こんにちは、Narumiです。
EWWW Image Optimizerはサイト内の画像を圧縮してくれるプラグインです。
画像ファイルが増えてくると、どうしてもサイトが重くなっていき負担がかかってしまいます。そうなるとサイトのページ表示速度が遅くなってしまい、サイト訪問者さんも『まだ表示されないなあ、(イライラ…)』→サイトを閉じてしまう、なんてことが起こる可能性もあります。
そんな場面で、活躍してくれるプラグインがこのEWWW Image Optimizerです。EWWW Image Optimizerはサイト内の画像を自動で圧縮してくれるので、サイト内に画像が増えていっても重くなることを防いでくれます。
使っている感想としてそれほど大きな効果は期待できないようで、多少負荷を軽減してくれるってかんじですね。
ですが、一度設定をしておけば自動で画像を圧縮してくれるのでとても便利なプラグインです。
EWWW Image Optimizerをインストールしよう
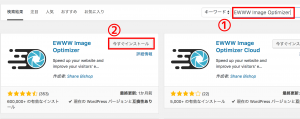
- 「プラグイン」→「新規追加」EWWW Image Optimizerを検索します。
- 「今すぐインストール」→「有効化」へ進みましょう。

EWWW Image Optimizerの設定方法
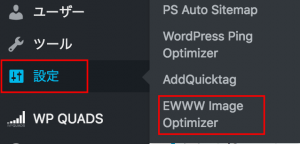
ダッシュボードの「設定」→「EWWW Image Optimizer」をクリックします。

「基本設定」、「変換設定」をそれぞれ設定していきます。

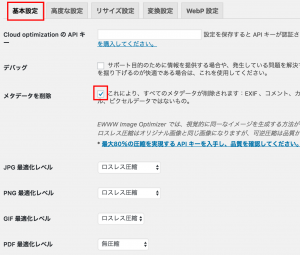
基本設定
「基本設定」をクリックして、画像の赤枠内にチェックを入れてください。
※はじめからチェックが入っているかもしれないです。そしたら、「変更を保存」をクリックします。

メタデータを削除・・・画像ファイルを圧縮してくれる設定のことです。
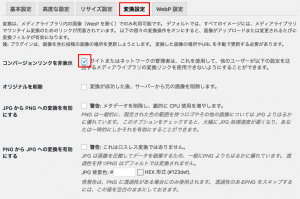
変換設定
続いて、「変換設定」をクリックします。こちらも画像赤枠内にチェックを入れて、「変更を保存」をクリックします。

コンバージョンリンクを非表示・・・有効にしていると画像ファイルを勝手に変換されたりするので、オフにしておきましょう。
これで設定は完了です とても簡単な設定なのでサクッとやっていきましょう!
一緒に過去の画像の圧縮・リサイズもやっておこう
過去にアップロードした画像の圧縮もできるので、一緒にやっておきましょう。
ダッシュボード「メディア」→「一括最適化」をクリックします。

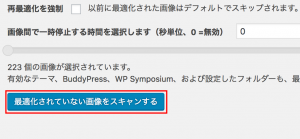
次に、「最適化されていない画像をスキャンする」をクリックします。

続いて、「最適化を開始」をクリックします。

少しすると、過去の画像が圧縮され「完了」と表示されるので、これでおしまいです!

画像の圧縮=記事表示速度UP
画像の圧縮をしておくことで、これから更新していく記事の表示速度が高まるだけでなく、ユーザービリティのアップにも繋がります。
そうすることでグーグルから評価してもらえるサイトにもなりやすいので、ぜひ活用してみてください!
ブログで稼ぐのに必要なプラグインだけを厳選しました!
WordPressのプラグインはたくさんの種類がありますが、適当に多くのプラグインを入れすぎてしまうと、サイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼす可能性があるなど…
少なからずデメリットもあります。なので、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐ』ために必要なプラグインを厳選してご紹介しています。


