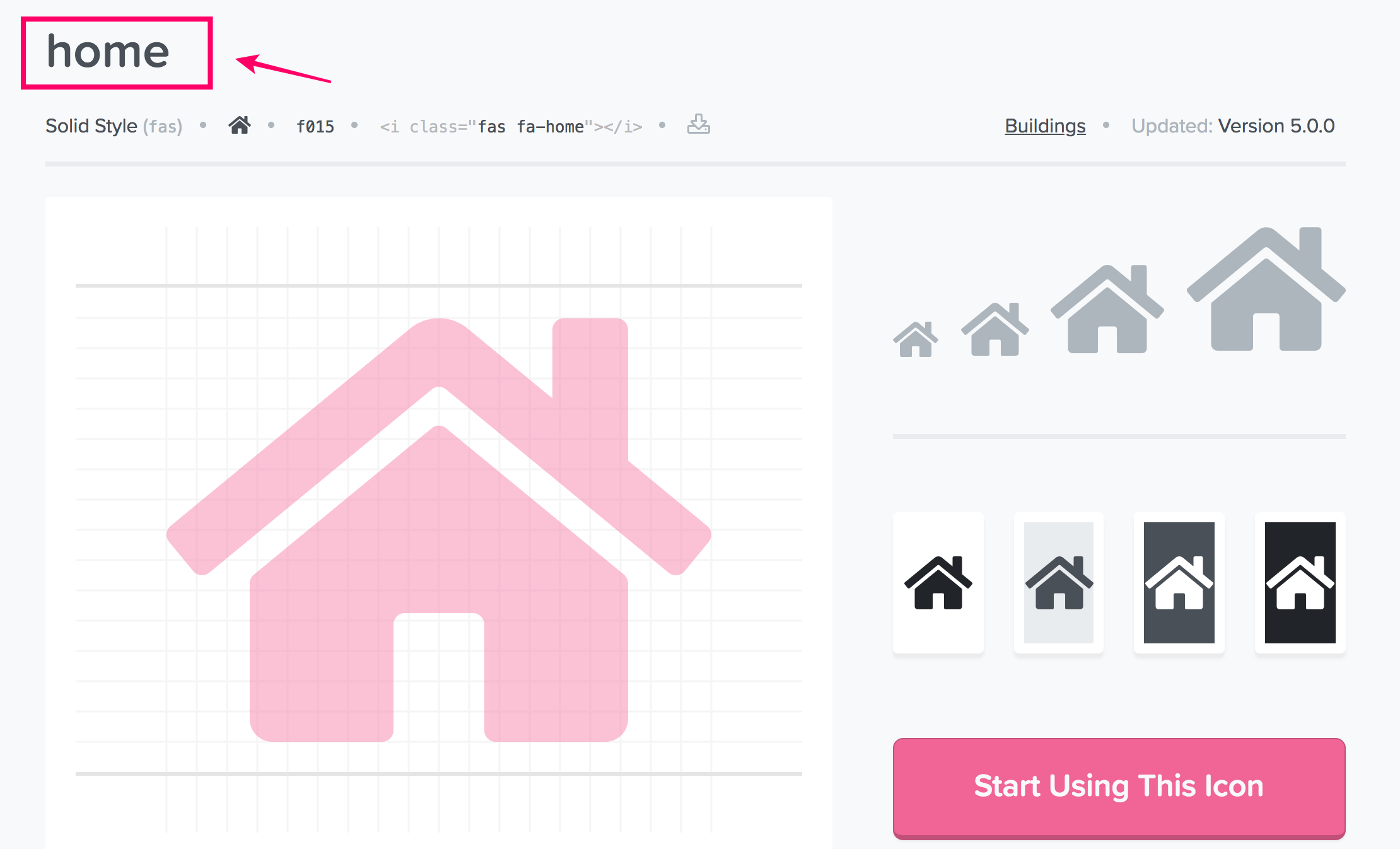
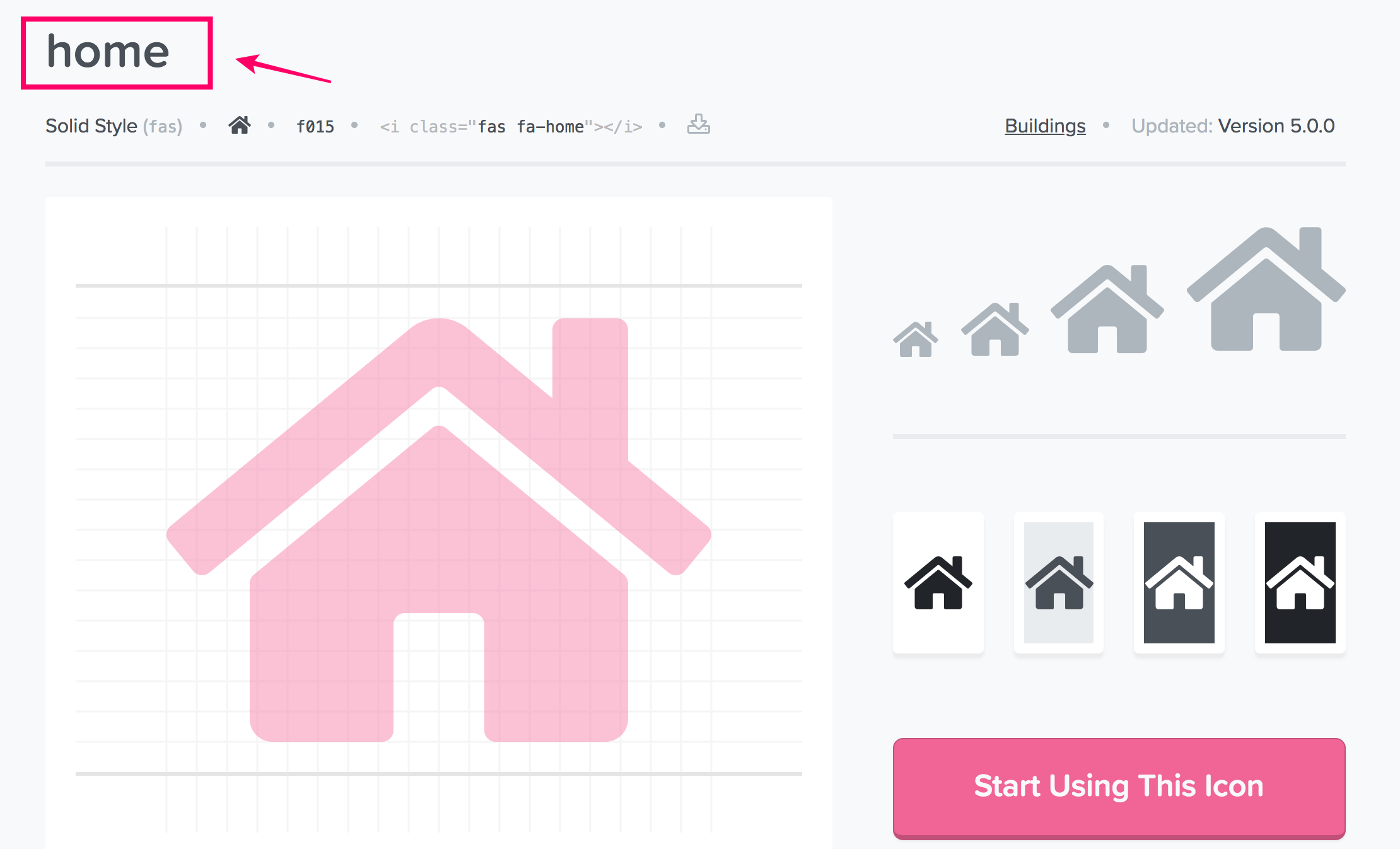
するとアイコンの個別ページが表示されるのでアイコン名をコピーしましょう。


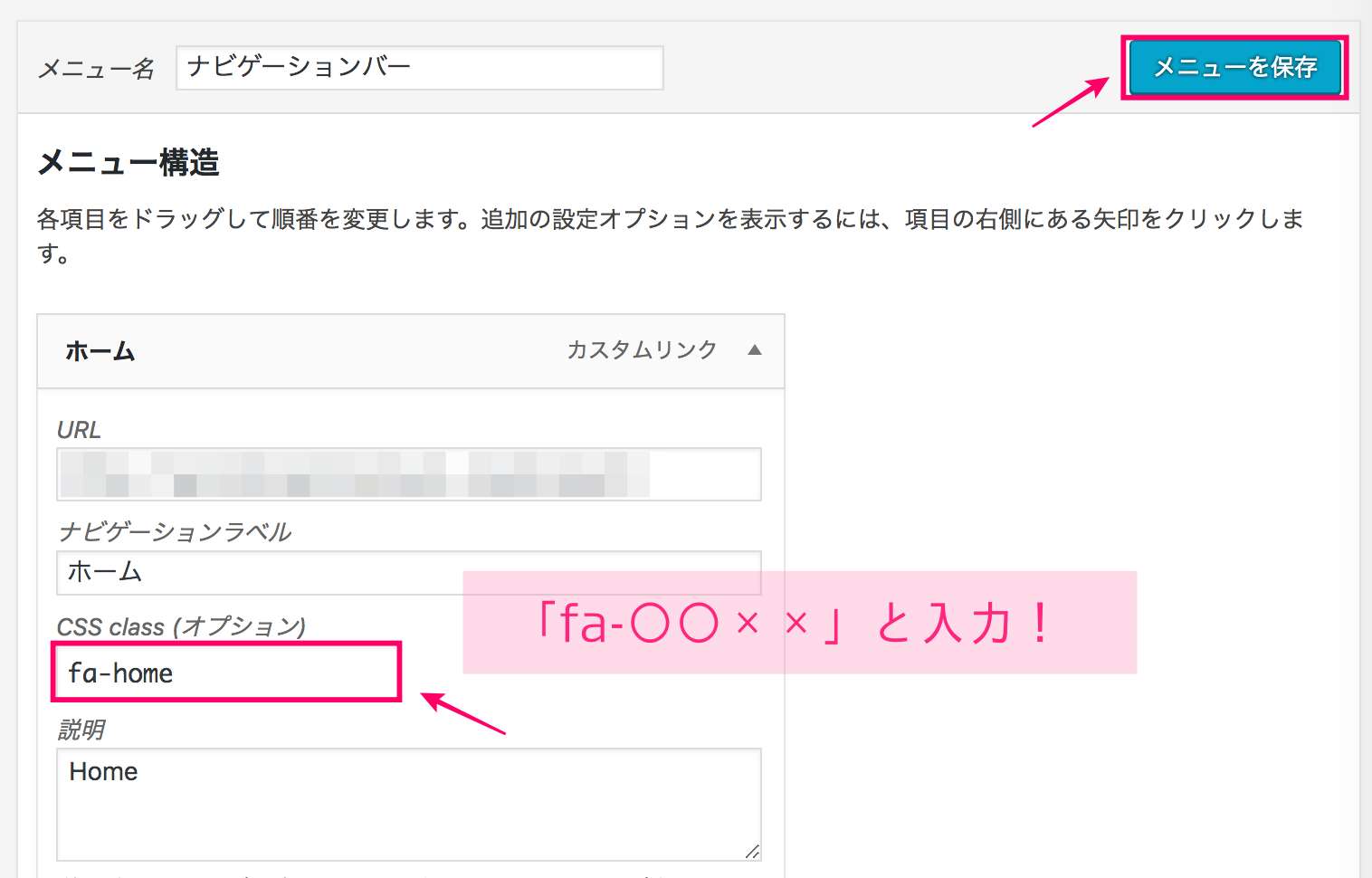
