こんにちは、Narumiです。
WordPressに簡単にファビコンを設置できるプラグインFavicon Rotatorの使い方と設置方法を解説します。
インターネットサーフィンをしているとタブが沢山増えてしまい、どれがどのサイトかよく分からなくなってしまうことありませんか?
ちなみに私はよくあります(笑)
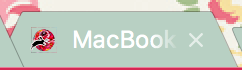
各タブの左上にYahooやGoogle、Facebookなど特有のシンボルマークがついてます。このシンボルマークをファビコンと言います。
ひと目であなたのサイトだとわかるようにWordPressで作成したサイトにもファビコンを登録していきましょう。
他のサイトとの差別化になりますし、自分のサイトを覚えてもらうためにもプラグイン「Favicon Rotator」を必ず導入しておきましょう。
まずはファビコンの画像を用意しましょう。大きさは勝手にプラグインの方で調節してくれるので大きいままでも大丈夫です!
Favicon Rotatorをインストールしよう
「プラグイン」→「新規追加」Favicon Rotatorと入力し、インストールします。

Favicon Rotatorの設定方法
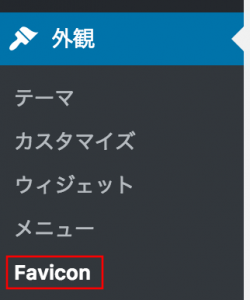
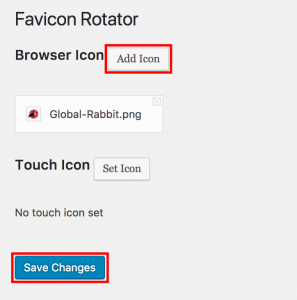
インストールが終わったら「外観」に新しく「Faviocon」が追加されているので「Add Icon」をクリックします。
後は、画像をアップロードして変更を保存すれば完成です。


簡単に出来上がりました

ブログで稼ぐのに必要なプラグインだけを厳選しました!
WordPressのプラグインはたくさんの種類がありますが、適当に多くのプラグインを入れすぎてしまうと、サイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼす可能性があるなど…
少なからずデメリットもあります。なので、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐ』ために必要なプラグインを厳選してご紹介しています。