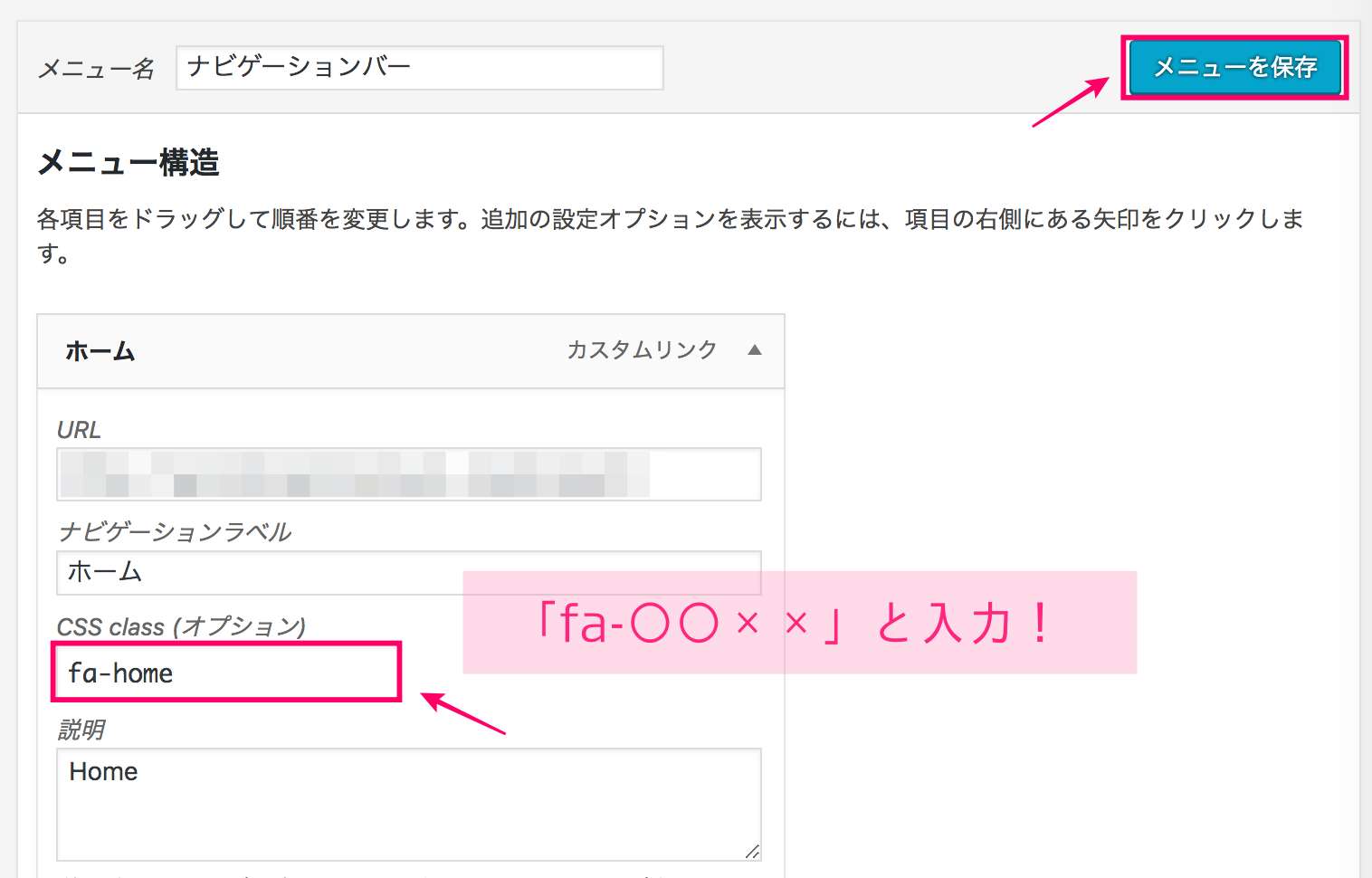
続いて、コピーしたアイコン名を「CSS class(オプション)」に貼り付けます。
Font Awesomeのアイコン名は、Font Awesomeのアイコンリストのページの名前の前に
“fa-” を加えて “fa-(アイコン名)” という形で入力します。
入力を終えたら、「メニューを保存」をクリックし、設定は完了です!


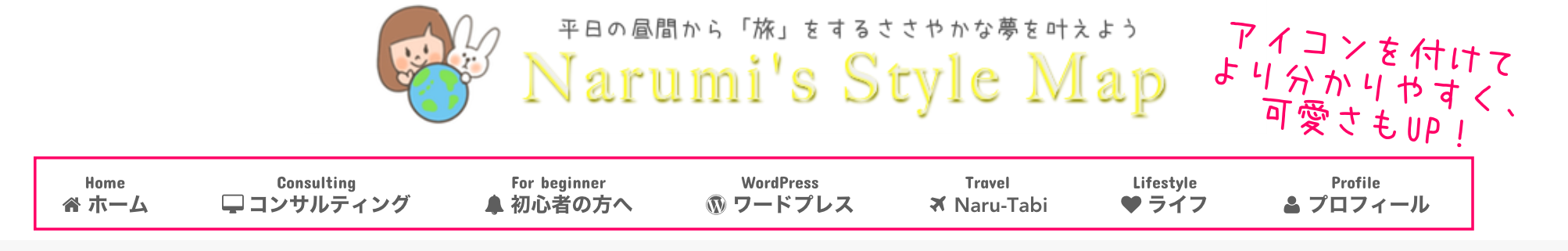
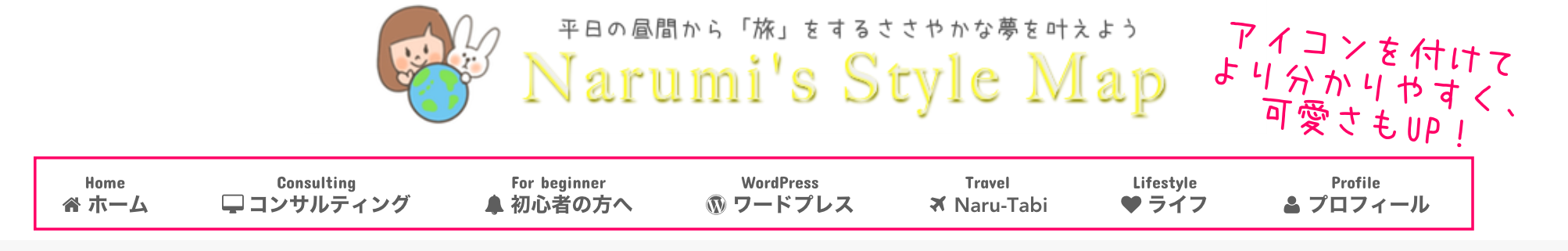
こんな感じに設定したホームアイコンがメニューバーに表示されました✨


メニューにアイコンが表示されるだけで少し印象が変わりますね!
ブログがおしゃれになればオリジナル感を出すこともできるので、ぜひ試してみてください✨
記事内でもFont Awesomeアイコンを使えます!
ご紹介したプラグインのショートコードを使用して、記事や固定ページでもFont Awesomeのアイコンを使うことが出来るようになるので、ぜひ、活用してみてくださいね。